2017.
Welcome to VOID AR
VOID AR is devoted to the continuous development of new AR technology in order to fulfill the AR developers with ultimate imaginaries, creativities and more high quality AR contents.
You can learn to use our products from here if you are trying VOID AR for the first time.
VOID CLOUD(Image Target Recognition)
Part 1. Introduction
VOID CLOUD ( Image Target Recognition ) is to store the recognition data ( image target and display resources ) in cloud server, to run the recognition algorithm in cloud, to achieve accurate recognition and tracking of AR effect.
Part 2. Reading Guidelines
This tutorial is mainly to introduce how to process in Unity environment.
We assume that readers have basic experience in app development and unity usage.
For more unity3d usage information, please visit the official website of unity3d documentation.
Part 3. Development Environment
You need to install and prepare your development environment as below before handling the models:
OS
- Windows 7 or higher
- OS X 10.10 or higher
Unity Version
Unity3D Version: 5.2.x - 5.6.x ( 32bit or 64bit ) , 2017.1
We recommends Unity3D 5.4 or above for better renderring quality.
Download: https://unity3d.com/cn/get-unity/download/archive
Unity3D of this tutorial: 5.5.2 ( 64bit )
Part 4. Implementation process
Step 1. Register and login the cloud platform
Open the cloud platform url, and register an accout and login.
Website Url:http://cloud.voidar.net

Step 2. Create Database for Cloud Recognition
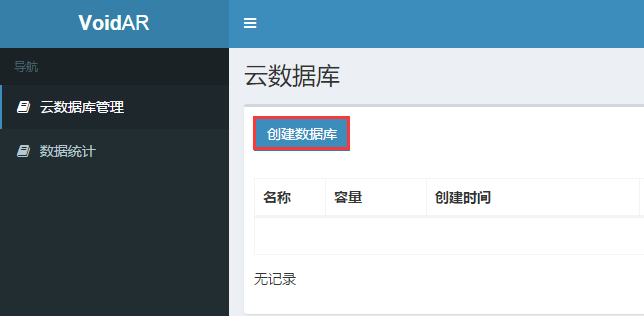
Go to the Cloud plaform, the new user need to create a new database for recognition data management.
Click [ 创建数据库 ] (Create Database).
One database is allowed for each account.

Fill in your database name from poping interface (Chinese character is accepted).
This tutorial will set the name of the database as “VOID SLAM”.
After database setup, click [ 保存 ] for save.

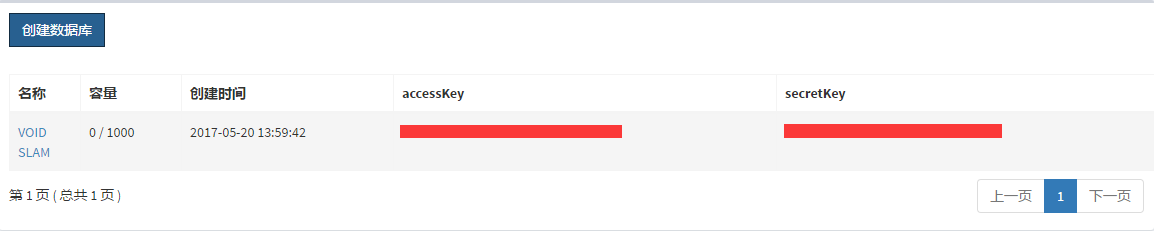
After that, you will get your “Accsess Key” and “Secret Key” for later use.

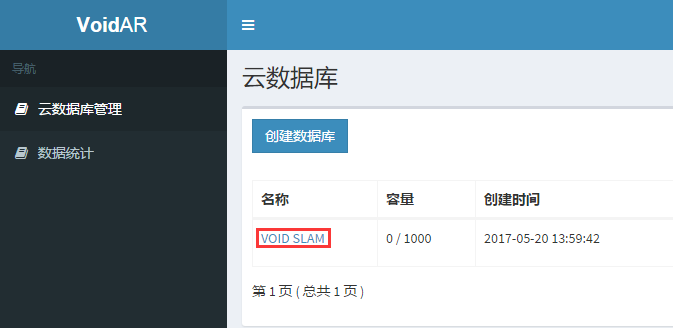
Step 3. Cloud Resources management
Click the “VOID SLAM” in database management interface to go to the cloud resource management interface.

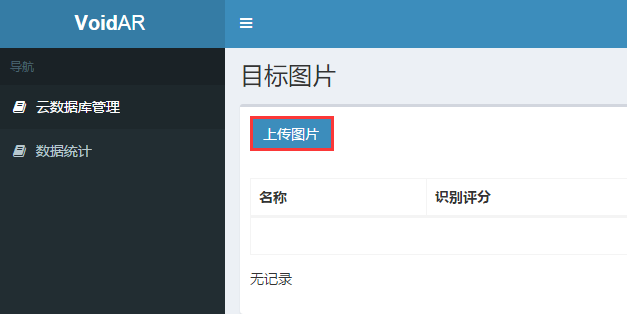
It is blank for new user. Click [ 上传图片 ] (Upload) button to add data.

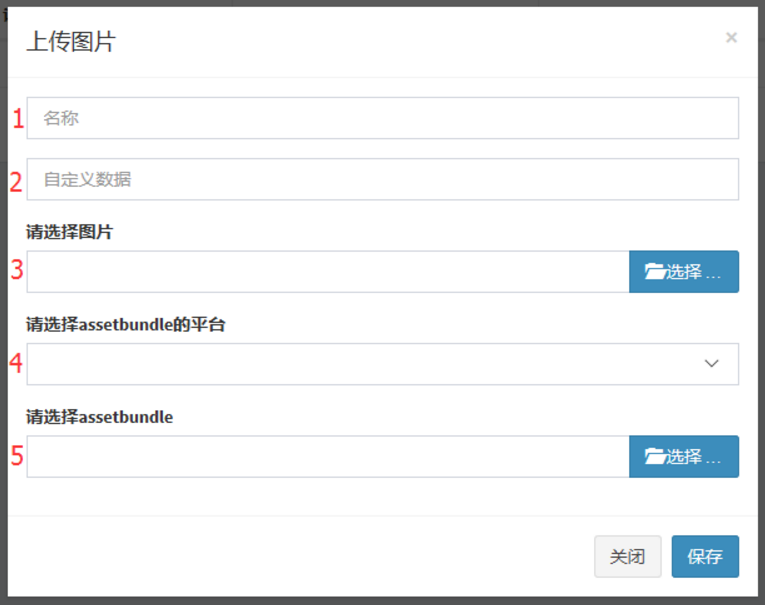
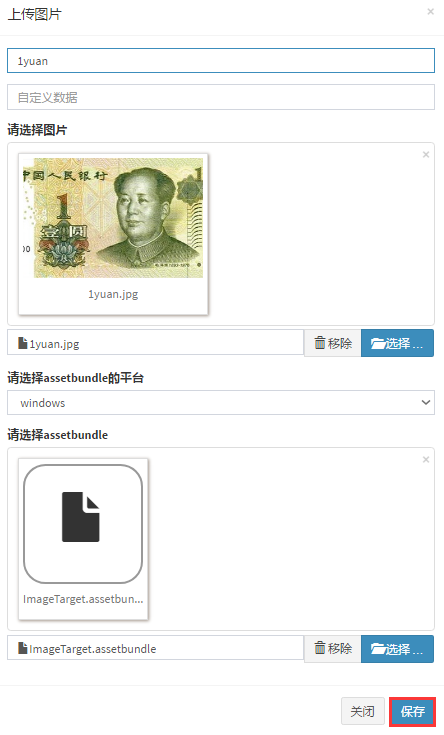
The interface of upload is like below:

1 Resource name ( Required, Chinese supported )
2 Customized data ( For cloud video playback, skip for this tutorial )
3 Upload the recognition image ( JPG only )
4 Select the assetbundle plaform ( ios / android/ windows / mac )
5 Select the assetbundle file corresponding to the plaform
Caution: You'd better test the recognition in local first before upload the resource to the cloud.
The tutorial below is teaching you how to create local image recognition based on single target. If you are already familiar with this process, please skip to Step 12.
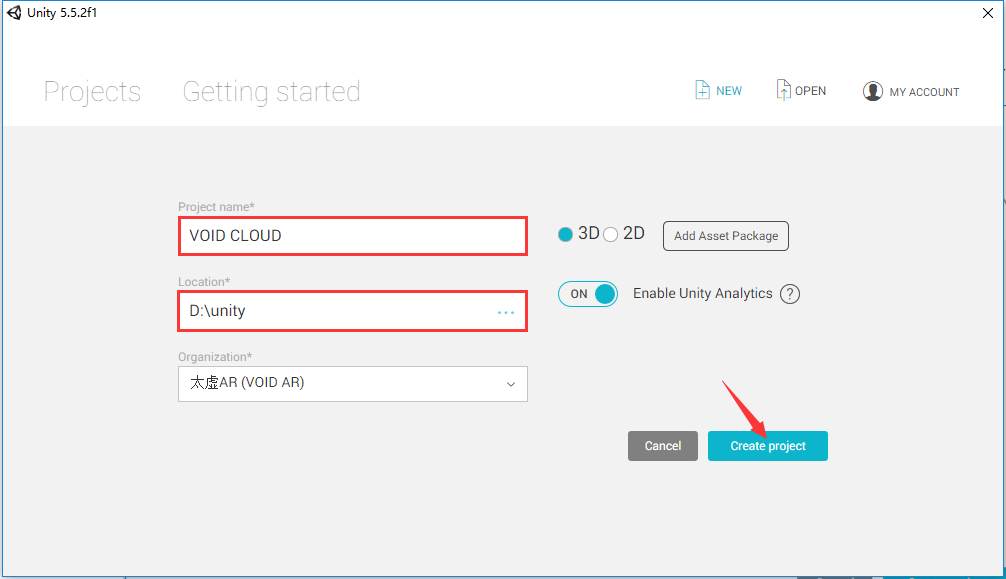
Step 4. Open new Unity project
Open Unity with new project. Fill the Project name with “VOID CLOUD”, and select the location, and click [ Create project ].

Step 5. Import VOID AR SDK
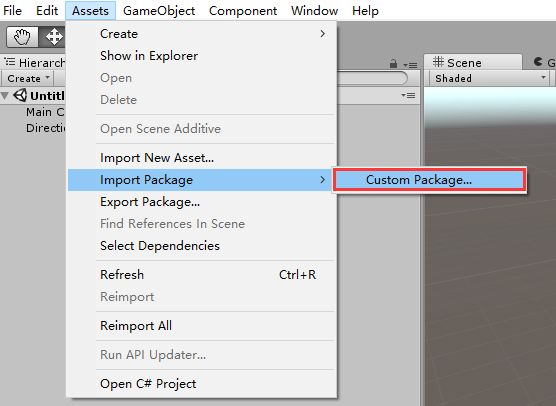
Select[ Assets ] -> [ Import Package ] -> [ Custom Package... ], import VOID AR SDK.

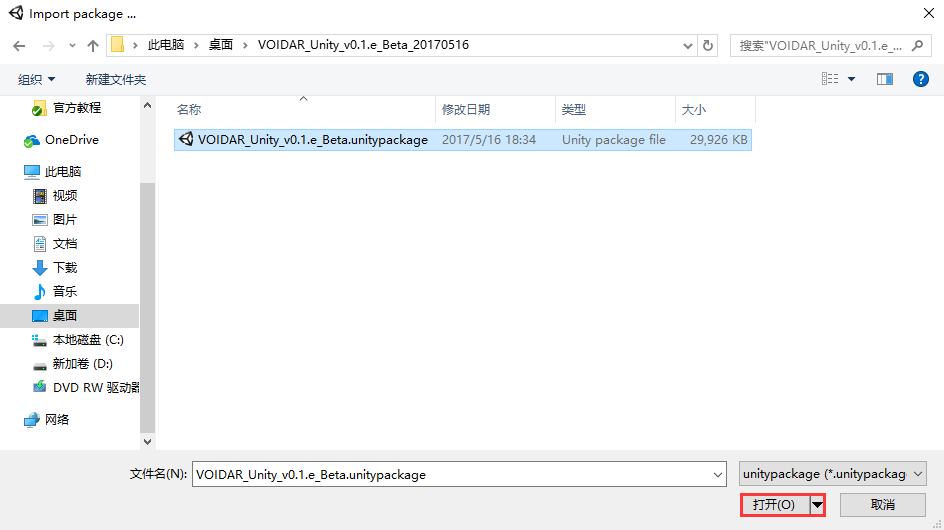
Select the downloaded SDK file (.unitypackage), and click [ Open ] button.

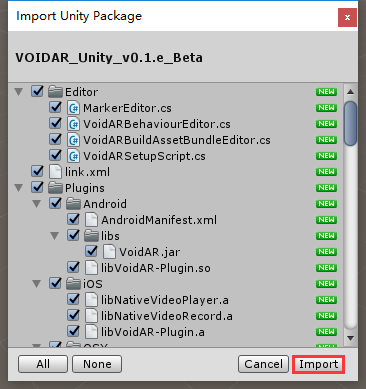
Click [ Import ] from the prompted window. It takes minutes during the import process.

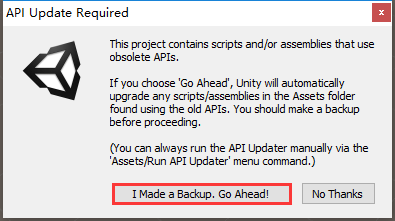
If there is a prompt window of “API Update Required” interface,please click [ I Made a Backup, Go Ahead! ].

Step 6. Delete Main Camera
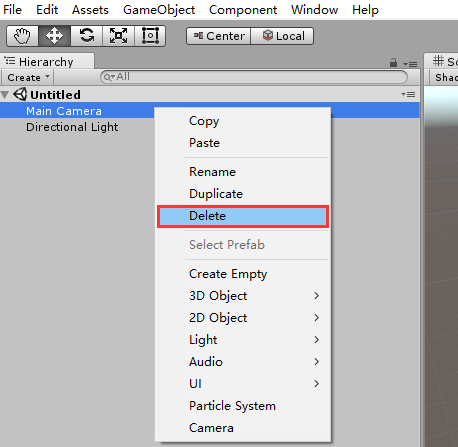
When you open the Unity3D, you will see the new scene in default. The new scene has two GameObjects: a Main Camera and a Directional Light. We need to use the ARCamera from SDK, so please delete the default Camera.
Right click the "Main Camera” from the scene, and select [ Delete ].

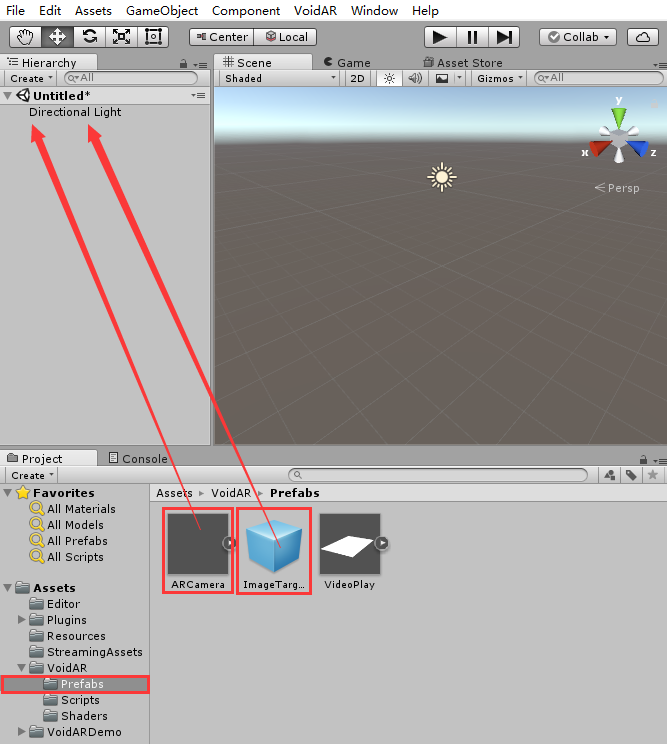
Step 7. Drag the prefabs “ARCamera” and “ImageTarget”
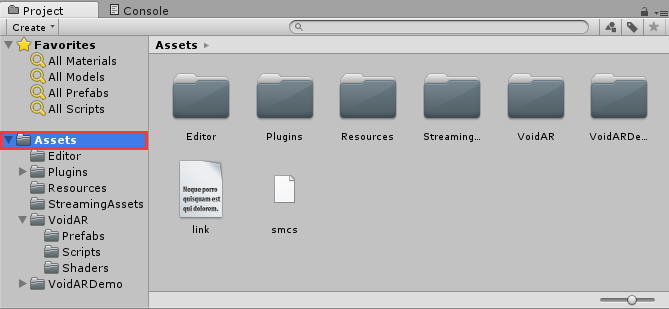
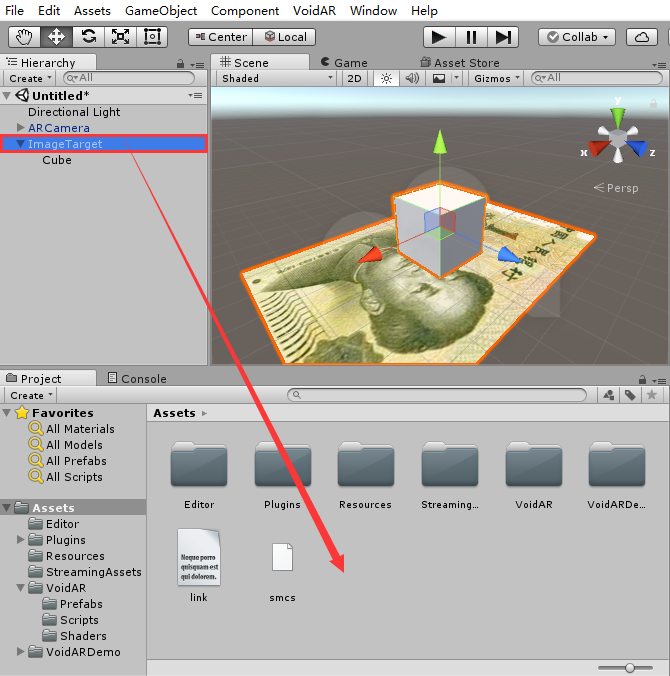
Expand the directory [ Assets ] -> [ VoidAR ] -> [ Prefabs ], and drag the prefabs “ARCamera” and “ImageTarget” to the scene.

When you finish the process, it shows as below:

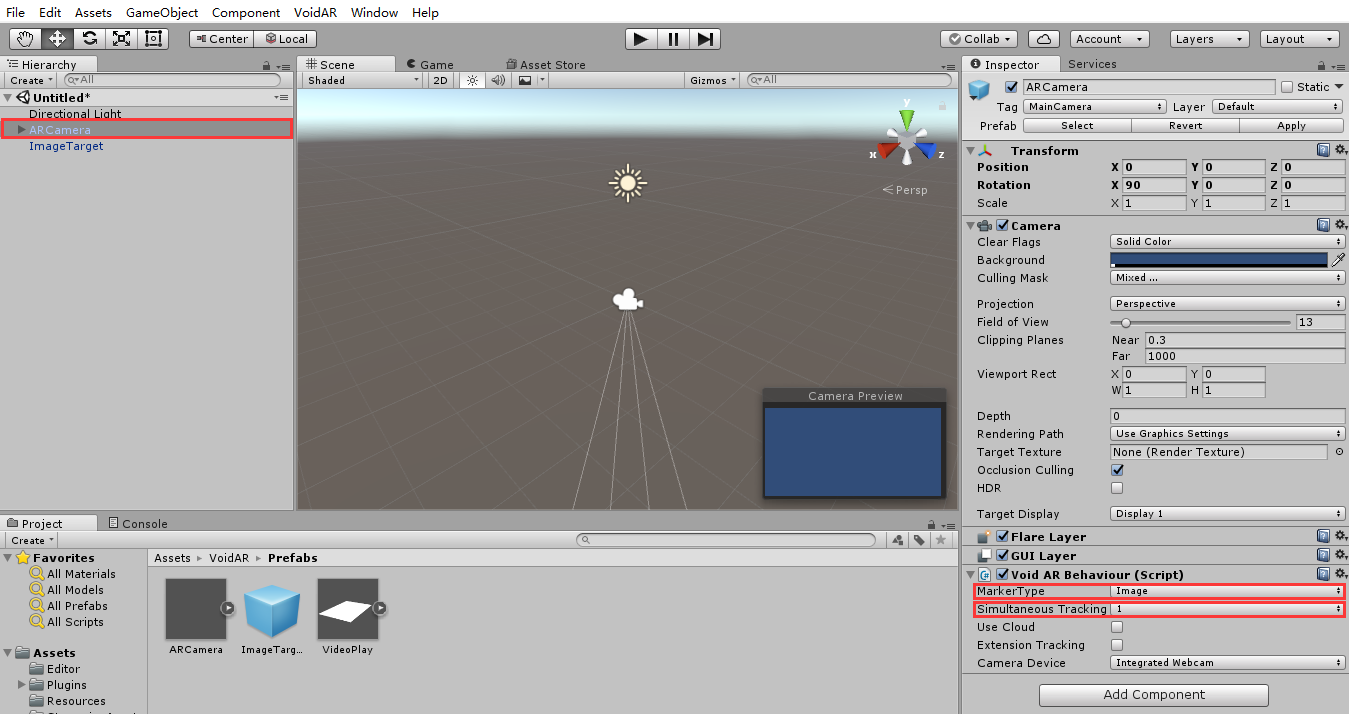
Step 8. ARCamera Setup
Select ARCamera, and look up in the “Inspector” area on the right side, setup “Void AR Behaviour (Script)” properties.
- Set MarkerType = "Image", stands for image target recognition
- Set Simultaneous Tracking = "1", stands for the tracking marker number is 1 at the same time

Step 9. Marker Setup
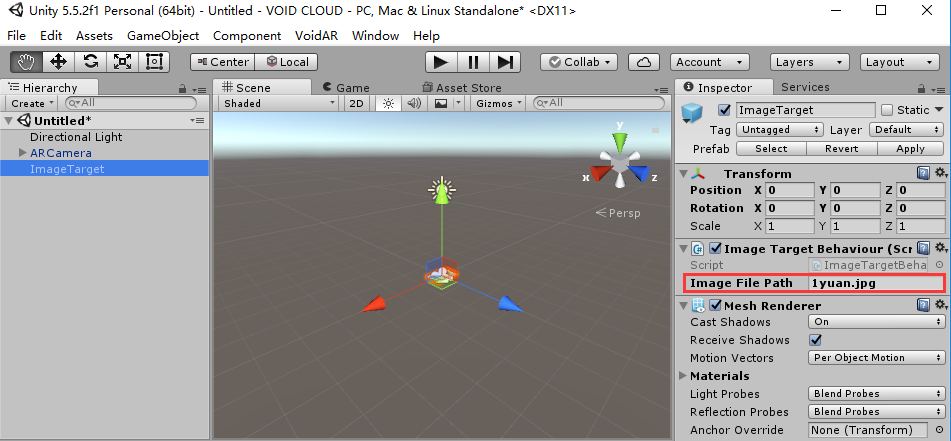
Select ImageTarget, look up the “Inspector” area on the right side, setup the “Image Target Behaviour (Script)” properties.
- Set Image File Path = "1yuan.jpg", the format is “filename”+“Suffix JPG”
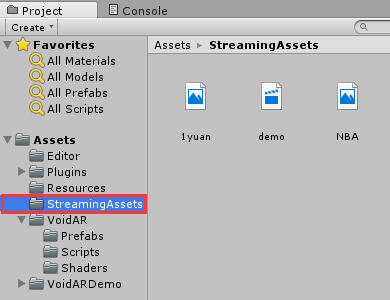
Caution: Marker files must locate in [ Assets ] -> [ StreamingAssets ] folder. This tutorial uses the built-in marker file in SDK.


Step 10. Model Setup
You need to have your model for recognition under the ImageTarget.
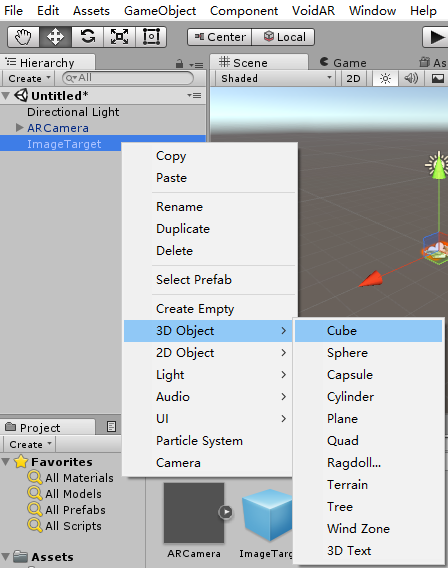
Right click the “ImageTarget” in the scene, add a 3D model “Cube”.

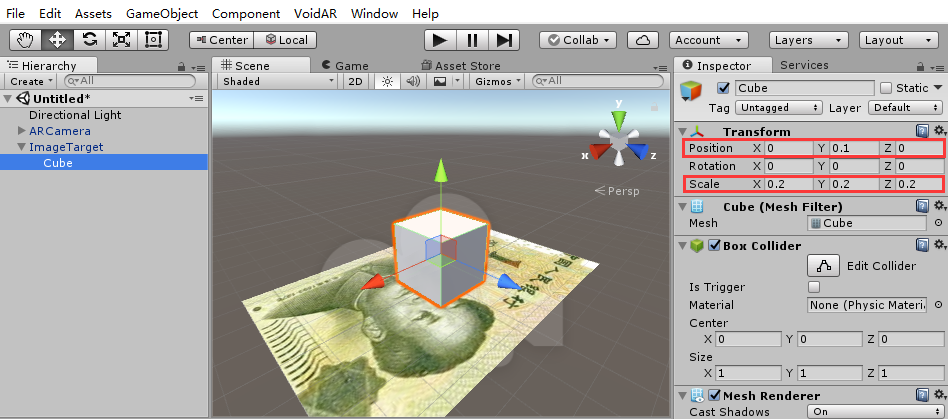
Select the “Cube”, adjust its size and position.

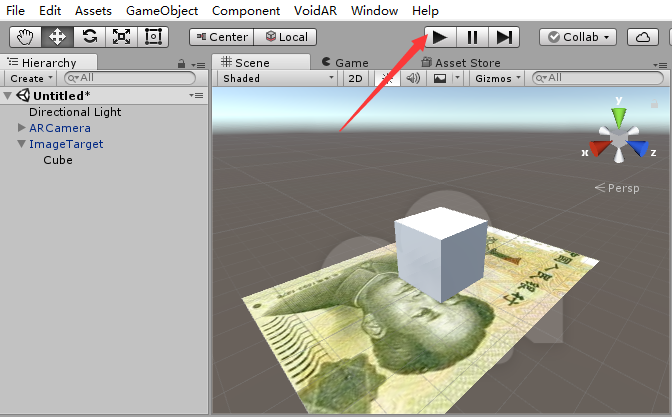
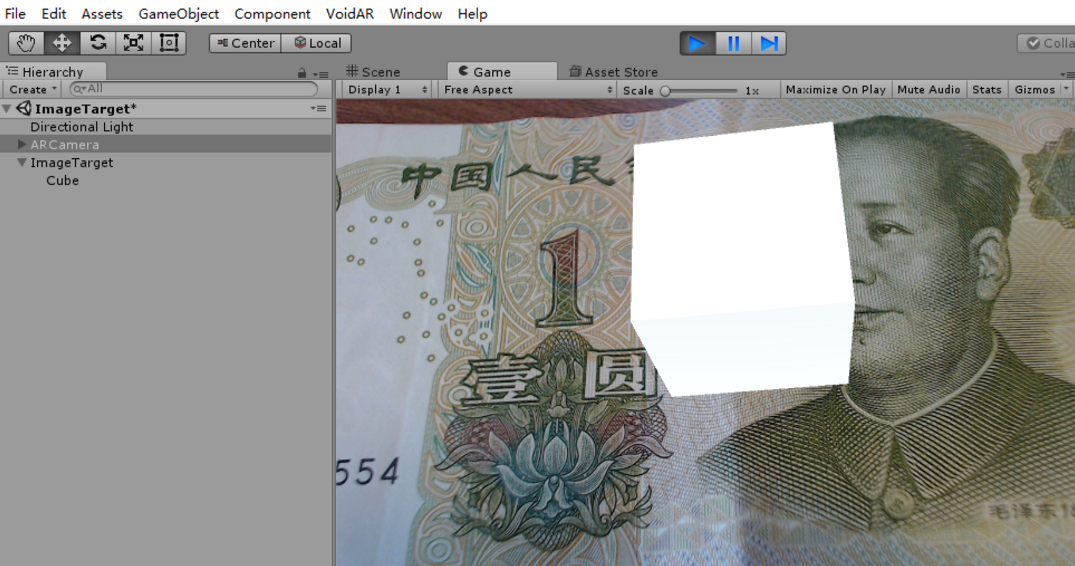
Step 11. Debug
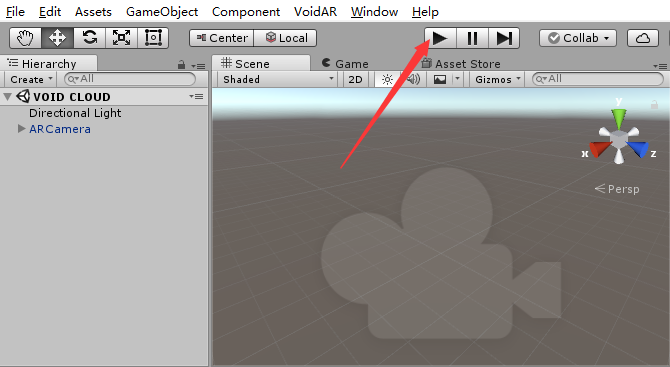
Make sure your PC is connected with a camera, and click [ Play ] button.

Recognize successfully and complete debugging.

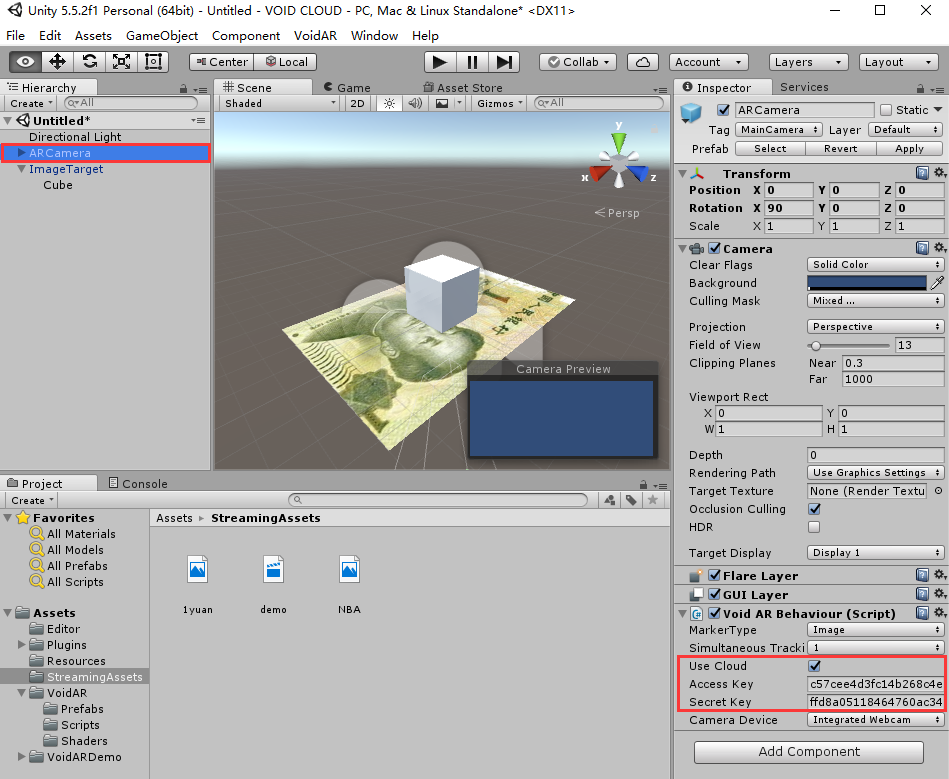
Step 12. Setup Cloud Recognition parameters
Select the ARCamera, check the “Inspector” area on the right, and setup the “Void AR Behaviour (Script)” property.
- Check “Use Cloud”
- AccessKey: your accessKey from your account ( See step 2 )
- SecretKey: your secretKey from your account ( See step 2 )

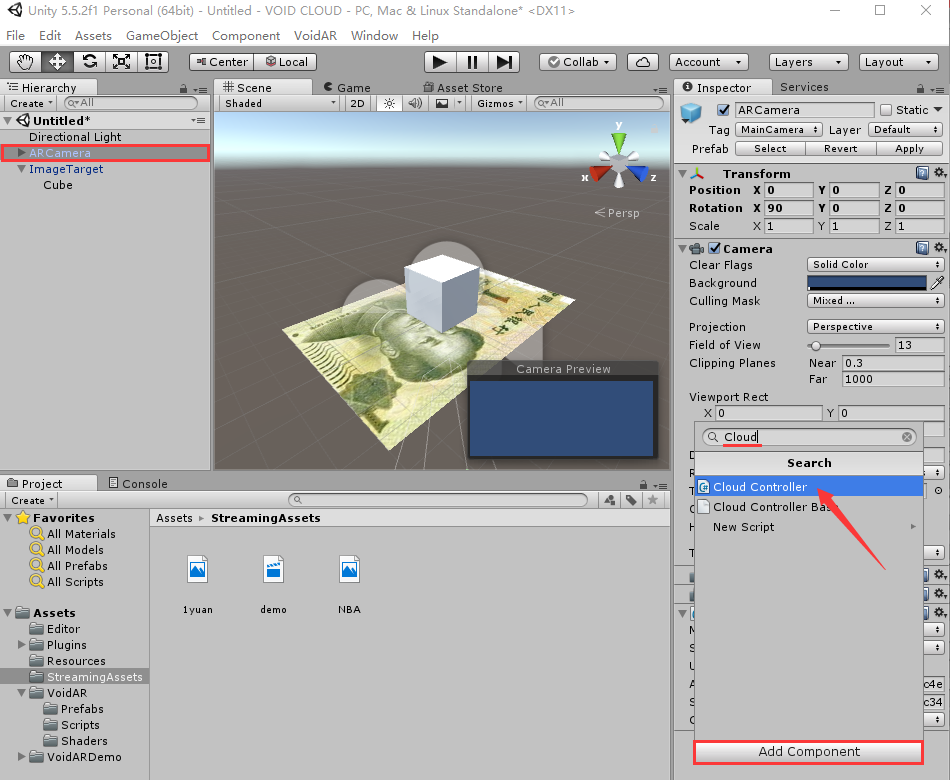
Select the “ARCamera”, click [ Add Compoent ] to add “Cloud Controller” script.

After binding, it shows as below:

Step 13. Build Assetbundle
After you finish the local single-target image recognition debugging, by the use of AssetBundle of the Unity3D, you can package the local resource "ImageTarget" to AssetBundle file for uploading to the Cloud platform supported by VOID AR to achieve Cloud Recognition.
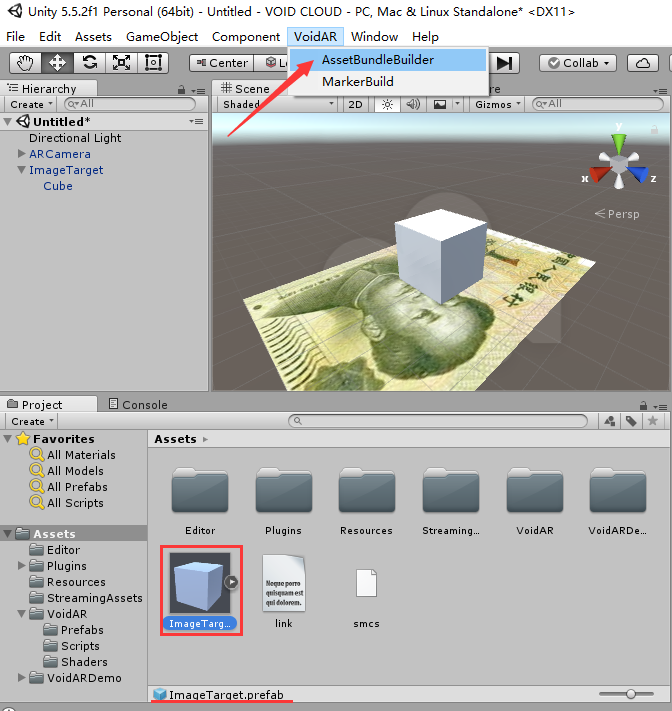
First, to make the ImageTarget become a Prefab.
Click [ Assets ] .

Drag the “ImageTarget” in the Hierarchy to Assets folder.

Select the “ImageTarget.prefab” generated just then, and click [ VoidAR ] -> [ AssetBundleBuilder ].

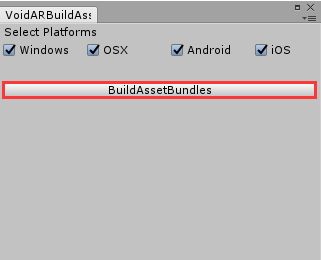
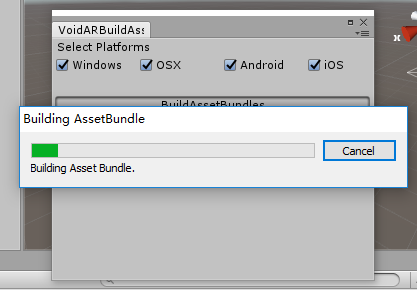
Click the [ BuildAssetBundles ] from prompting window.
Different platform requires different option checked.
This tutorial has all options checked.

It takes minutes for generating, please wait...

Close this window after generating is done.
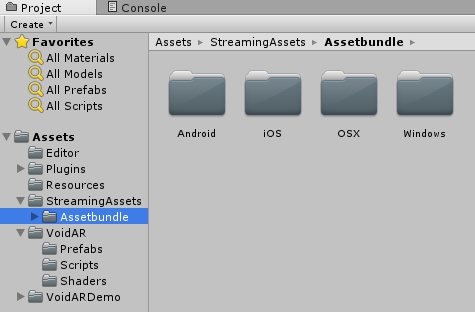
There will be a folder “Assetbundle" under the directory "StreamingAssets".
There will be a plaform folder corresponding to each platform, shown as below:

Step 14. Upload Cloud Recognition Resource
Back to the interface of Step 3, setup and upload the corresponding resource.
- Image filename = "1yuan"
- Upload image resource
- Set the platform of assetbundle = "windows" ( In Step 16, we will achieve cloud recognition in Windows )
- Upload the assetbundle file
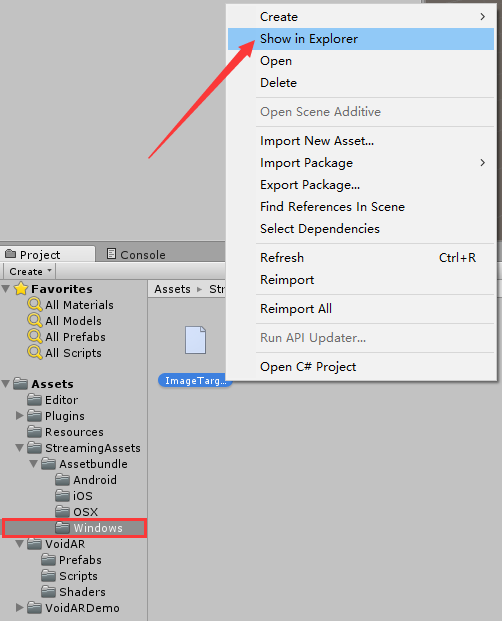
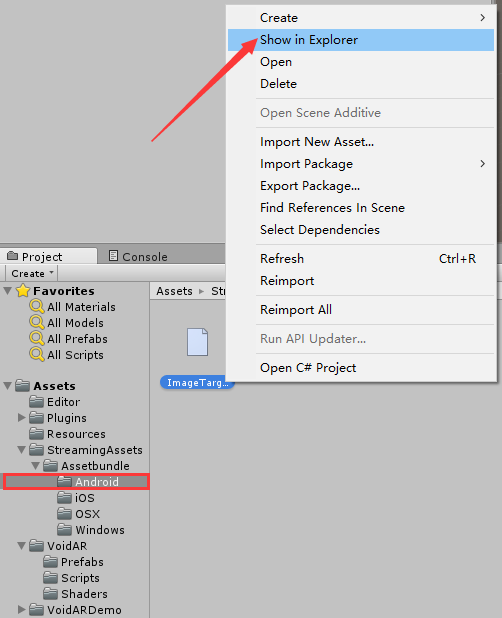
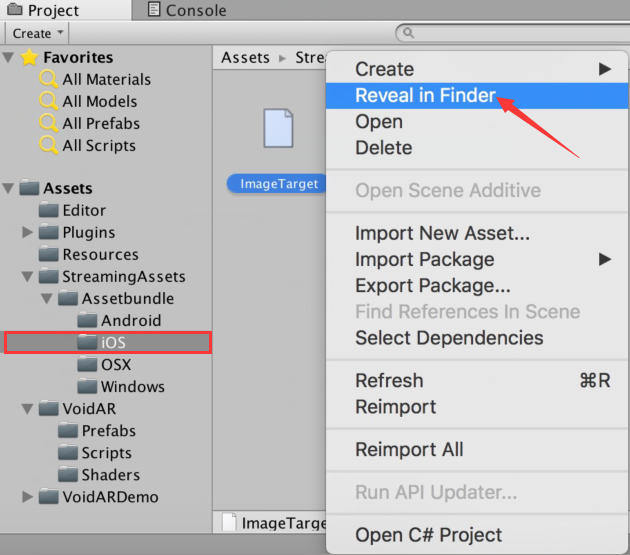
You can find the directory of the "image" file or "assetbundle" file by checking in Unity and right click the corresponding resource and select [ show in Explorer ]. Find the assetbundle file path of the Windows as below:

After upload is done, click [ 保存 ] to save.

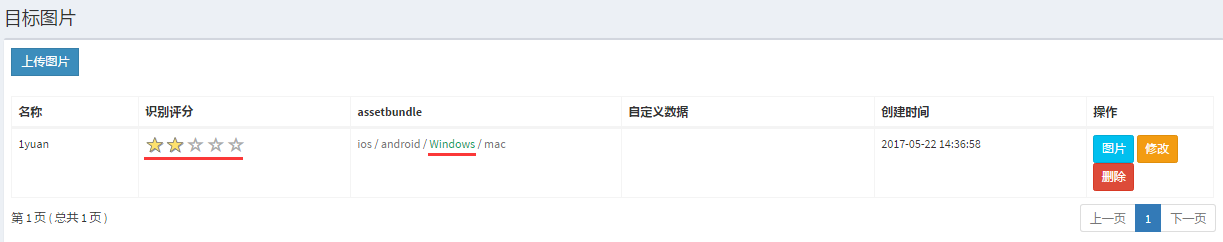
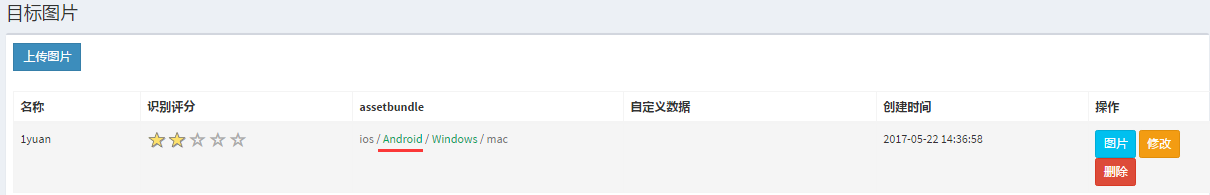
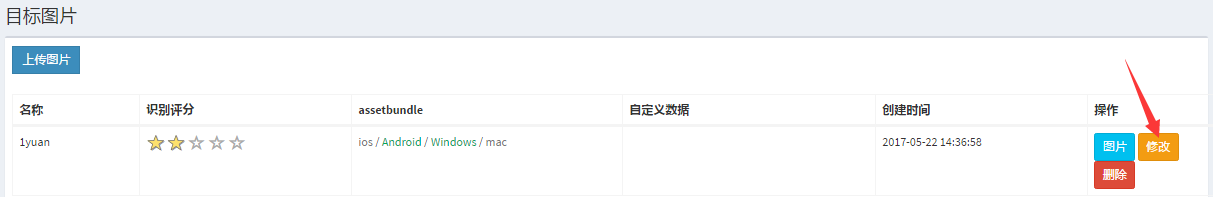
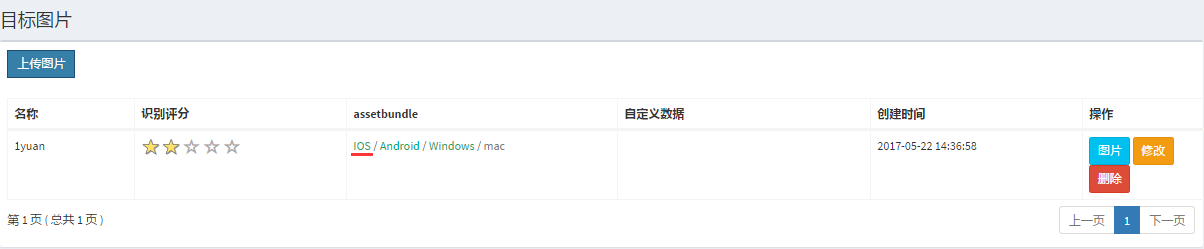
After uploading, there will be a new record in the cloud resource database with evaluation score. The higher score, the better quality of the image marker. Moreover, the corresponding platform will be highlighted.

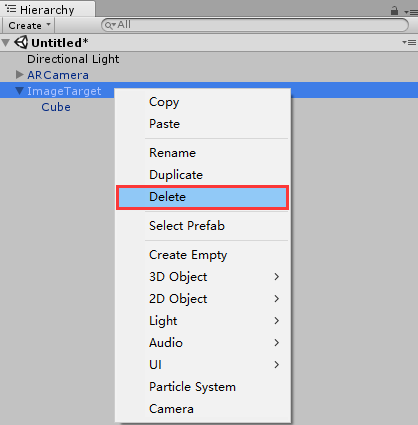
Because you have already uploaded your "assetbundle" to the cloud platform, you can delete the ImageTarget in Unity.

Step 15. Save Scene
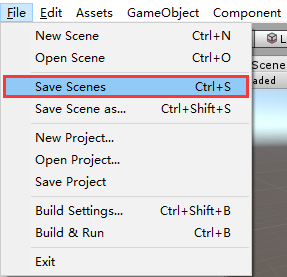
Select [ File] -> [ Save Scenes ] , click for saving your setup.

Setup the name as “VOID CLOUD”, and click [ save ] button.

Step 16. Run Cloud Recognition in Windows
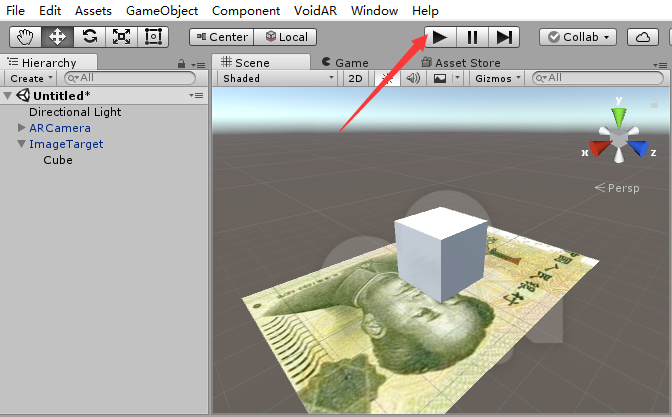
Make sure to connect a camera to your Windows computer, and then click [ 运行 ] (Run).

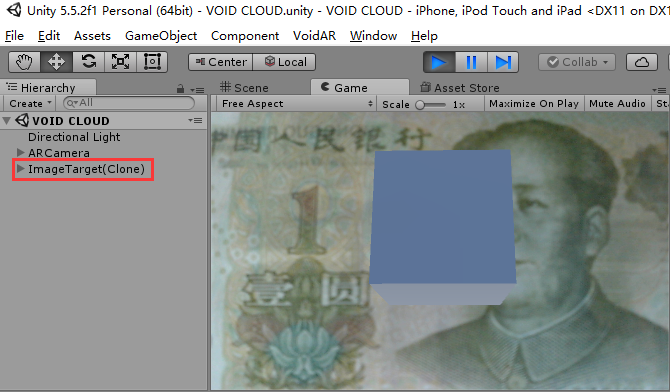
When you see the model in stage, and the “ImageTarget(Clone)” appears in Hierarchy, the cloud recognition is successful.

Step 17. Build for Android or iOS
Build Process includes Android and iOS.
- Android
Back to cloud platform management interface, setup for corresponding resource.
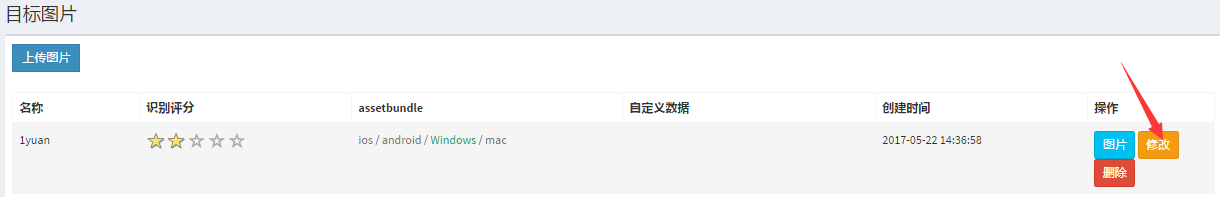
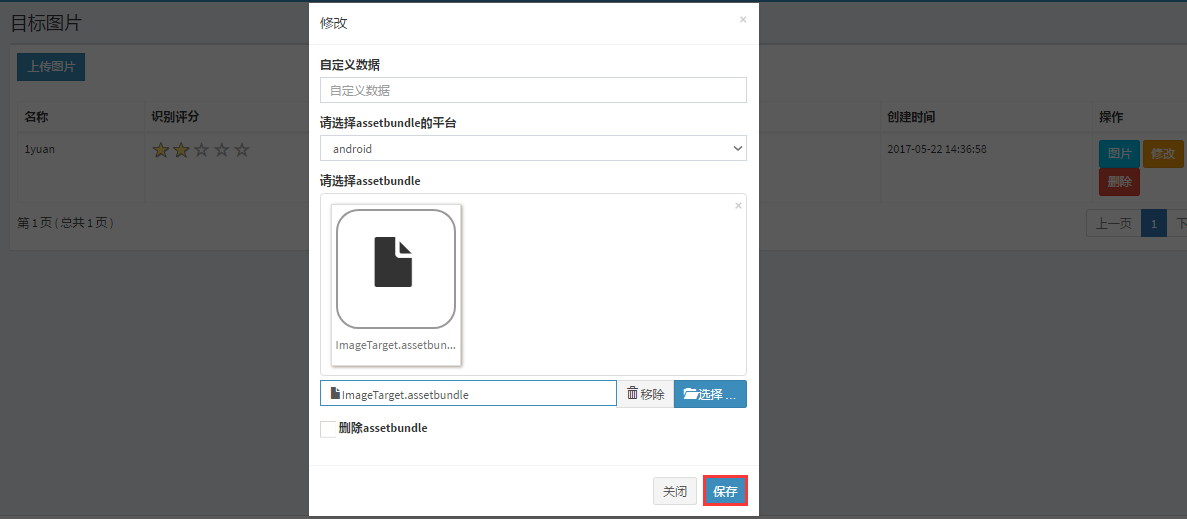
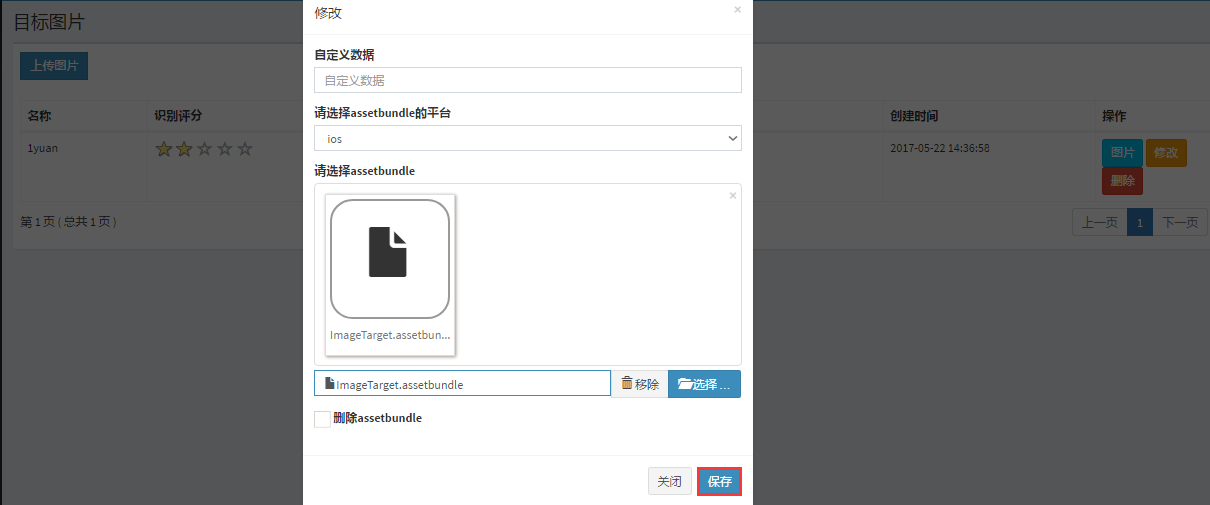
Click [ 修改 ] (Edit) for "1yuan" marker.

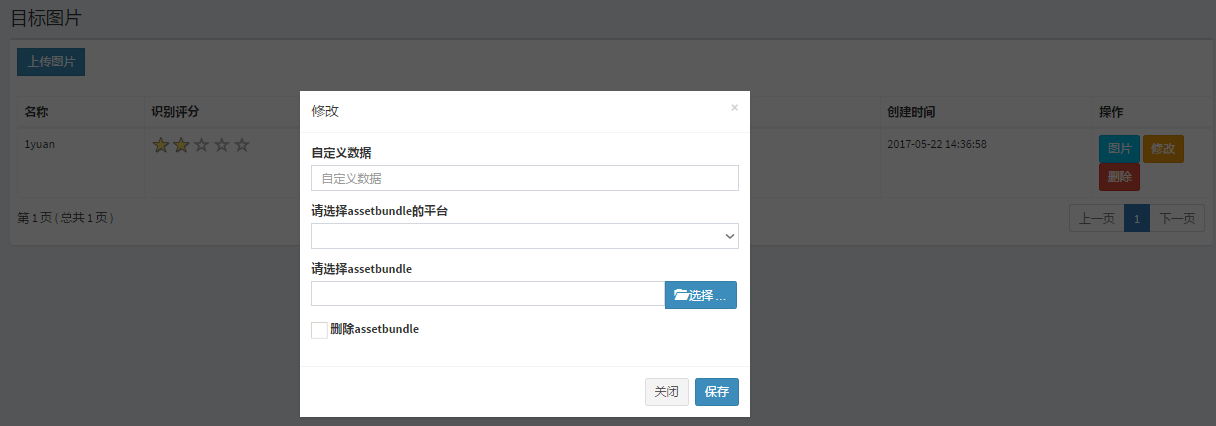
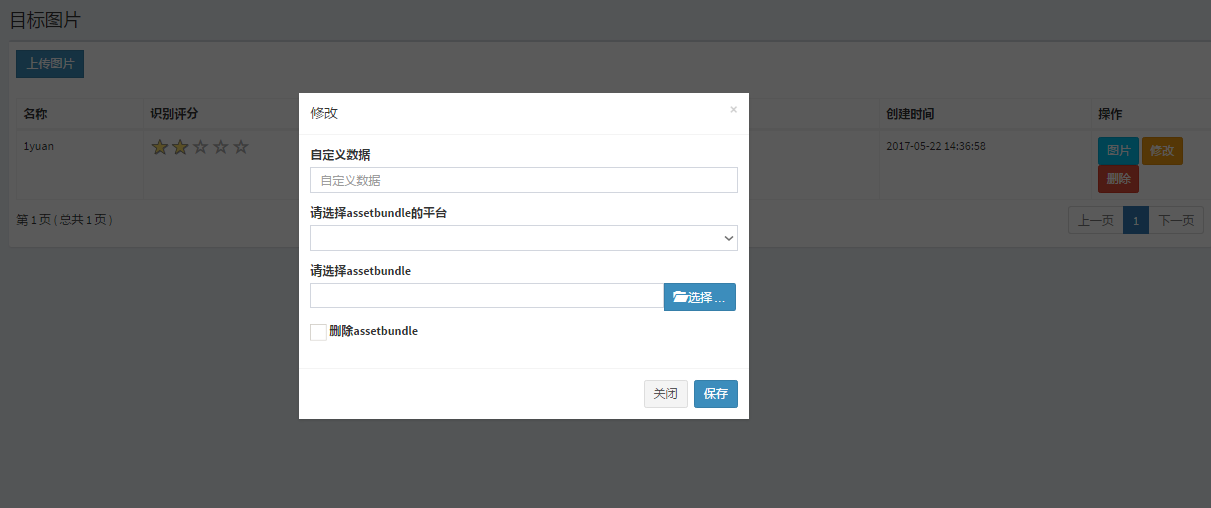
You will see as below:

- Set assetbundle platform = “android”
- Upload assetbundle file
You can find the directory of your "assetbundle" file by checking in Unity and right click the corresponding resource and select [ show in Explorer ].
For the assetbundle file path of Android, it shows as below:

After upload is done, click [ 保存 ] to save.

After upload, the "Android" platform is highlighted as below:

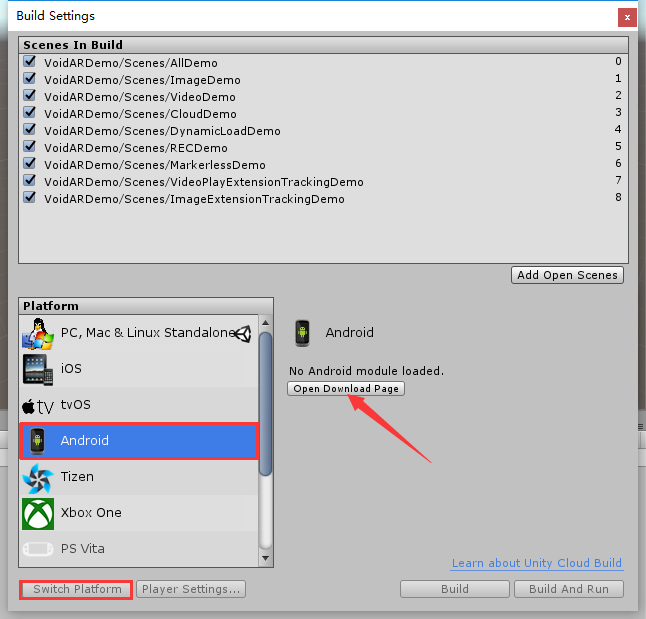
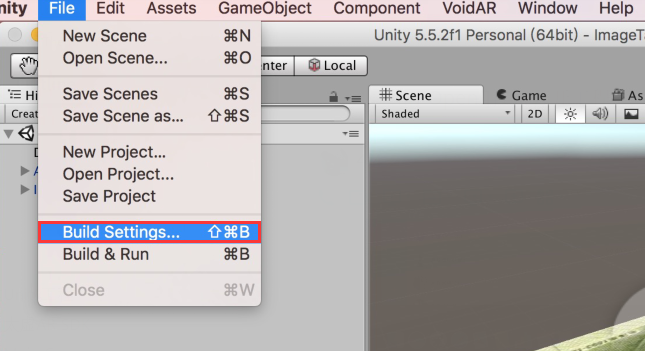
First, switch the PC platform to Android platform from [ File ] -> [ Build Settings... ].

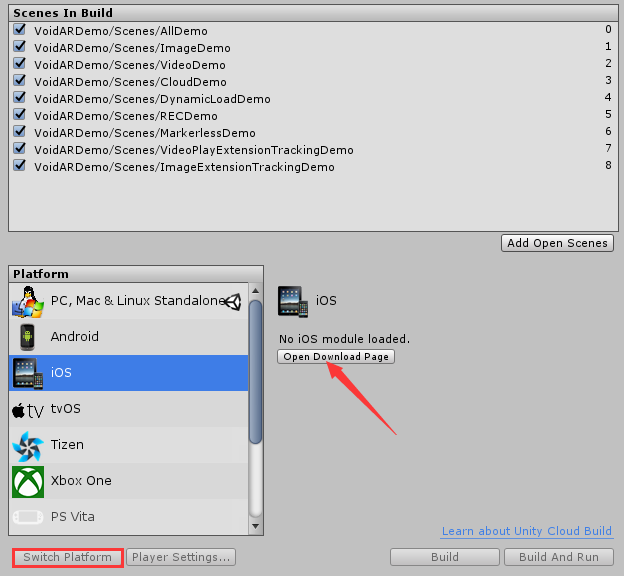
Select Android tag, if the [ Switch Platform ] button is grey, you need to download the Unity Android Support. Please click on the right side of the [ Open Download Page ] button, download and install.

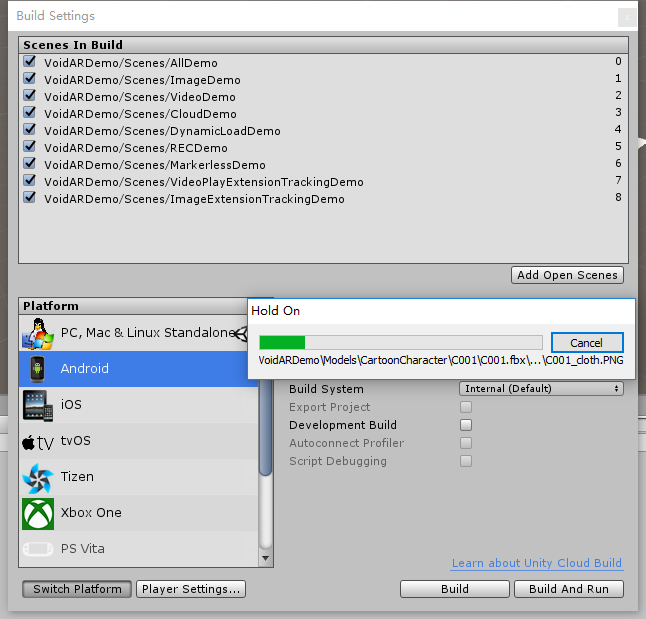
Click [ Switch Platform ] button, switch the platform to Android.

After switch process, close the Build Settings interface first, and continue with packing.
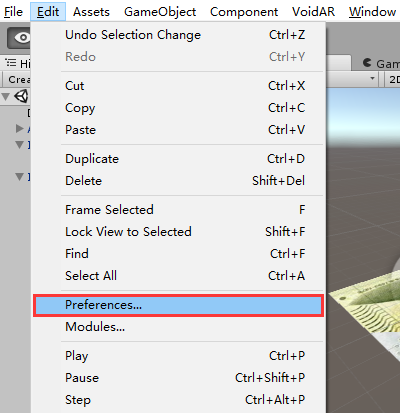
Select [ Edit ] -> [ Preferences... ], setup the preferences parameters.

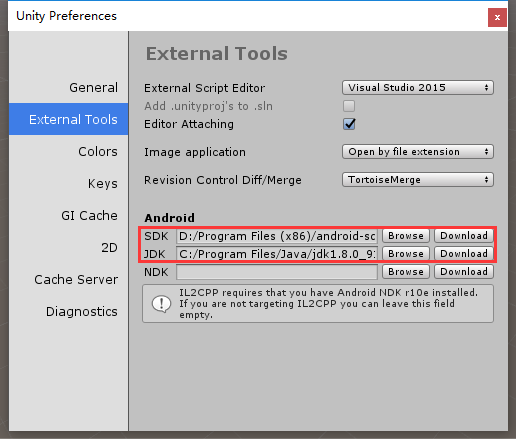
Select “External Tools” option, setup Android SDK and JDK。
If you do not have SDK and JDK, please click [ Download ] from the interface, it will guide you to download from the prompted website.
Or you can also download from links below:
SDK: https://developer.android.com/studio/index.html#Other
JDK: http://www.oracle.com/technetwork/java/javase/downloads/index.html
After the installation of SDK and JDK, you are able to setup their directory.

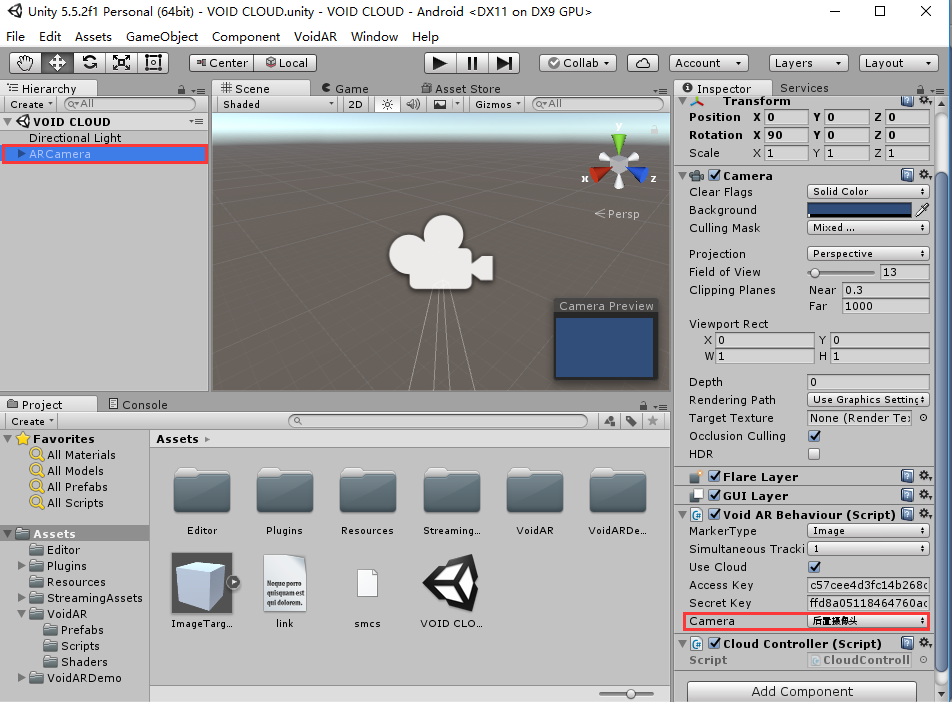
Select ARCamera, and look up in the “Inspector” area on the right side, setup “Void AR Behaviour (Script)” properties.
- Set Camera = "后置摄像头"(Rear camera)

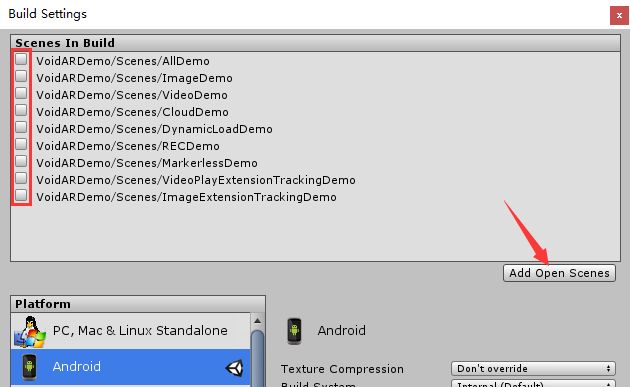
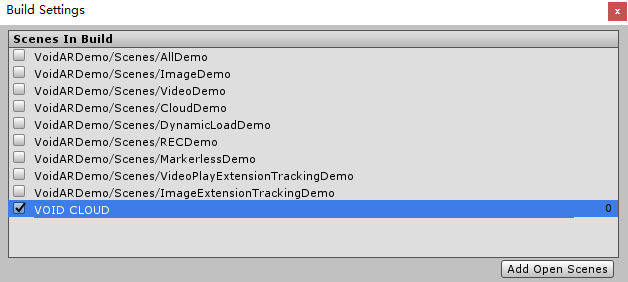
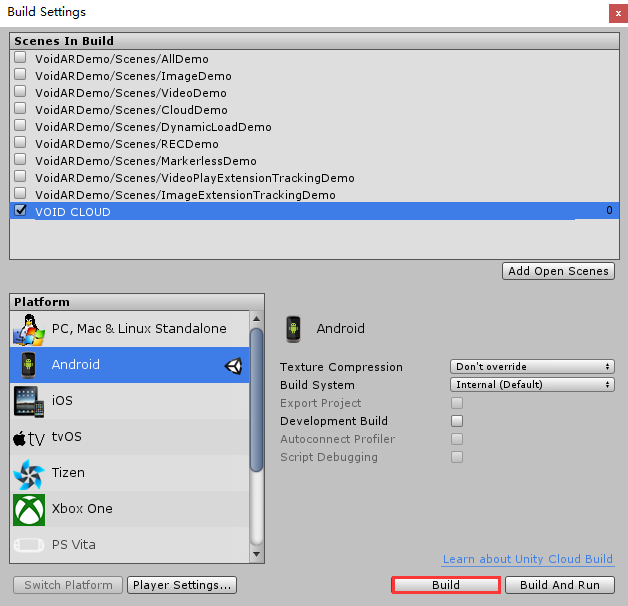
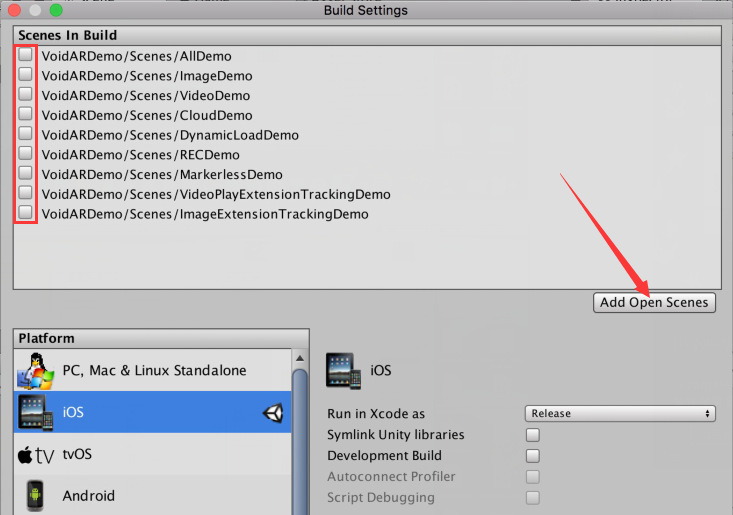
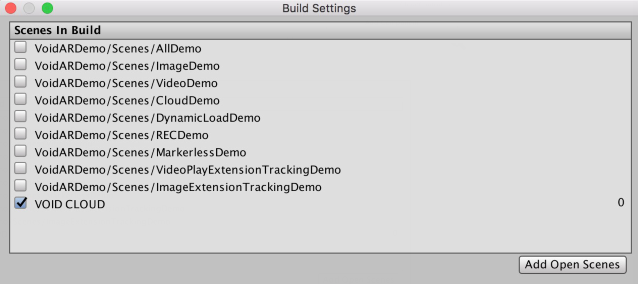
Select [ File ] -> [ Build Settings... ], cancel all defalt scenes, and click [ Add Open Scenes ] button to add current scene into the build area.

It shows as below:

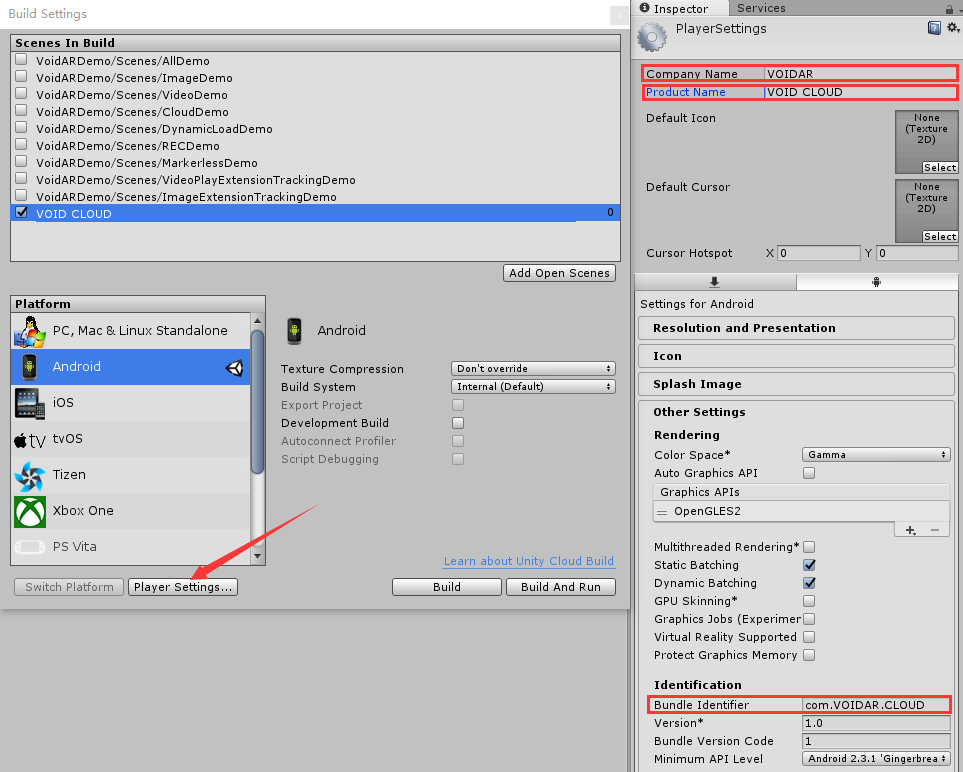
Click [ Player Settings... ] button, check the “Inspector” area, setup the parameters as below or as your needs.
- Set Company = "VOIDAR"
- Set Product Name = "VOID CLOUD"
- Set Bundle Identifier = "com.VOIDAR.CLOUD"
Caution: Bundle Identifier cannot use default, otherwise it fail to build.

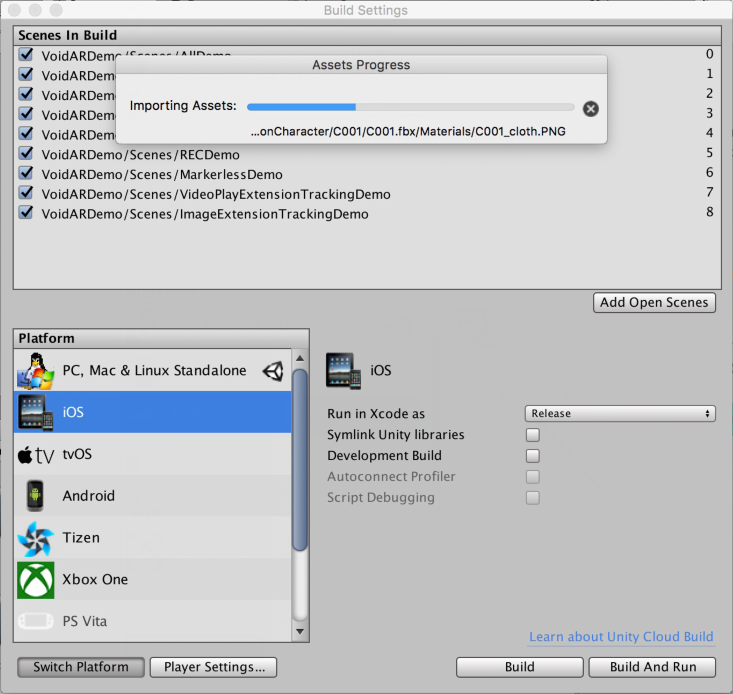
Finish the settings, and click [ Build ] button.

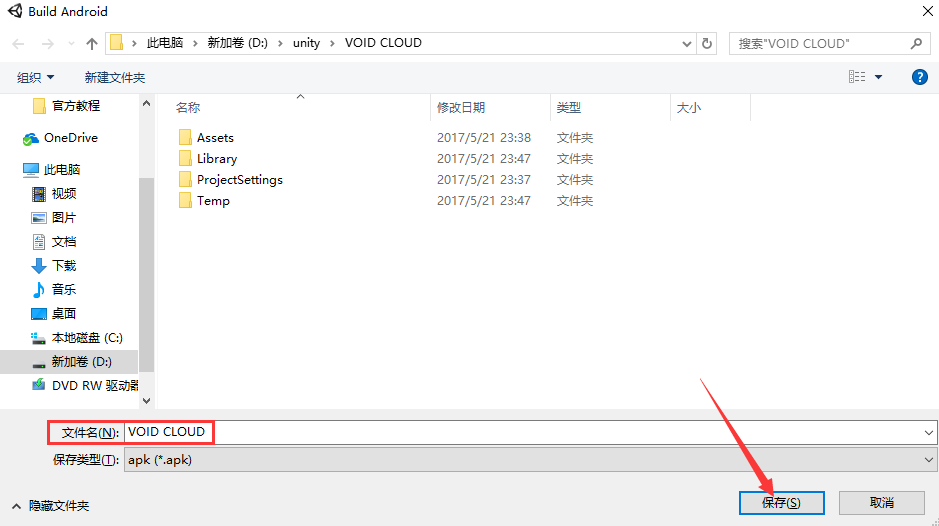
Set the file name as “VOID CLOUD”, and click [ save ] button to start building.

It takes minutes while building, please wait...

When the build is done, it will generate an apk file “VOID CLOUD.apk”. Android Build is completed.
- iOS
iOS Build requires Mac device ( such as MacBook Pro、MacBook、iMac、Mac mini etc. )
Switch the platform to iOS platform in Unity, and build Xcode project.
Caution: It is recommended to use Mac device to build Xcode project. If previously you make the project in Windows environment, you can copy the whole Unity directory of this project to Mac device and build for xcode project.
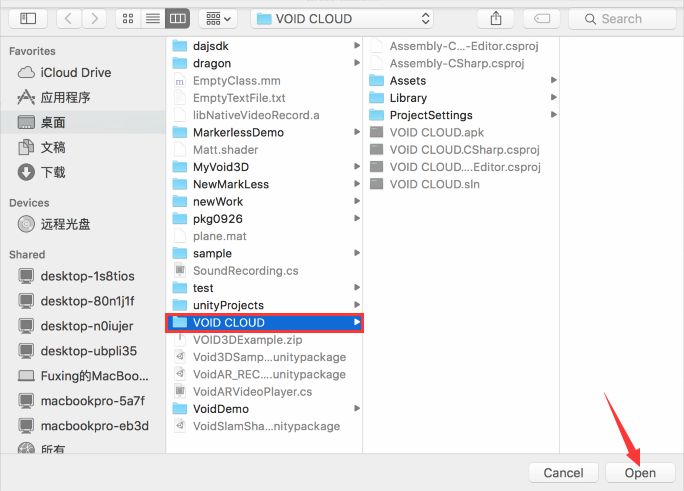
Lauch Unity and open the saved or copied VOID CLOUD project. ( Skip this step if project opened already )

Click [ Open ] button to open the project.

Back to cloud platform management interface, setup for corresponding resource.
Click [ 修改 ] (Edit) for "1yuan" marker.

You will see as below:

- Set assetbundle plaform = “ios”
- Upload assetbundle file
You can find the directory of your "assetbundle" file by checking in Unity and right click the corresponding resource and select [ show in Explorer ].
For the assetbundle file path of iOS, it shows as below:

After upload is done, click [ 保存 ] to save.

After upload, the "iOS" platform is highlighted as below:

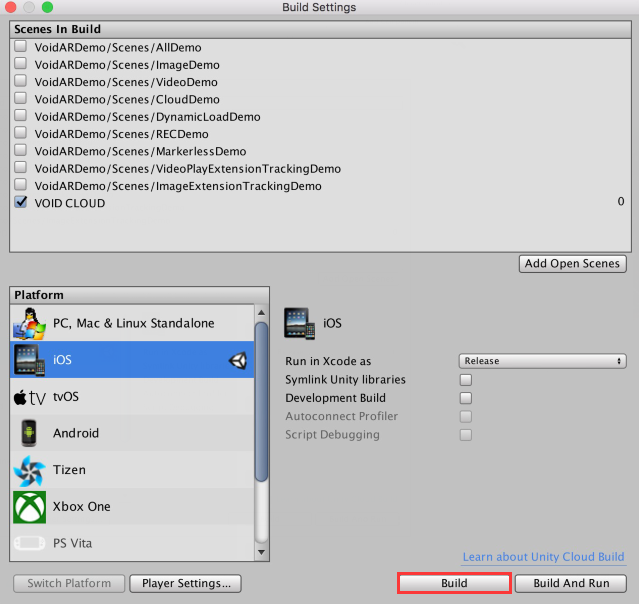
Switch to iOS platform in Unity, click [ File ] -> [ Build Settings... ].

Select iOS tag, if the [ Switch Platform ] button is grey, you need to download the Unity iOS Support. Please click on the right side of the [ Open Download Page ] button, download and install.

Click [ Switch Platform ] button, switch the platform to iOS.

Close the Build Settings interface after switch.
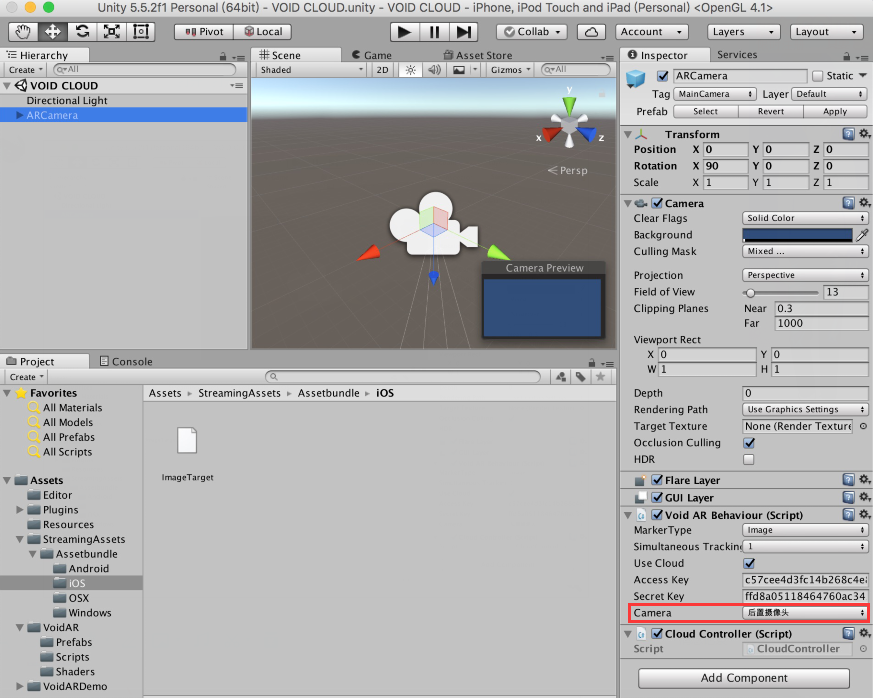
Select ARCamera, check the “Inspector” area on the right side, setup the "Void AR Behaviour (Script)” properties.
- Set Camera = "后置摄像头"(Rear Camera)

Select [ File ] -> [ Build Settings... ], cancel all defalt scenes, and click [ Add Open Scenes ] button to add current scene into the build area.

It shows as below:

Finish the settings, and click [ Build ] button.

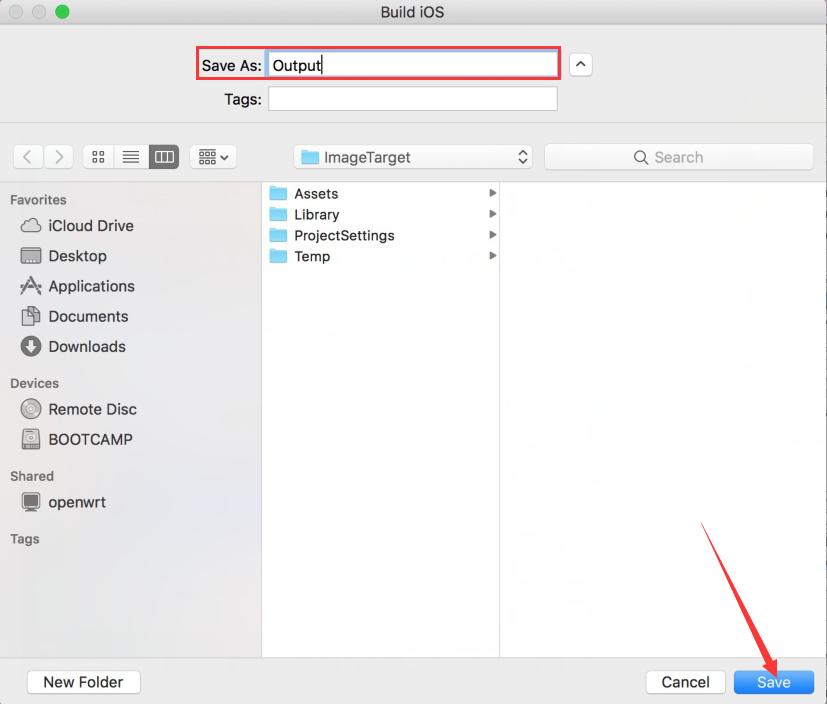
Set the project folder name “Output”, and click [ Save ].

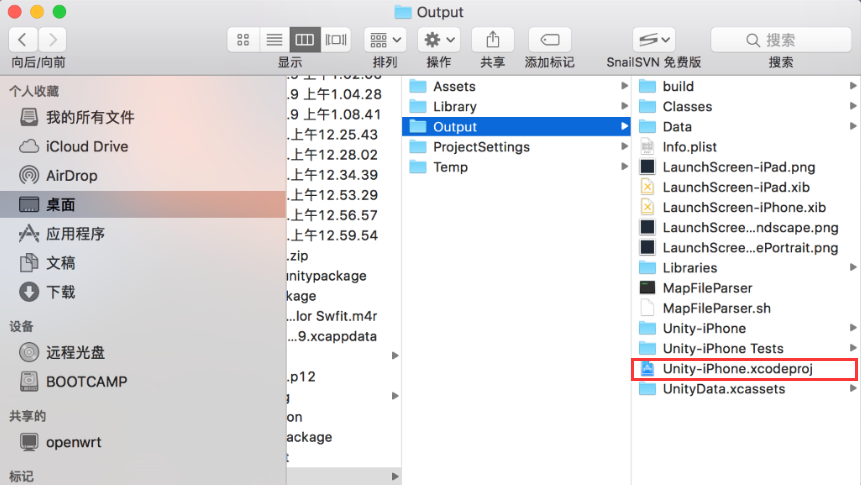
Open the Xcode project.

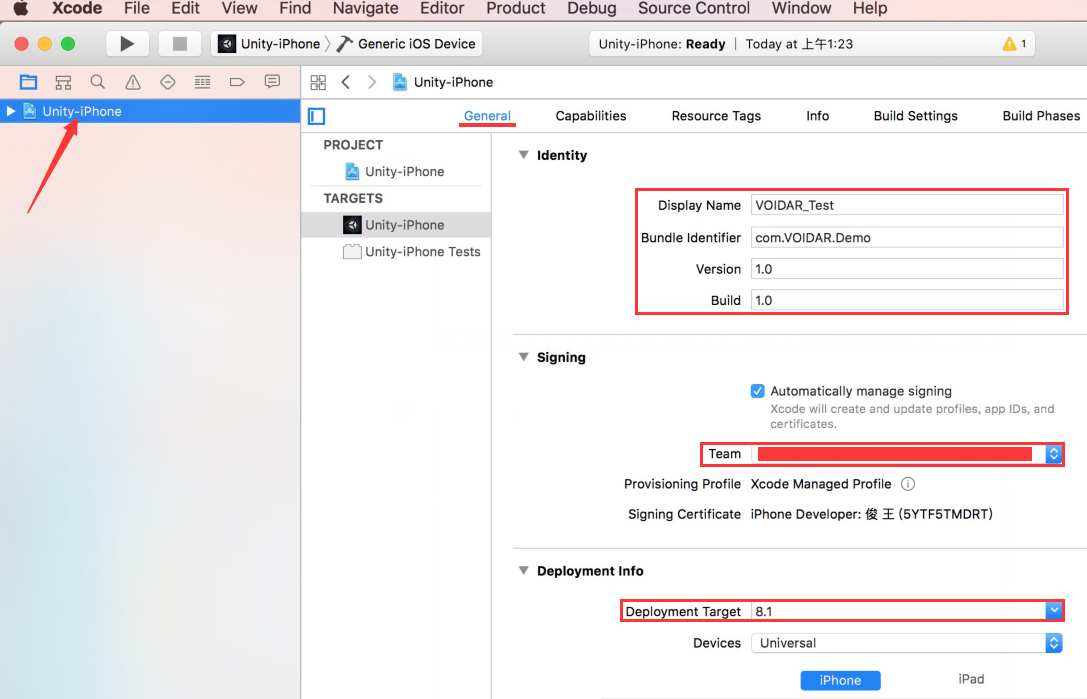
Filling in your configurations: your certificate, deployment target
Click [ Unity-iPhone ] on the left side, config the parameters as below or by your customization:
- Display Name = "VOIDAR_Test"
- Bundle Identifier = "com.VOIDAR.Demo"
- Version = "1.0"
- Build = “1.0”
- Team = “Your Certificate”
- Deployment Target = “8.1”

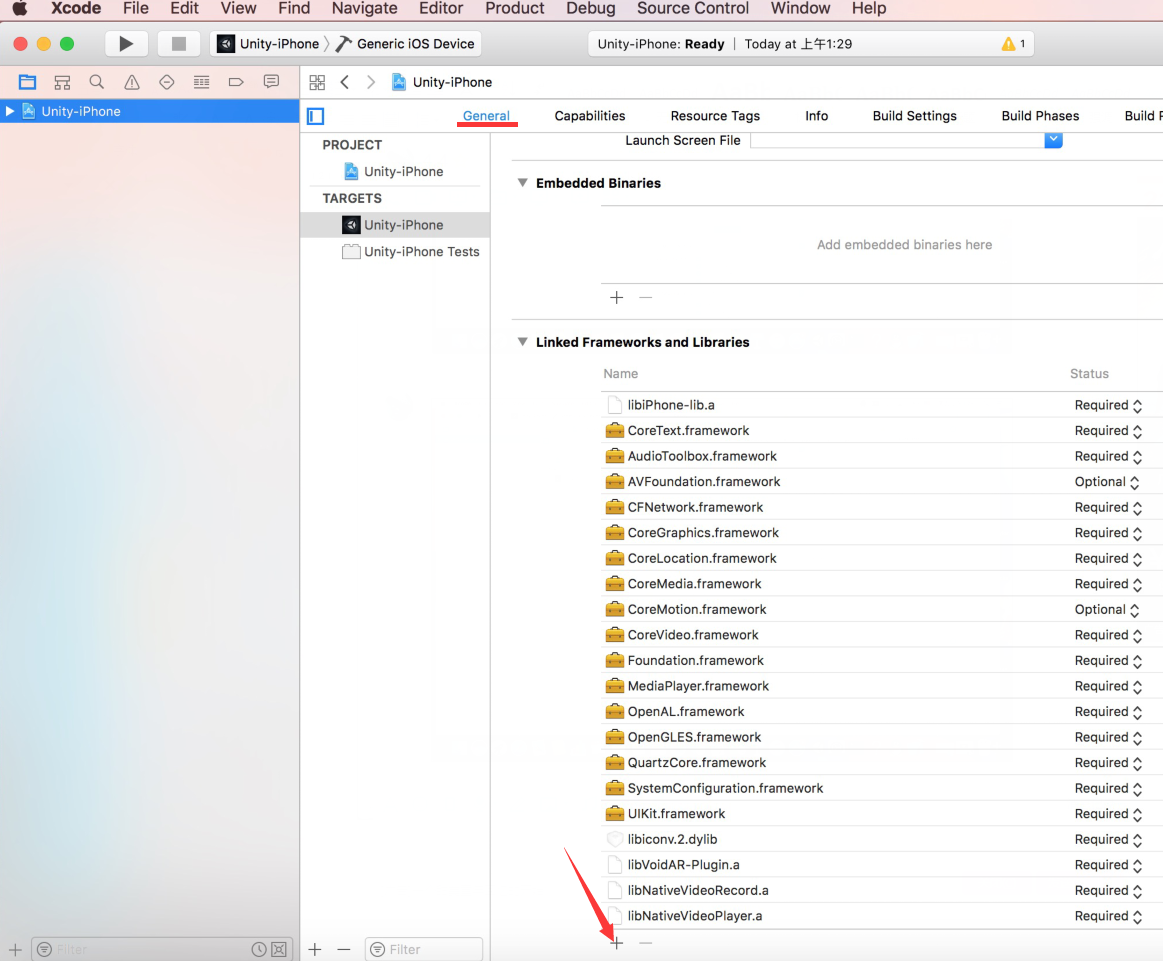
Select General tag and scroll down, click the "+" in the "Linked Frameworks and Libraries".

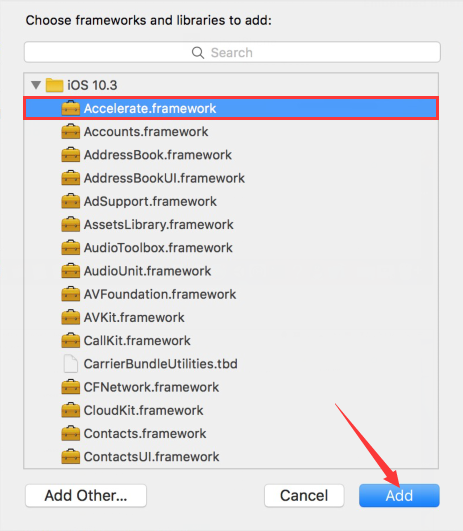
Select “Accelerate.framework” from the prompted window, and click [ Add ].

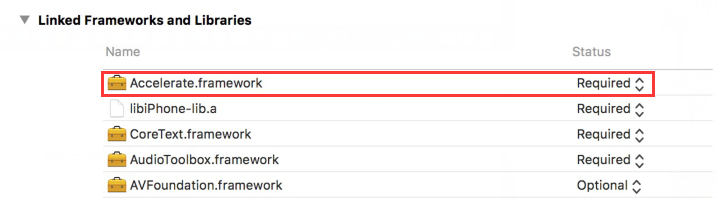
After doing that, you will see “Accelerate.framework” from the list of "Linked Frameworks and Libraries" as below:

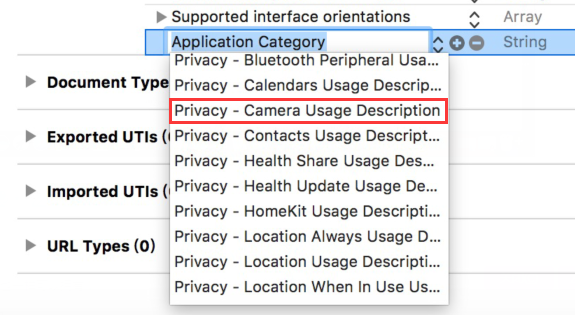
Add camera usage privacy.
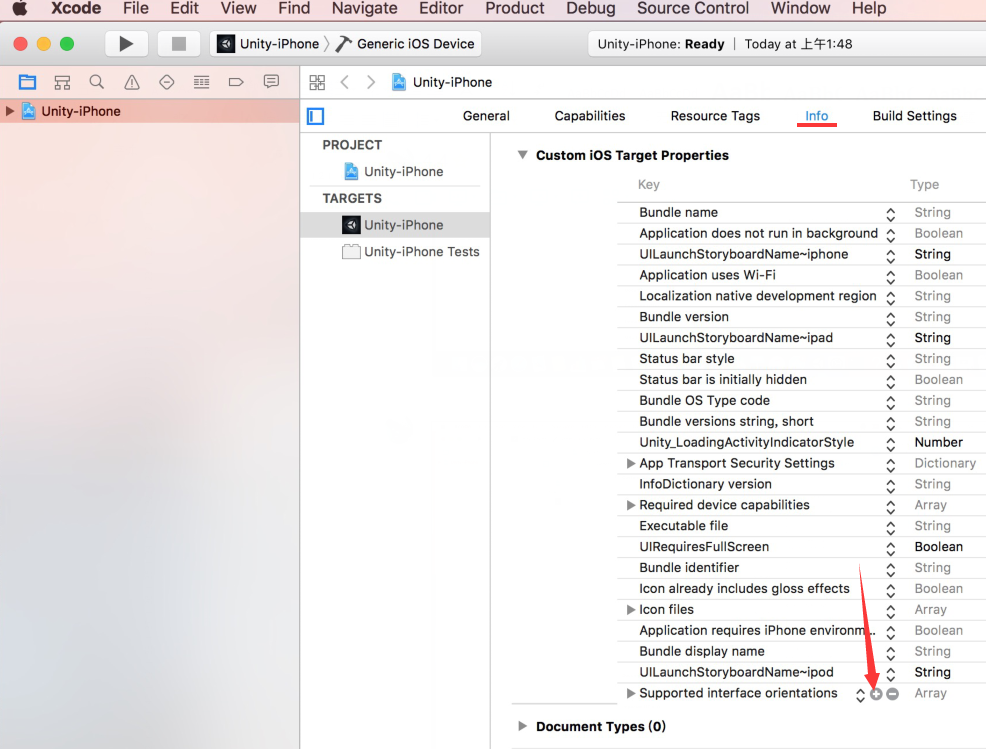
Select “Info” tag, click the "+" below the "Supported interface orientations". Select “Privacy - Camera Usage Description” in the prompting list.


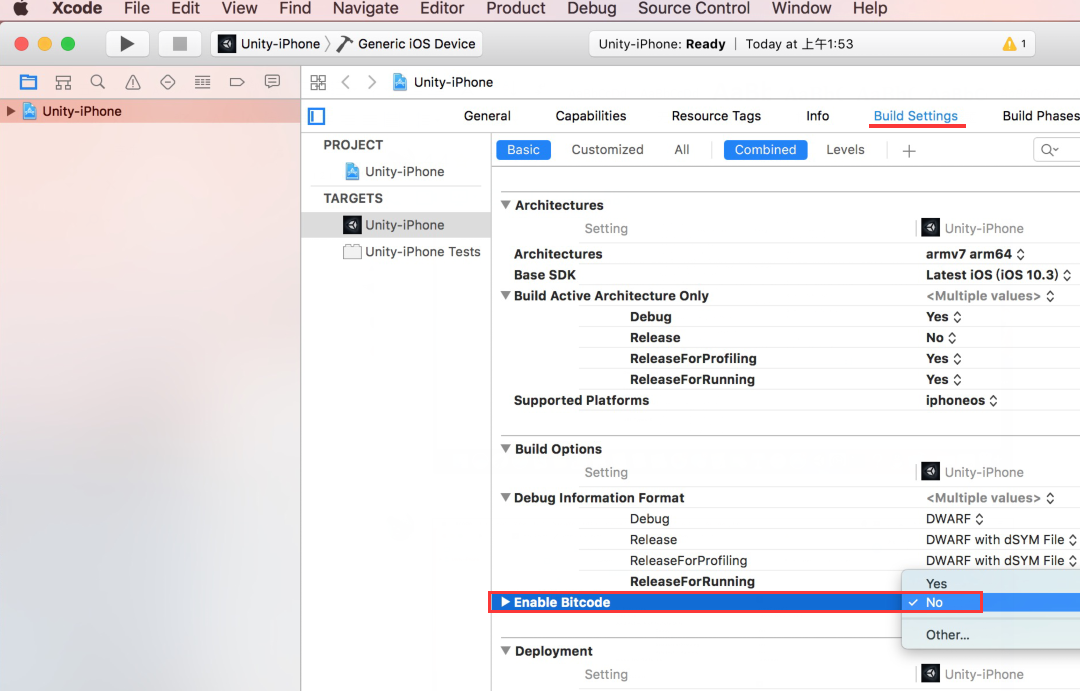
Select ”Build Settings” tag, set Enable Bitcode = “No”.

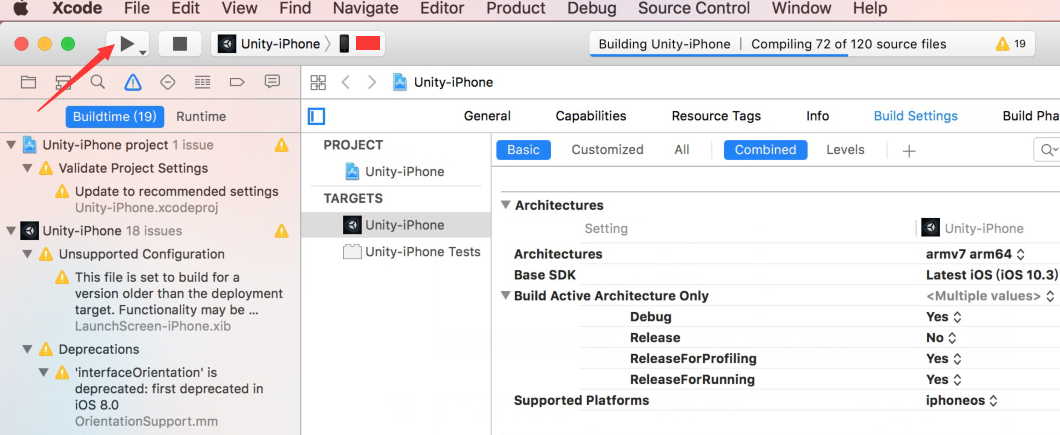
Connect iphone or ipad to the Mac device, Click [ Run ].

After building, there will be an application(“VOIDAR_Test”) built into your iphone or ipad.
The iOS build is done.
By here, VOID CLOUD ( Image Target Recognition ) process is done.