2017.
欢迎使用太虚AR
太虚AR致力于通过持续性的新技术研发,让AR开发者有更大的想象和创造空间,产生出更多高质量的AR内容。
如果您初次了解太虚AR,可以从这里开始学习如何使用我们的产品。
动态加载
一、简介
动态加载模块,是指运行时通过代码添加删除标识物(Marker)和模型数据。
二、阅读指南
本教程主要介绍如何在Unity环境下进行操作。
默认读者您拥有一定的软件使用、应用开发经验。
本教程只会对Unity的基础使用进行简要说明,如果希望更深入的了解,您可以访问Unity官网查看更加详细的教程。
三、搭建环境
在进行具体操作前,您需要安装下列软件,准备如下环境:
操作系统
- Windows 7 或更高版本
- OS X 10.10 或更高版本
Unity版本
支持Unity 3D版本为:5.2.x - 5.6.x(32位或者64位)、2017.1
推荐使用5.4以后的版本(渲染效果提升)
下载地址:https://unity3d.com/cn/get-unity/download/archive
本教程中使用的Unity版本为:5.5.2(64位)
四、实现流程
第一步、新建Unity工程
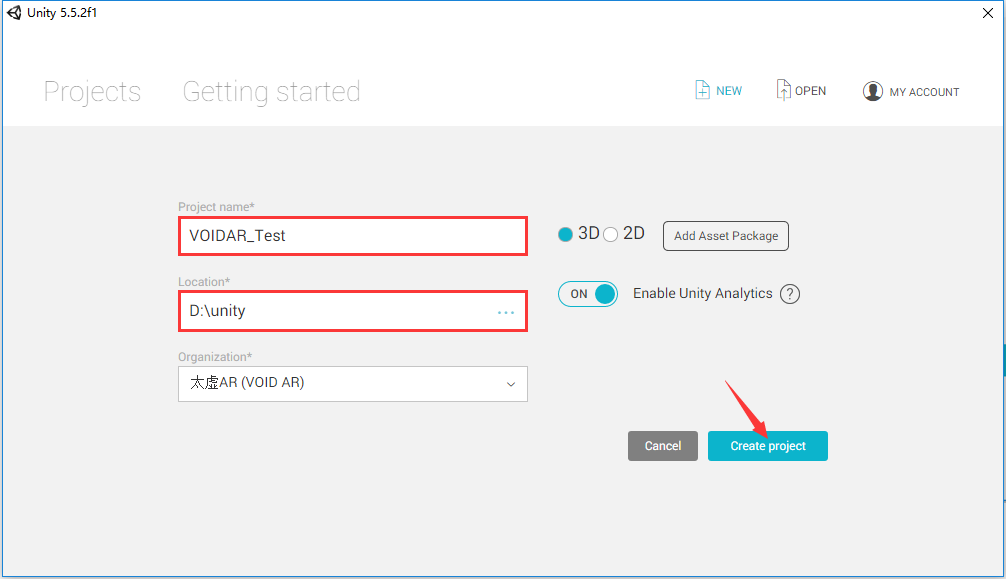
打开Unity,新建一个工程。填写Project name为“VOIDAR_Test”、选择保存的位置,点击[ Create project ]。

第二步、导入太虚AR SDK
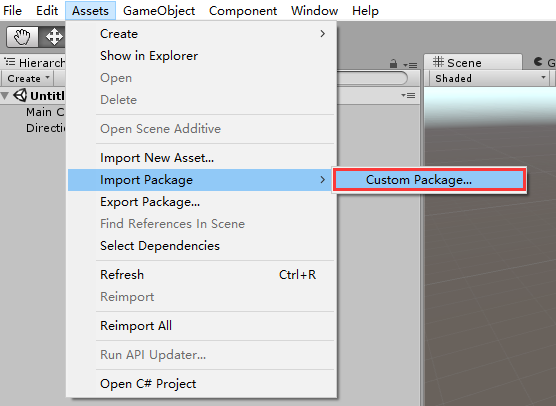
选中[ Assets ] -> [ Import Package ] -> [ Custom Package... ],导入太虚AR SDK。

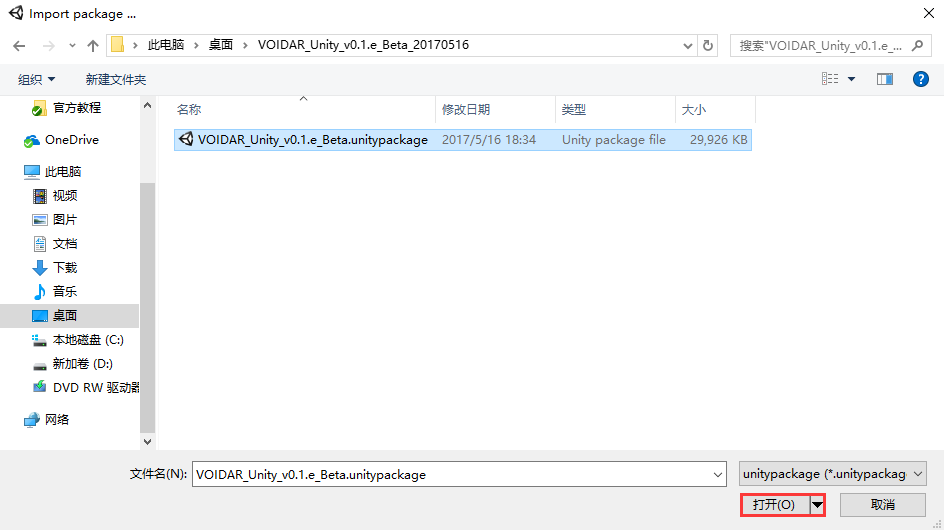
选择下载好的SDK文件(.unitypackage),点击[ 打开 ]按钮。

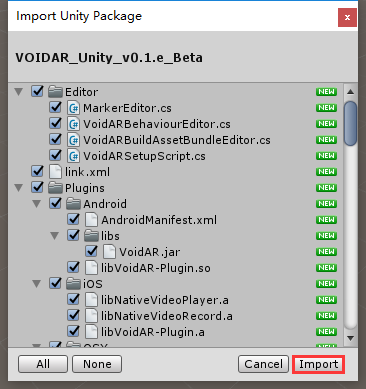
弹出界面,点击[ Import ],导入过程需要耐心等待一段时间。

如果弹出“API Update Required”界面,请点击[ I Made a Backup, Go Ahead! ]。

第三步、删除Main Camera
Unity3D打开时默认是新的Scene,新的Scene自带一个Main Camera和Directional Light对象,我们需要用SDK的ARCamera,故将默认的Camera删除。
右键选中场景中自带的“Main Camera”,点击[ Delete ] 删除。

第四步、拖入预制件“ARCamera”
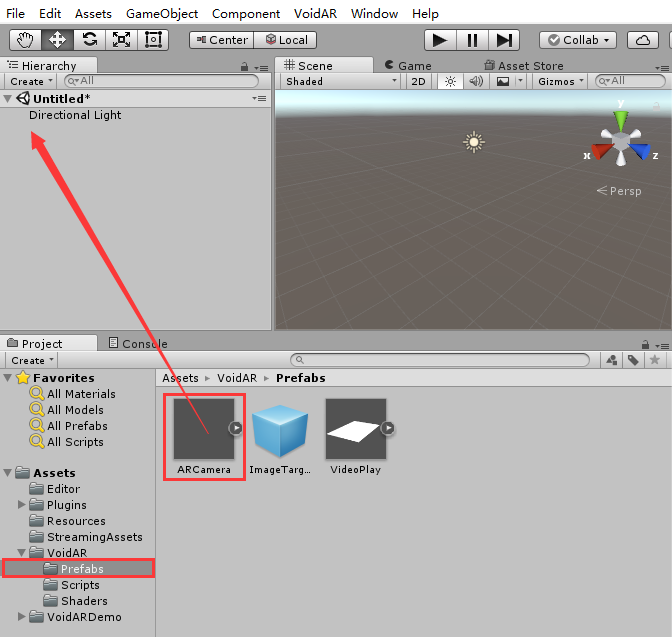
展开[ Assets ] -> [ VoidAR ] -> [ Prefabs ]目录,将预制件“ARCamera”拖至场景中。

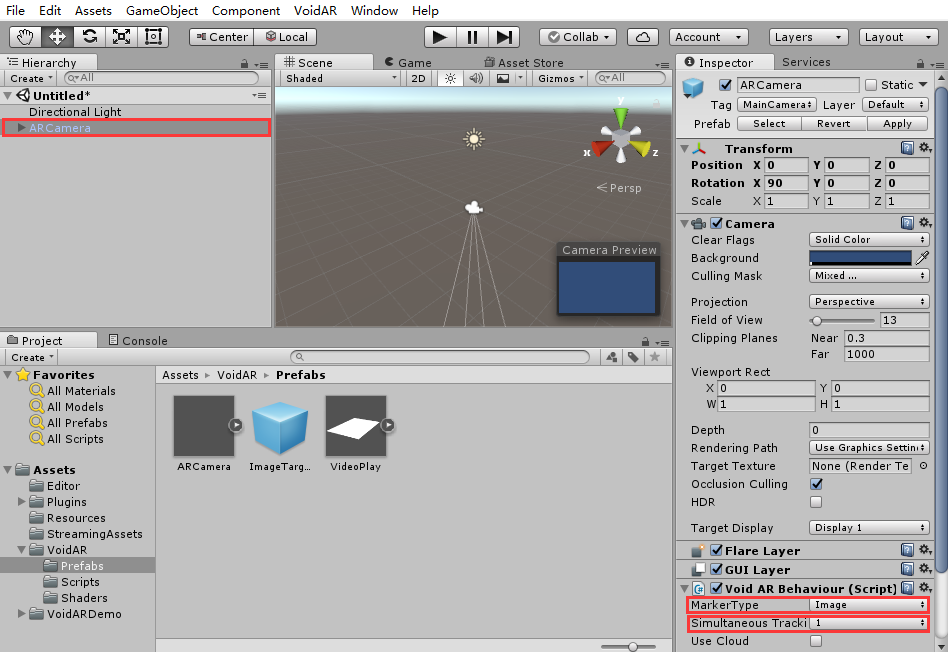
操作成功后显示如下。

第五步、设置ARCamera
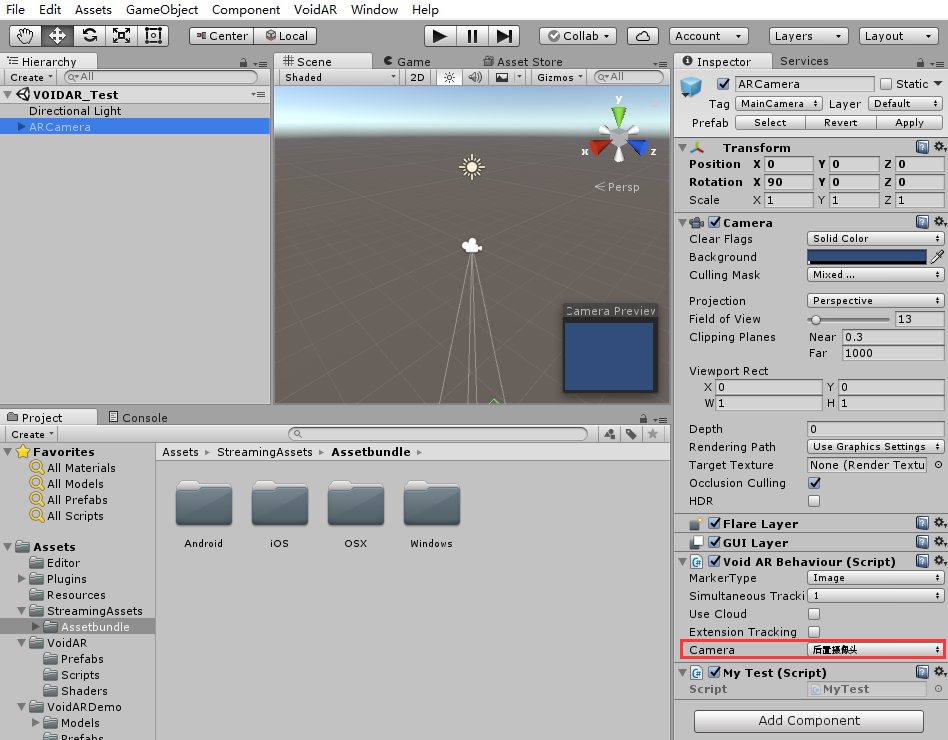
选中ARCamera,查看右侧的“Inspector”栏,设置“Void AR Behaviour (Script)”组件属性。
- 设置MarkerType = "Image",代表识别类型为图像
- 设置Simultaneous Tracking = "1",代表同时跟踪的识别Marker数量为1个

第六步、设置资源
本教程所需的资源,都是SDK自带的内置资源。
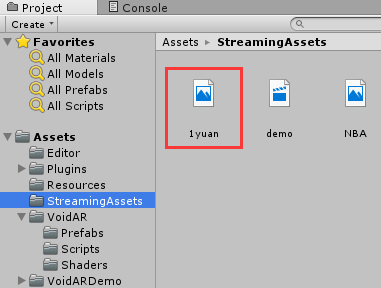
- 识别图(Marker):Assets / StreamingAssets / 1yuan.jpg

- 显示模型:Assets / VoidARDemo / Prefabs / CubeTarget.prefab

其中,显示模型需要用Unity打包成AssetBundle资源。
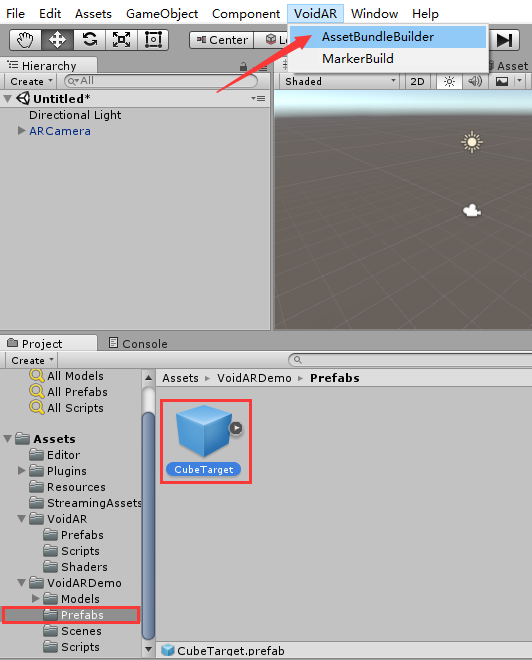
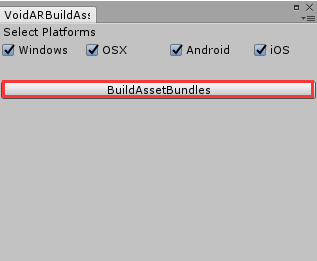
在[ VoidARDemo] -> [ Prefabs ]文件夹下,选中“CubeTarget.prefab”,点击[ VoidAR ] -> [ AssetBundleBuilder ]。

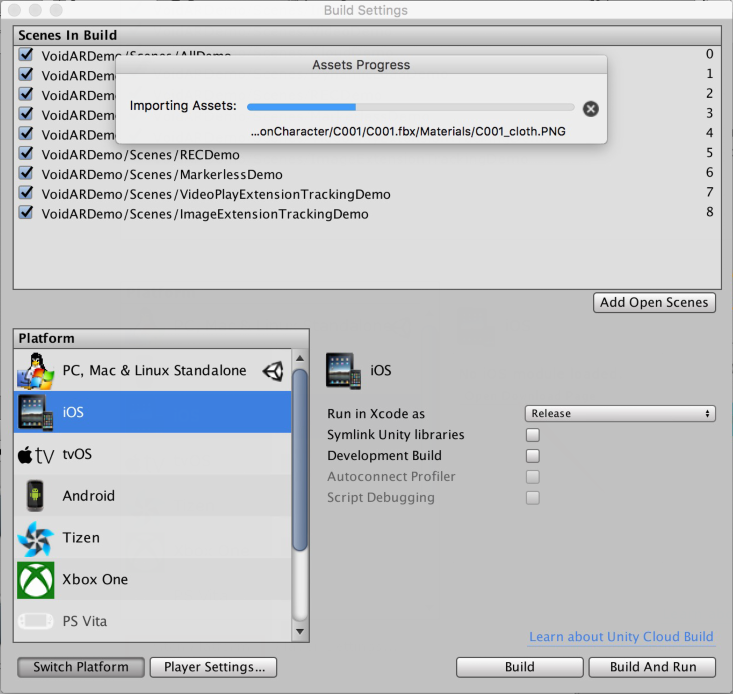
弹出界面中,点击[ BuildAssetBundles ],不同平台的AsssetsBundle包不一致,本教程中全部勾选。

生成过程需要一定时间,请耐心等待。

生成完成后,请关闭该界面。
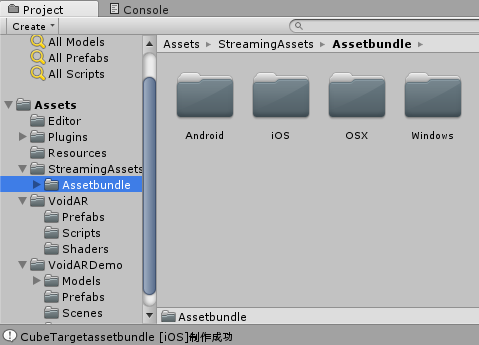
将在StreamingAssets下生成“Assetbundle资源”,每个平台对应一个同名的子文件夹,如下图:

资源准备完毕。
第七步、编写脚本加载资源
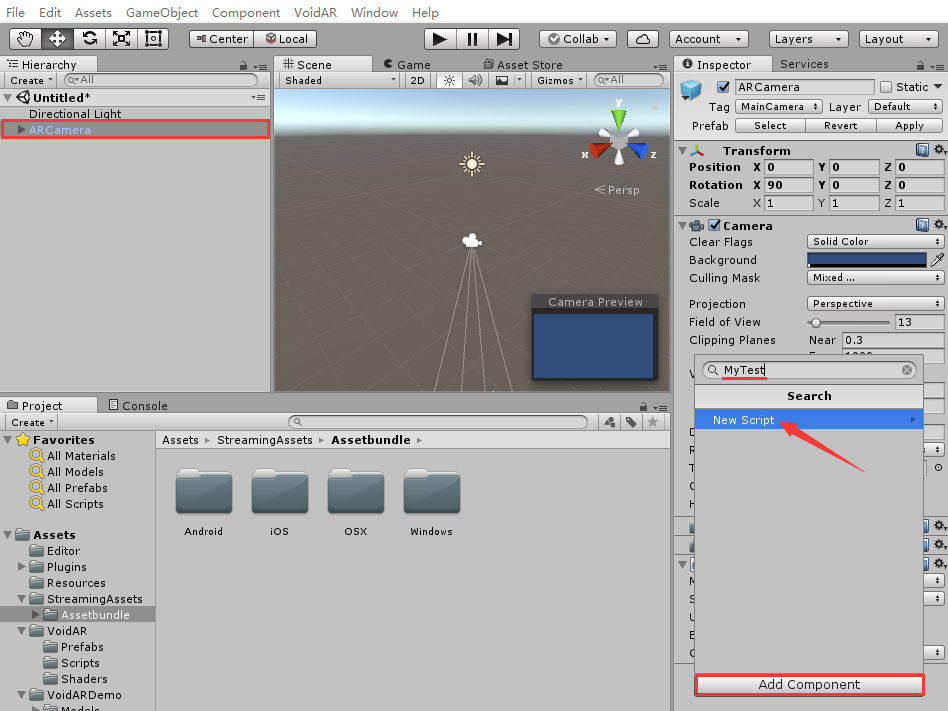
ARCamera上新建脚本组件“MyTest”。
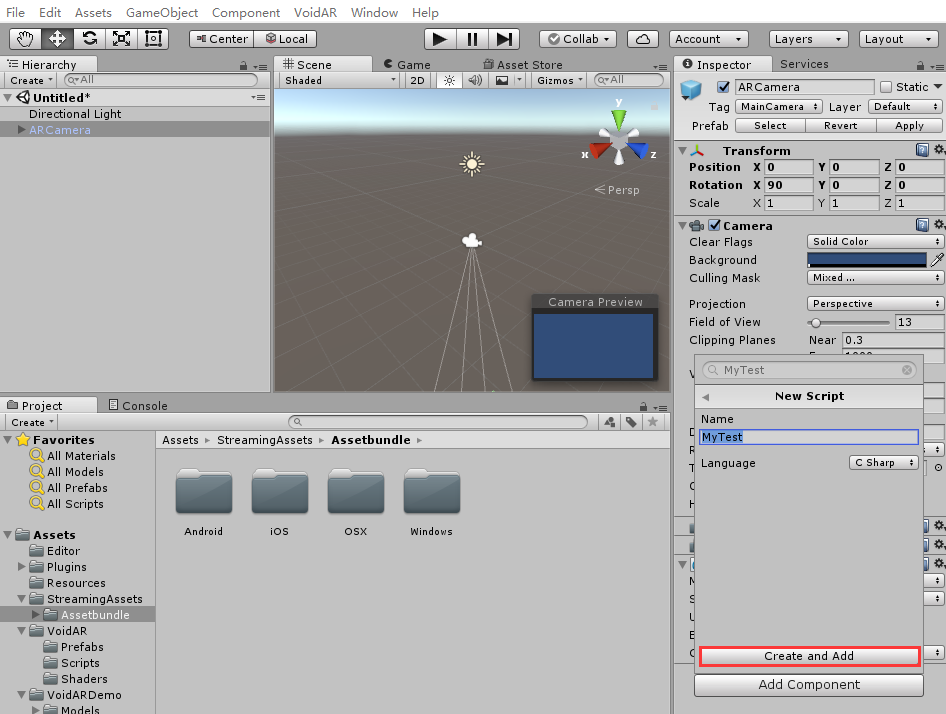
选中“ARCamera”,先点击[ Add Compoent ],搜索框中输入“MyTest”,然后点击[ New Script ]。

点击[ Create and Add ],添加脚本。

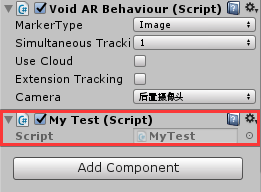
脚本添加成功后,显示如下。

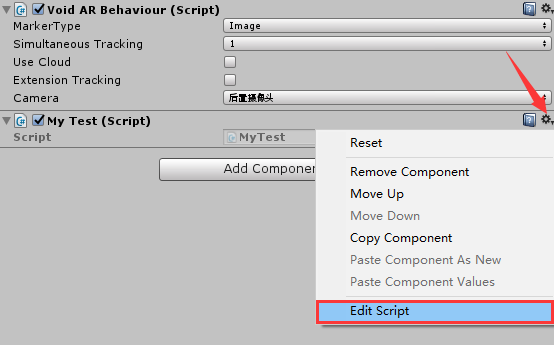
点击设置按钮,弹出界面点击[ Edit Script ],编写脚本。

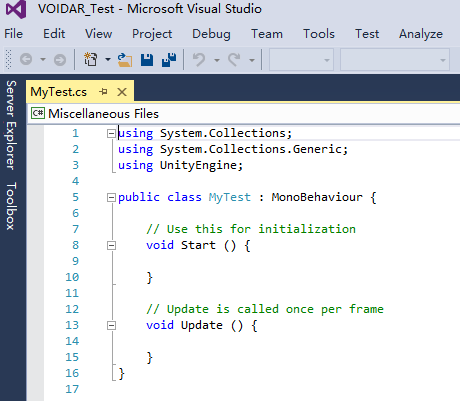
自动打开VS2015(MonoDevelop等其它编辑器也可以)

用以下脚本替换,并保存。
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class MyTest : MonoBehaviour {
void OnGUI()
{
var btnHeight = Screen.height * 0.1f;
var btnWidth = btnHeight * 2f;
var gap = 20;
if (GUI.Button(new Rect(Screen.width - btnWidth, gap, btnWidth, btnHeight), "添加目标"))
{
Debug.Log(" add marker");
string markerURL = VoidARUtils.GetStreamDirForWWW() + "1yuan.jpg";
string targetURL = VoidARUtils.GetStreamingAssetbuddleResourcePath() + "CubeTarget.assetbundle";
StartCoroutine(LoadGameObjects(markerURL, targetURL));
}
}
private IEnumerator LoadGameObjects(string markerURL,string targetURL)
{
if (!VoidAR.GetInstance().isMarkerExist(markerURL))
{
WWW file = new WWW(markerURL);
yield return file;
if (file.error != null)
{
Debug.Log("Can not Load " + markerURL);
}
else
{
WWW bundle = new WWW(targetURL);
yield return bundle;
if (bundle.error != null)
{
Debug.Log("Can not Load " + targetURL);
}
else
{
VoidAR.Image2ImageTarget obj = new VoidAR.Image2ImageTarget();
obj.imageUrl = markerURL;
obj.isMarkerLocal = true;
obj.ImageTarget = (GameObject)Instantiate(bundle.assetBundle.mainAsset);
Texture2D tex = new Texture2D(2, 2);
tex.LoadImage(file.bytes);
obj.imagewidth = tex.width;
obj.imageheight = tex.height;
obj.imagedata = VoidARUtils.Color32ArrayToByteArray(tex.GetPixels32());
List<VoidAR.Image2ImageTarget> image2ImageTargetes = new List<VoidAR.Image2ImageTarget>();
image2ImageTargetes.Add(obj);
VoidAR.GetInstance().addTargets(image2ImageTargetes);
bundle.assetBundle.Unload(false);
}
}
}
}
}
代码编写完成。
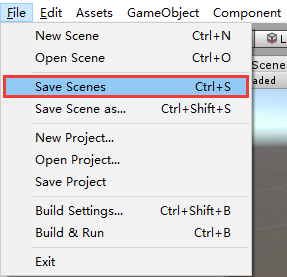
第八步、保存场景
选中[ File] -> [ Save Scenes ] ,进行场景保存。

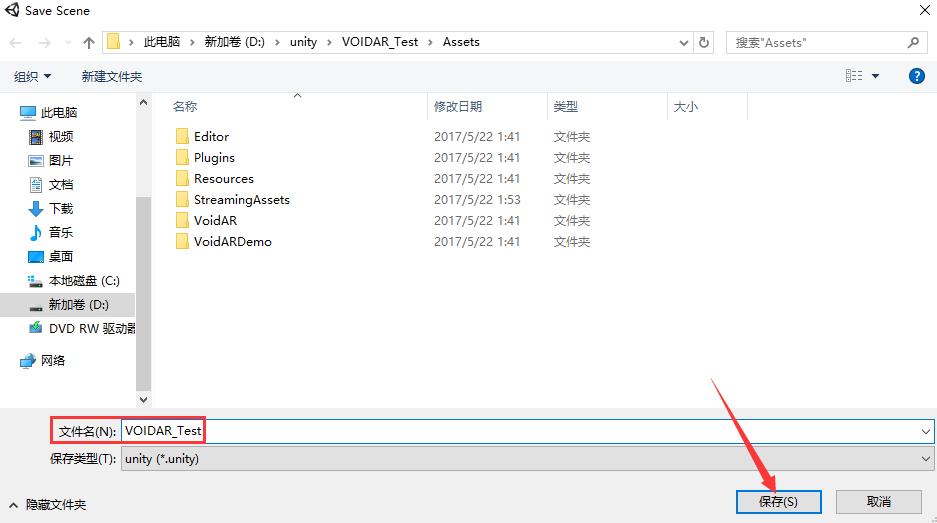
设置文件名为“VOIDAR_Test”,点击[ 保存 ]按钮。

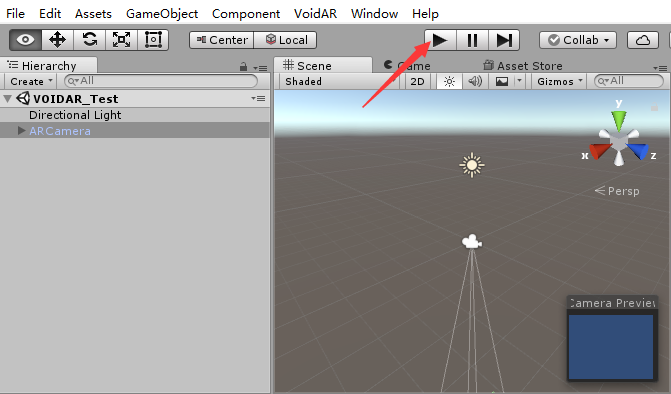
第九步、进行调试
确保您的PC已经连接了摄像头,然后点击[ 运行 ]按钮。

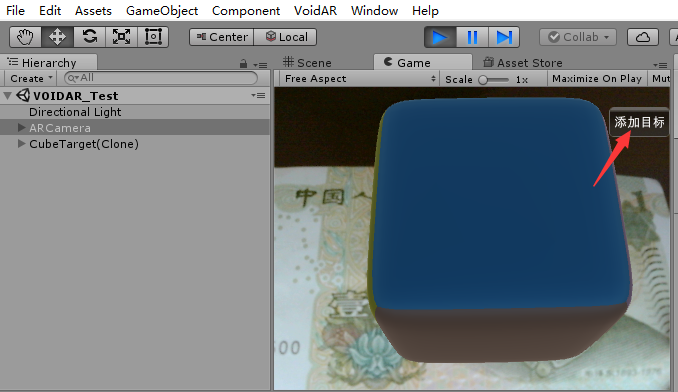
运行后,点击窗口的右上角按钮“添加目标”(代码中OnGUI绘制),然后摄像头对着识别图后,很快会显示出模型。

第十步、打包Android或iOS
打包流程分为“Android打包”、“iOS打包”。
- Android打包
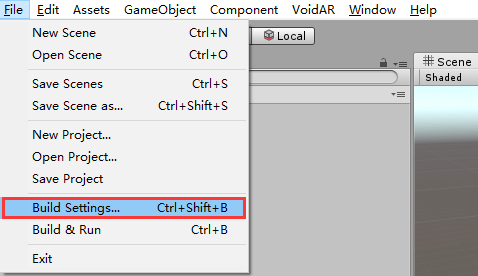
打包Android,需要将Unity切换至Android平台,点击[ File ] -> [ Build Settings... ]。

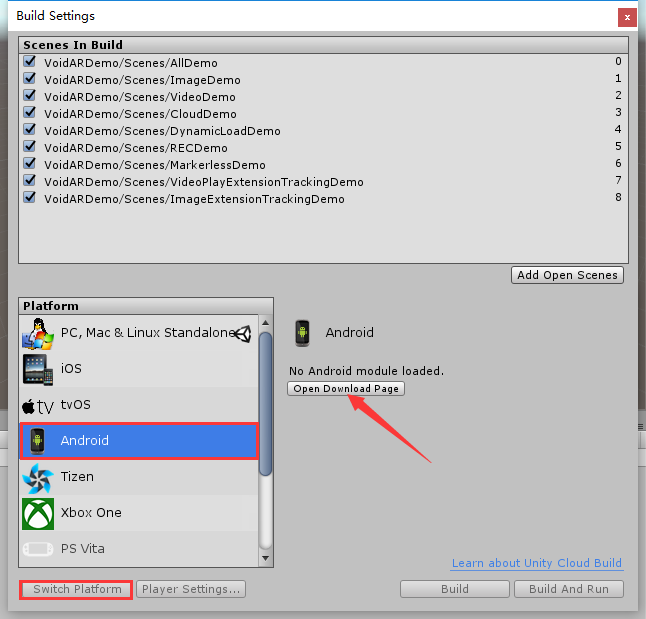
选中Android标签,如果左下的[ Switch Platform ]按钮为灰色,需要下载Unity Android Support,请点击右侧的[ Open Download Page ]按钮,下载并安装。

点击[ Switch Platform ]按钮,完成Android平台的切换。

切换完成后,先关闭Build Settings界面,继续搭建打包环境。
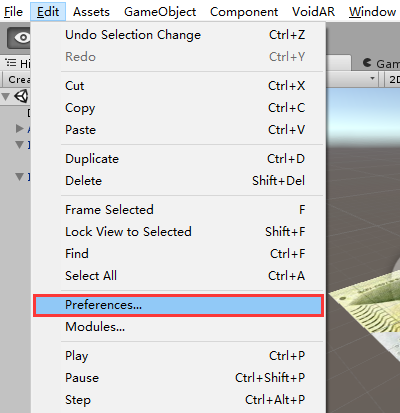
选中[ Edit ] -> [ Preferences... ],设置参数。

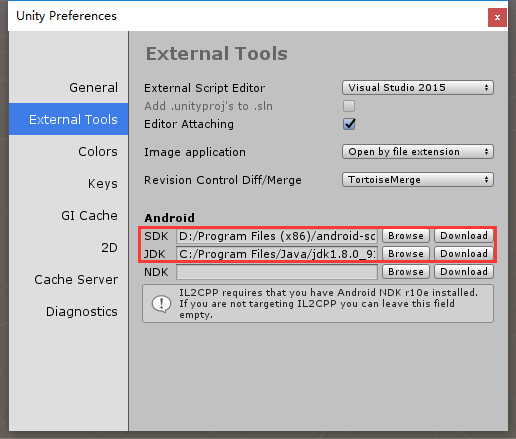
弹出界面选中“External Tools”选项,设置Android SDK和JDK。
如果本地没有SDK和JDK,可以点击后方的[ Download ],在弹出的网页上进行下载即可。
也可以用链接下载安装:
SDK(要科学上网才能打开):https://developer.android.com/studio/index.html#Other
JDK:http://www.oracle.com/technetwork/java/javase/downloads/index.html
安装完成后,设置好SDK和JDK的路径就可以了。

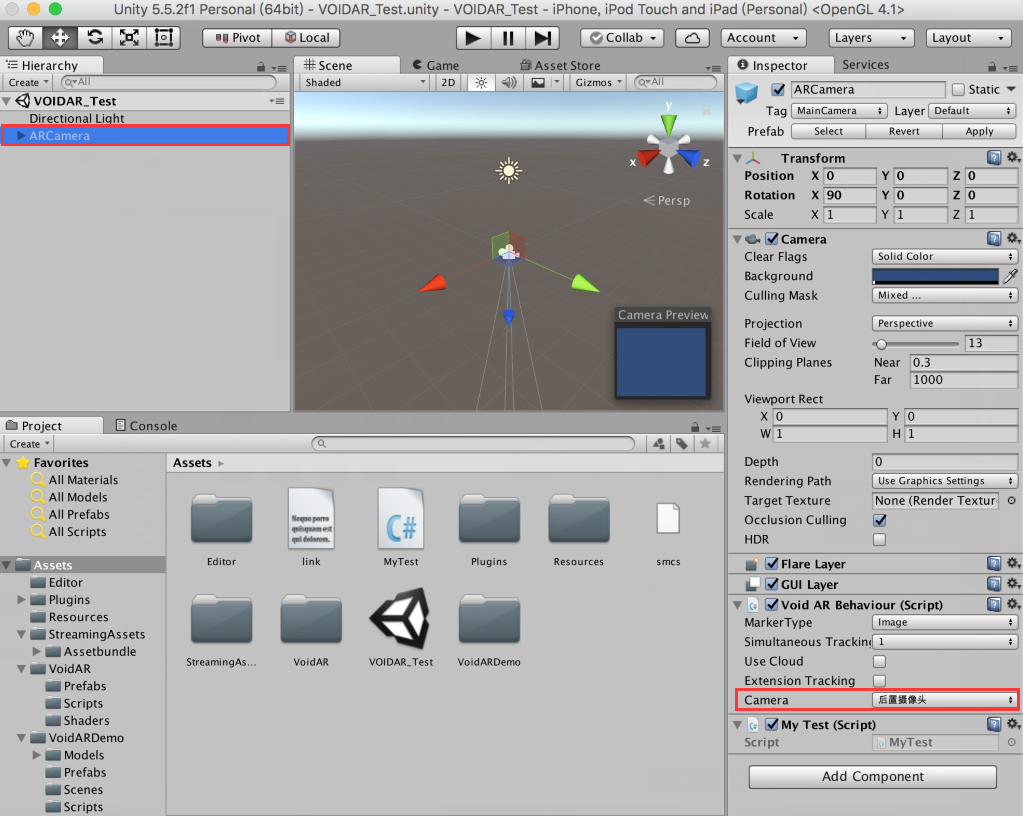
选中ARCamera,查看右侧的“Inspector”栏,设置“Void AR Behaviour (Script)”组件属性。
- 设置Camera = "后置摄像头"

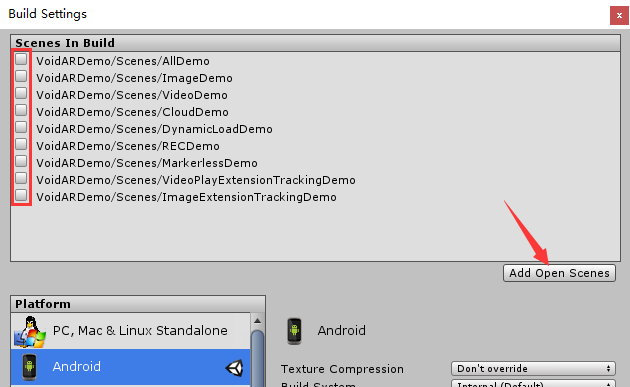
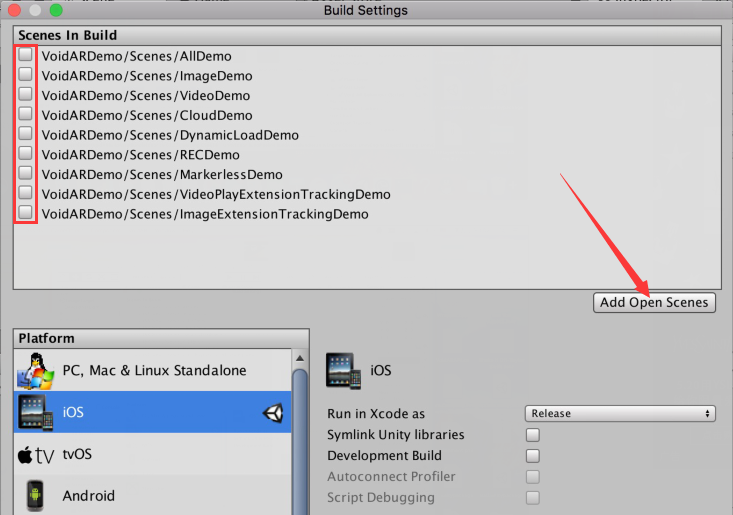
选中[ File ] -> [ Build Settings... ],取消默认场景前方的勾选。然后点击[ Add Open Scenes ],添加当前的场景。

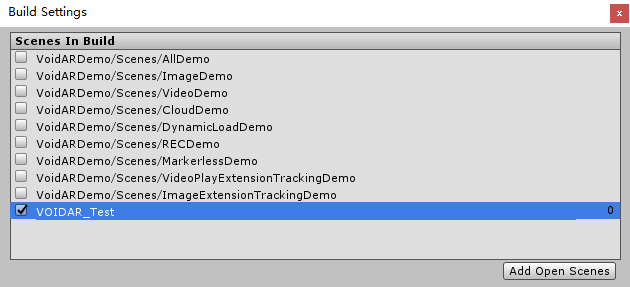
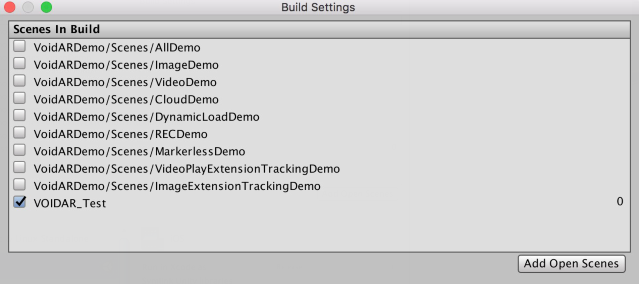
添加完成后,如下所示。

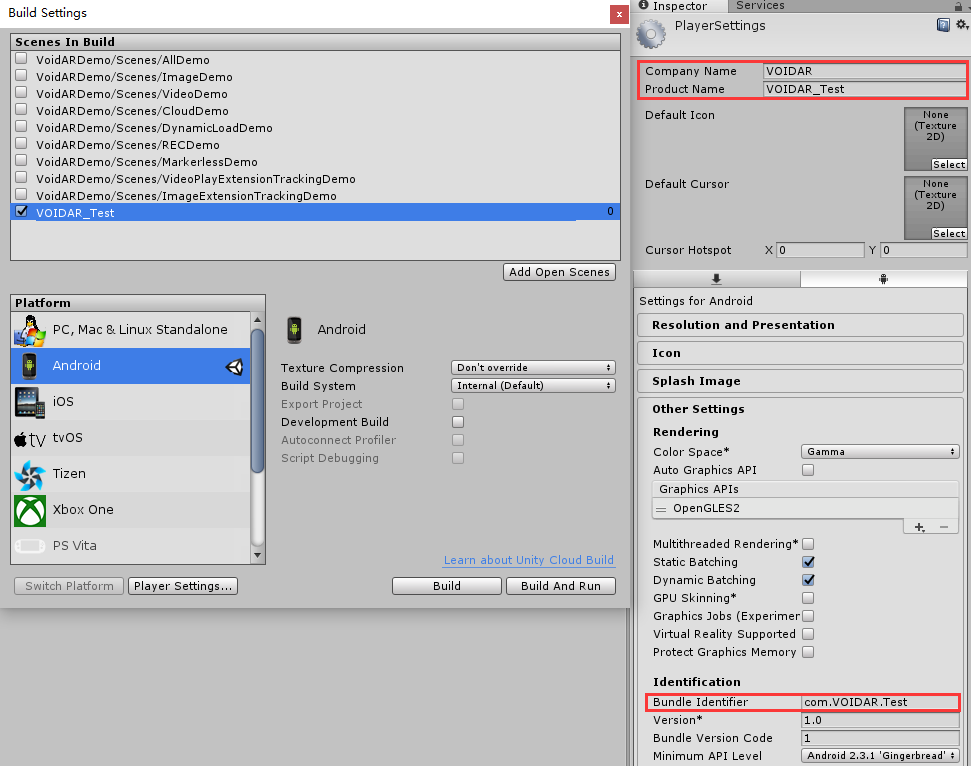
点击[ Player Settings... ]按钮,查看右侧的“Inspector”栏,设置属性参数,您可以自定义。
- 设置Company = "VOIDAR"
- 设置Product Name = "VOIDAR_Test"
- 设置Bundle Identifier= "com.VOIDAR.Test"
注:Bundle Identifier不能使用默认值,否则无法打包。

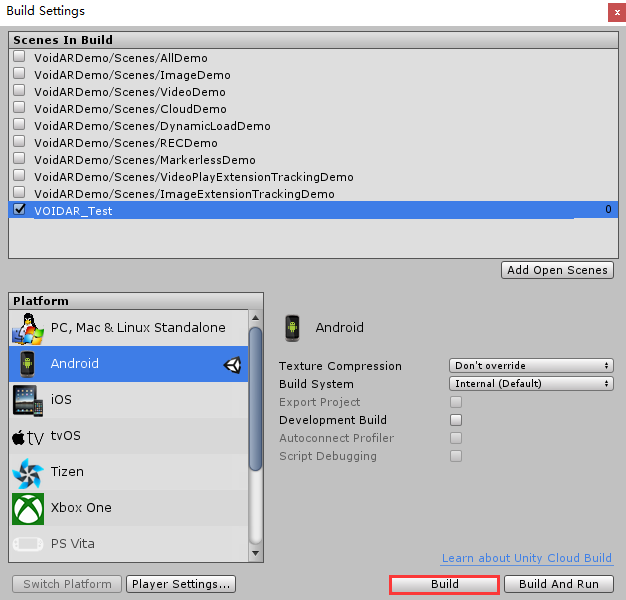
完成设置后,点击[ Build ]按钮。

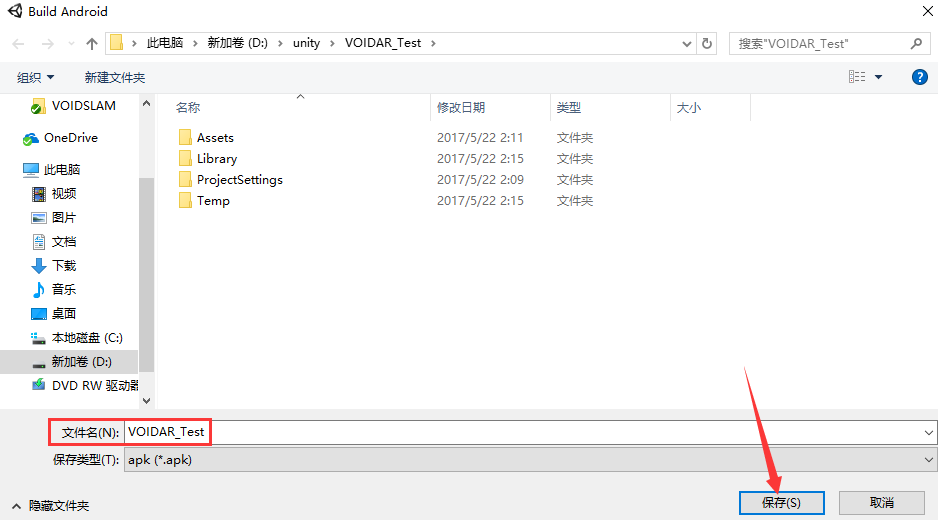
设置文件名为“VOIDAR_Test”,点击[ 保存 ]按钮,开始打包。

打包过程需要耐心等待一段时间。

完成后,将生成一个“VOIDAR_Test.apk”文件,安卓打包完成。
- iOS打包
iOS打包需要在Mac OS系统中完成,需要准备Mac设备(如MacBook Pro、MacBook、iMac、Mac mini等)。
在Unity中,将开发平台切换至iOS,然后Build生成Xcode工程。
注:推荐使用Mac设备的Unity软件来生成Xcode工程。如果之前是在Windows环境下编辑的,可以将Unity目录下的整个工程文件,拷贝至Mac电脑中进行编辑处理。
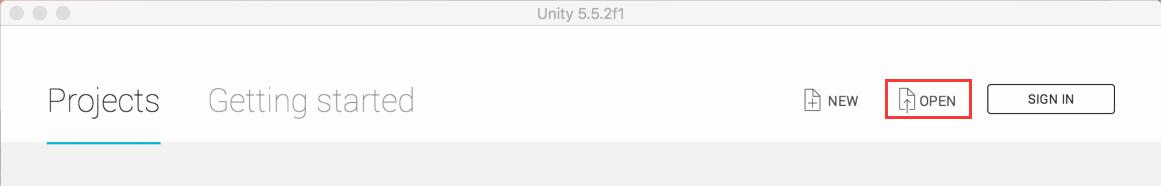
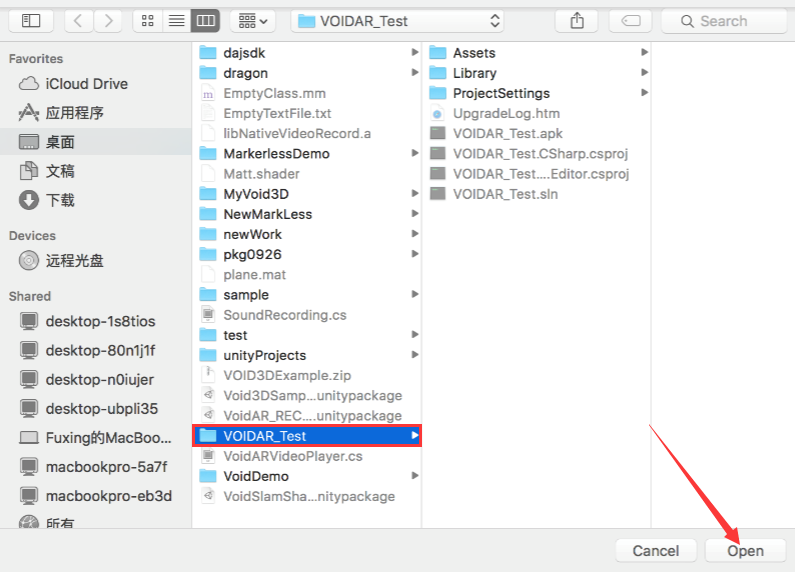
启动Unity,打开之前保存的、或者拷贝过来的VOIDAR_Test工程文件(工程已经打开的,跳过这步)

点击[ Open ]按钮打开工程。

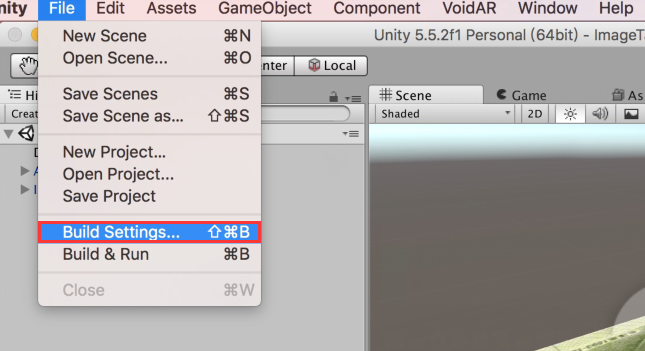
将Unity切换至iOS平台,点击[ File ] -> [ Build Settings... ]。

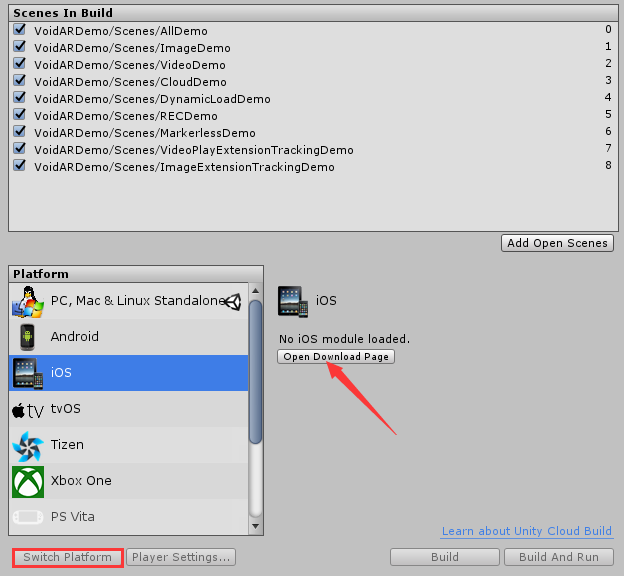
选中iOS标签,如果左下的[ Switch Platform ]按钮为灰色,需要下载Unity iOS Support,请点击右侧的[ Open Download Page ]按钮,下载并安装。

点击[ Switch Platform ]按钮,完成iOS平台的切换。

切换完成后,先关闭Build Settings界面。
选中ARCamera,查看右侧的“Inspector”栏,设置“Void AR Behaviour (Script)”组件属性。
- 设置Camera = "后置摄像头"

选中[ File ] -> [ Build Settings... ],取消默认场景前方的勾选。然后点击[ Add Open Scenes ],添加当前的VOIDAR_Test场景。

添加完成后,如下所示。

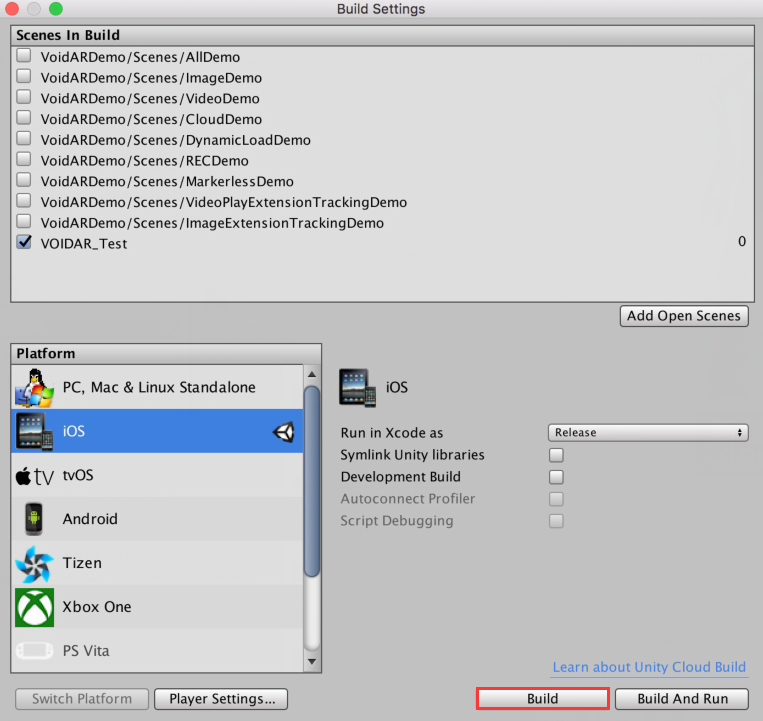
完成设置后,点击[ Build ]按钮。

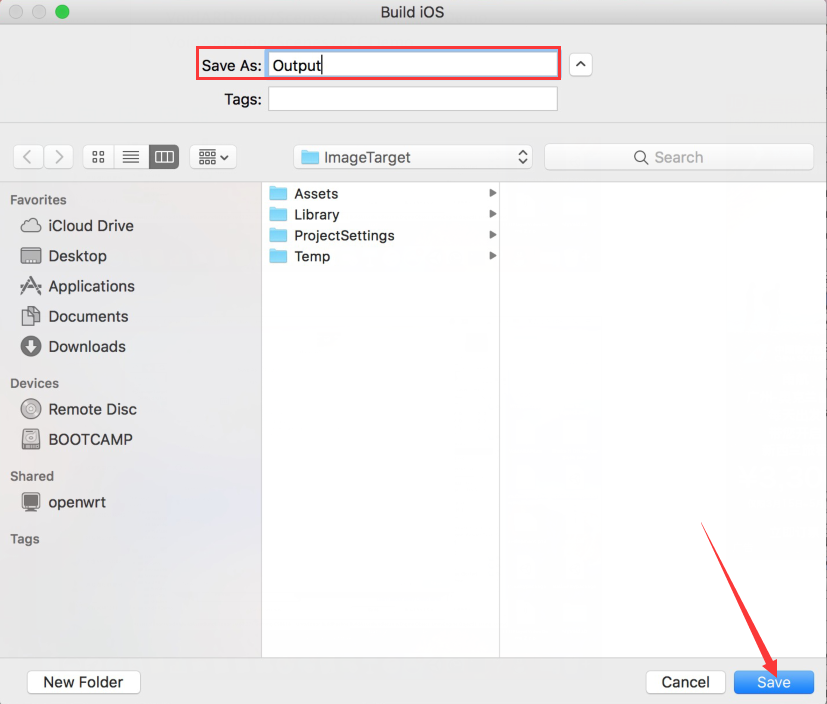
准备生成Xcode工程,命名为“Output”,点击[ Save ]。

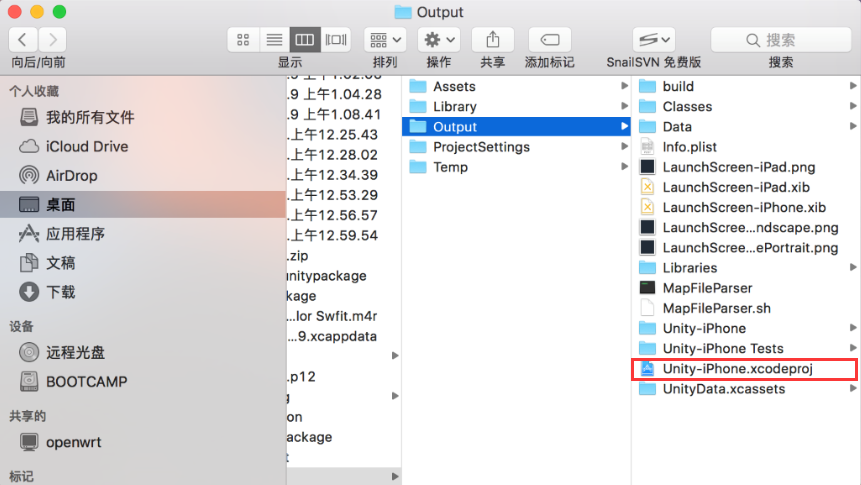
打开生成的Xcode文件。

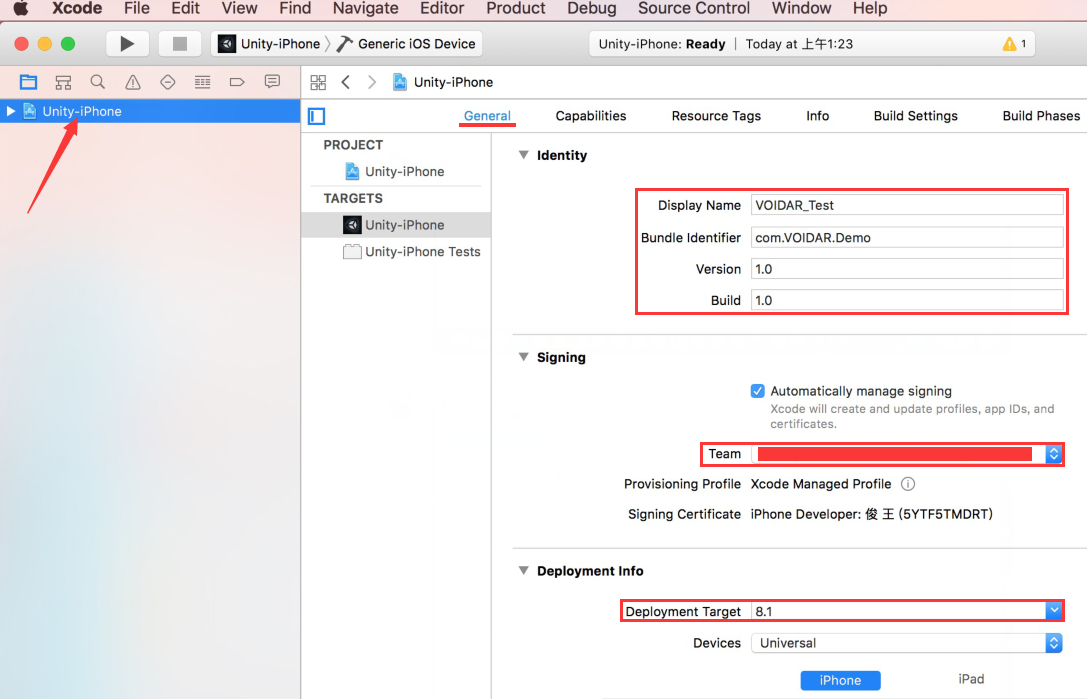
填写配置,将自己的证书、iOS适应版本都正确选上:
左侧点击[ Unity-iPhone ],配置参数,您可以自定义。
- 设置Display Name = "VOIDAR_Test"
- 设置Bundle Identifier = "com.VOIDAR.Demo"
- 设置Version = "1.0"
- 设置Build = “1.0”
- 设置Team = “您自己的证书”
- 设置Deployment Target = “8.1”

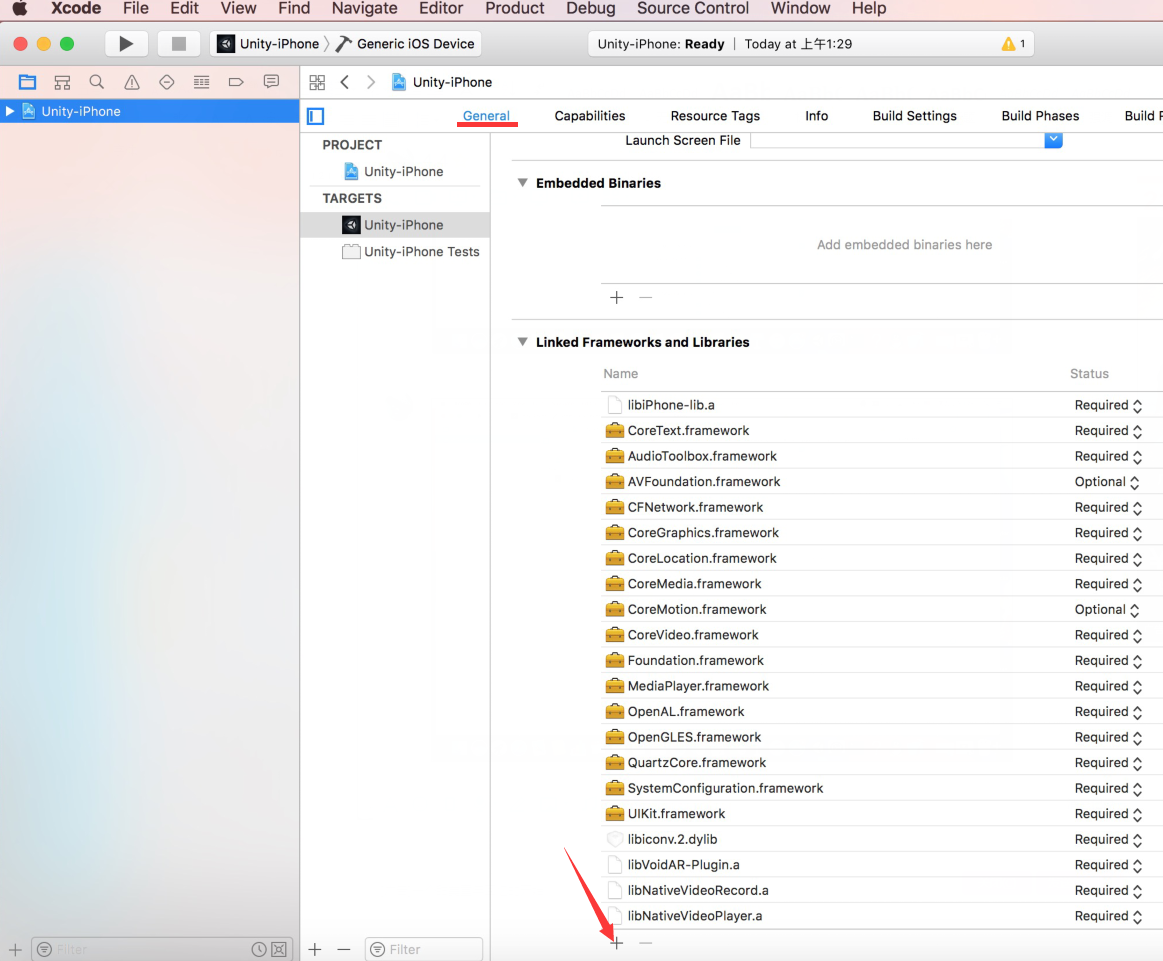
General页面往下拉,在Linked Frameworks and Libraries中,点击“+”。

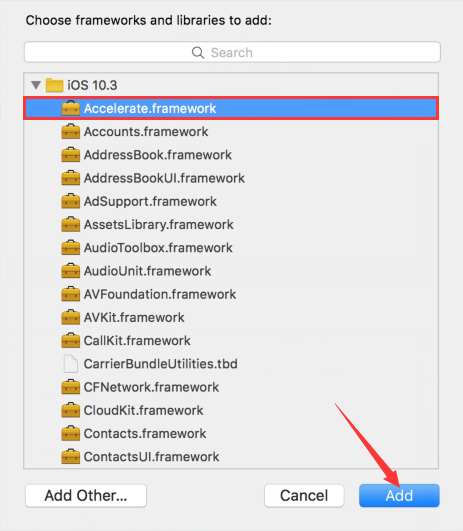
弹出界面,选中“Accelerate.framework”,点击[ Add ]。

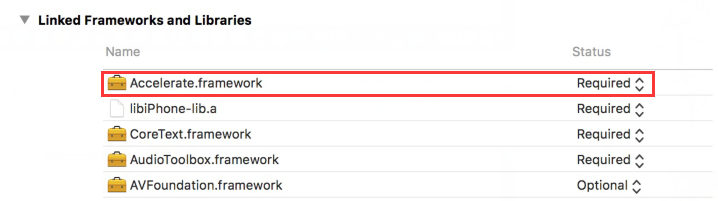
添加完成,Linked Frameworks and Libraries下方出现“Accelerate.framework”。

添加摄像机权限。
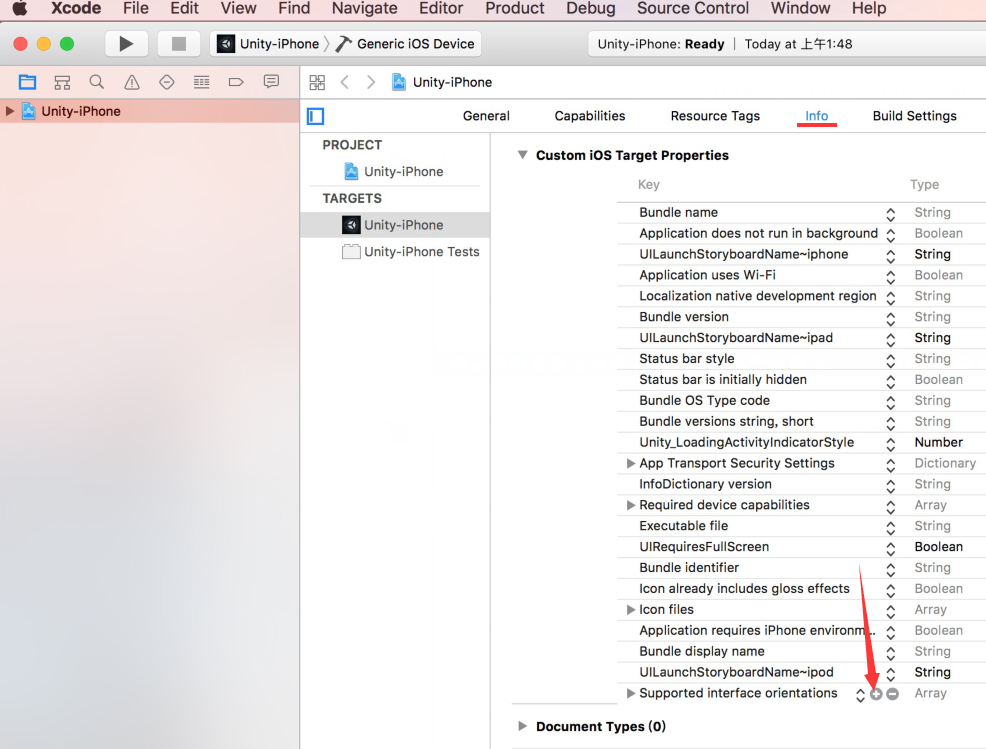
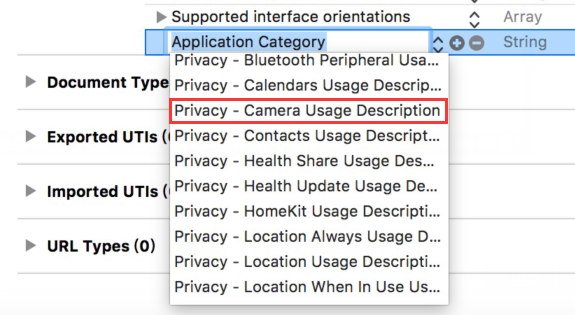
选中“Info”标签,点击Supported interface orientations后面的“+”。在弹出列表中选中“Privacy - Camera Usage Description”。


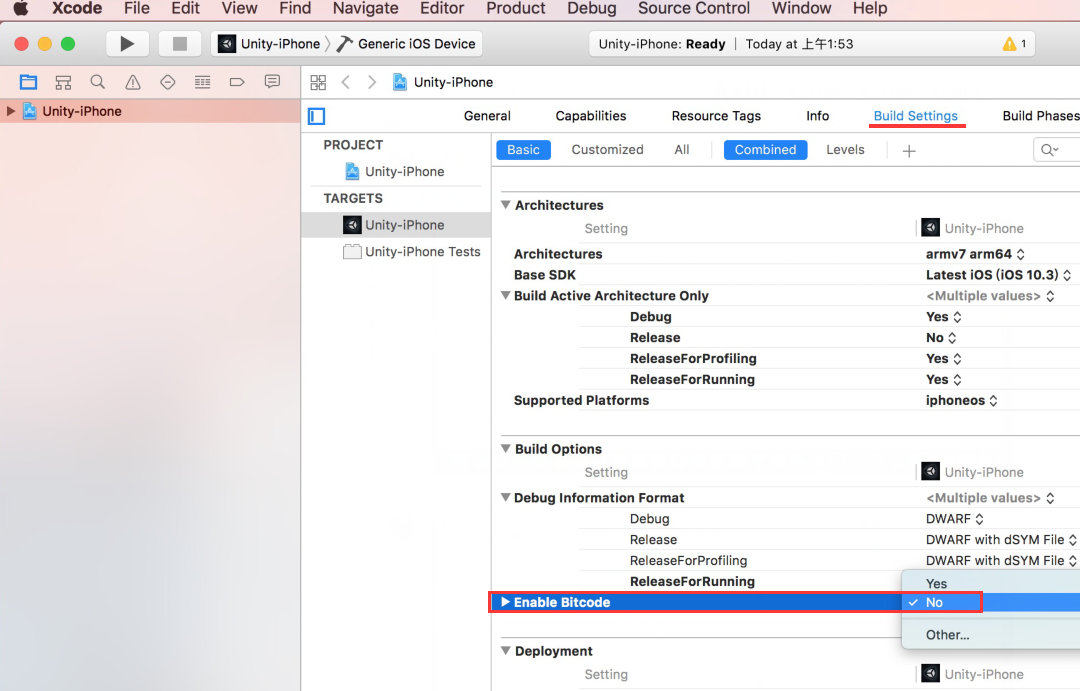
选中”Build Settings”标签,设置Enable Bitcode = “No”。

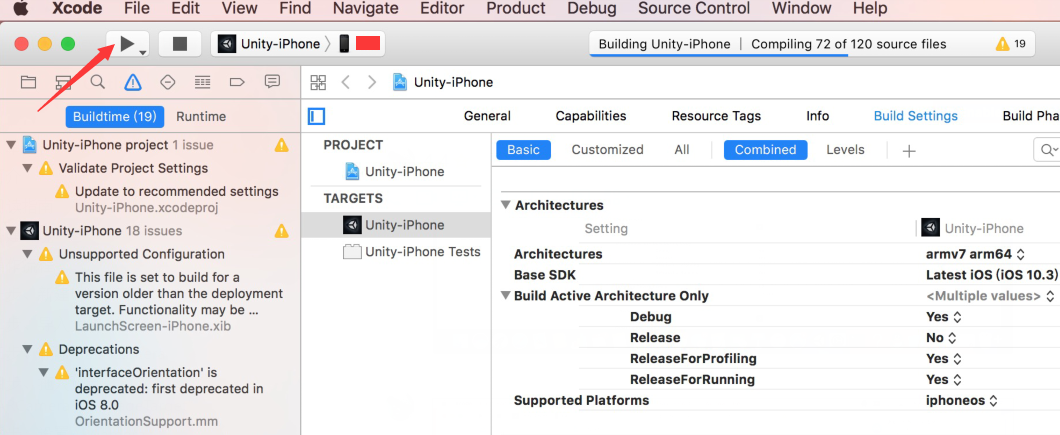
数据线连接iphone或者ipad,点击[ 运行 ],即可打包。

完成后,iphone或者ipad上,将生成一个“VOIDAR_Test”的APP,iOS打包完成。
至此,动态加载制作完成。