2017.
欢迎使用太虚AR
太虚AR致力于通过持续性的新技术研发,让AR开发者有更大的想象和创造空间,产生出更多高质量的AR内容。
如果您初次了解太虚AR,可以从这里开始学习如何使用我们的产品。
VOID SLAM(Markerless)
导言[ ★★★非常重要★★★ ]
- 打包须知
VOID SLAM是太虚AR自主研发的多元融合的技术,需使用惯性测量单元(简称IMU)。
因PC端没有IMU,故无法进行调试,需要打包至手机端(Android或iOS)才能体验到实际效果。
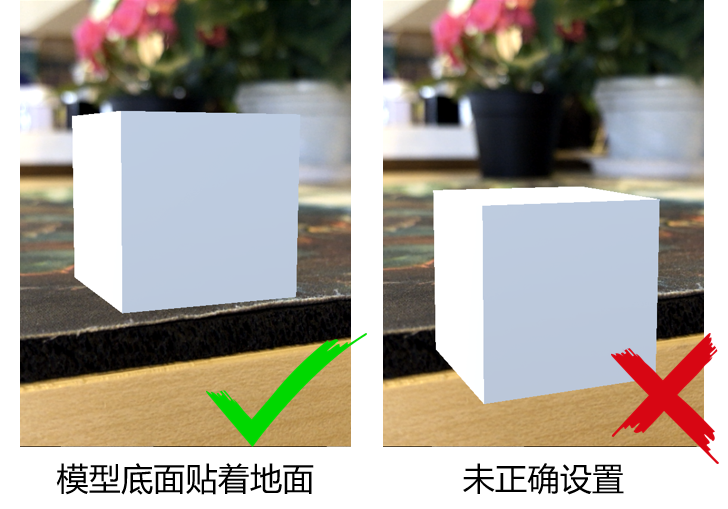
- 模型底面贴着地面
VOID SLAM技术应用时,一定要将“模型的底面贴着地面”,获得更好的贴地效果,以达到更好的体验。
请仔细阅读并参照本教程中[ 四、实现流程 ] -> [ 第八步、模型底面贴着地面,获得更好的贴地感 ]
对比图效果示意:
动态图效果示意:
一、简介
VOID SLAM技术,不需要Marker图像,就能在现实环境中自由放置虚拟内容,创造身临其境的AR体验。
二、阅读指南
本教程主要介绍如何在Unity环境下进行操作。
默认读者您拥有一定的软件使用、应用开发经验。
本教程只会对Unity的基础使用进行简要说明,如果希望更深入的了解,您可以访问Unity官网查看更加详细的教程。
三、搭建环境
在进行具体操作前,您需要安装下列软件,准备如下环境:
操作系统
- Windows 7 或更高版本
- OS X 10.10 或更高版本
Unity版本
支持Unity 3D版本为:5.2.x - 5.6.x(32位或者64位)、2017.1
推荐使用5.4以后的版本(渲染效果提升)
下载地址:https://unity3d.com/cn/get-unity/download/archive
本教程中使用的Unity版本为:5.5.2(64位)
四、实现流程
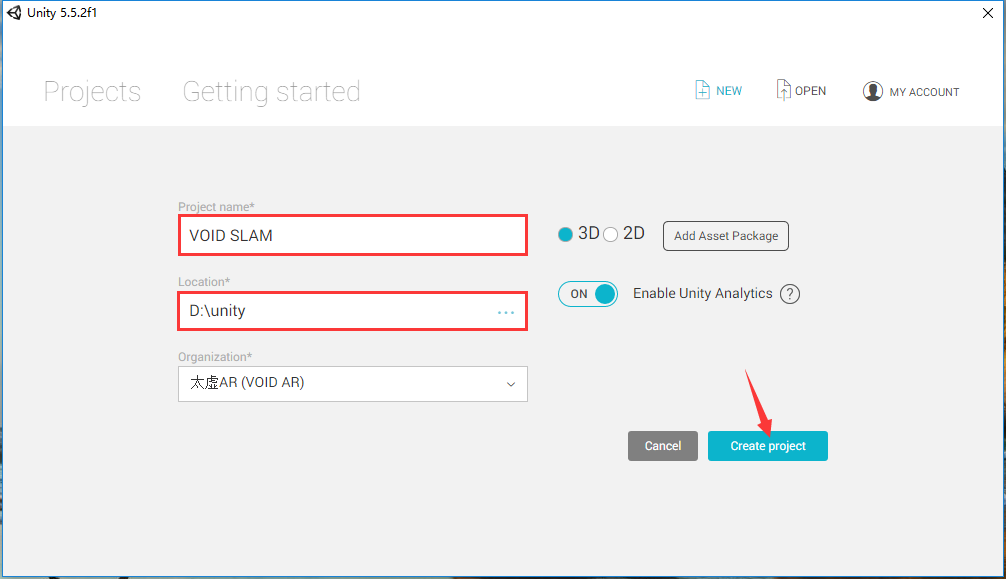
第一步、新建Unity工程
打开Unity,新建一个工程。填写Project name为“VOID SLAM”、选择保存的位置,点击[ Create project ]。

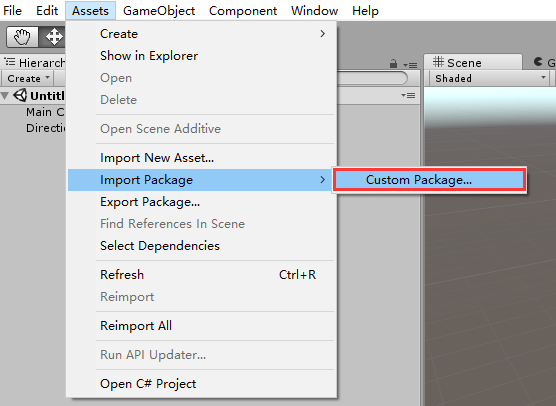
第二步、导入太虚AR SDK
选中[ Assets ] -> [ Import Package ] -> [ Custom Package... ],导入太虚AR SDK。

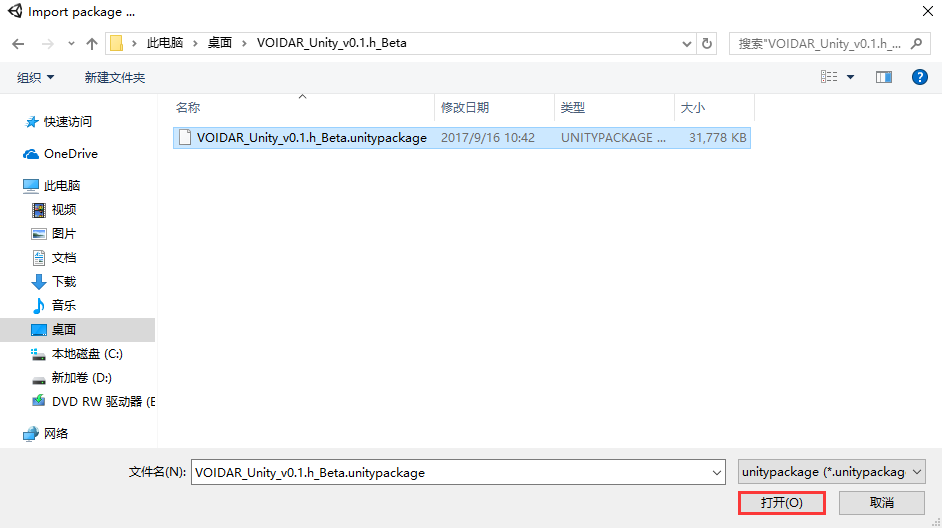
选择下载好的SDK文件(.unitypackage),点击[ 打开 ]按钮。

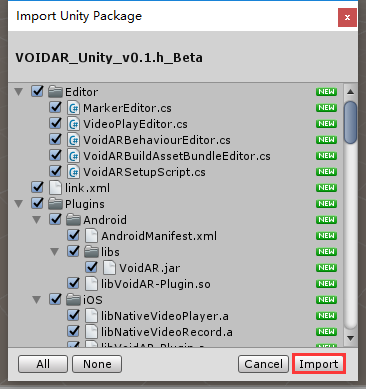
弹出界面,点击[ Import ],导入过程需要耐心等待一段时间。

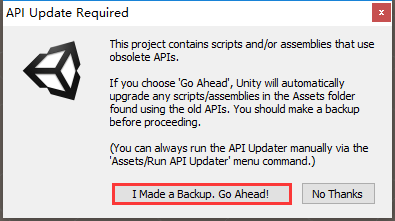
如果弹出“API Update Required”界面,请点击[ I Made a Backup, Go Ahead! ]。

第三步、删除Main Camera
Unity3D打开时默认是新的Scene,新的Scene自带一个Main Camera和Directional Light对象,我们需要用SDK的ARCamera,故将默认的Camera删除。
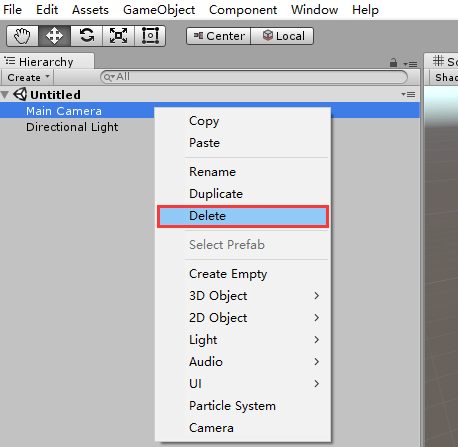
右键选中场景中自带的“Main Camera”,点击[ Delete ] 删除。

第四步、拖入预制件“ARCamera”
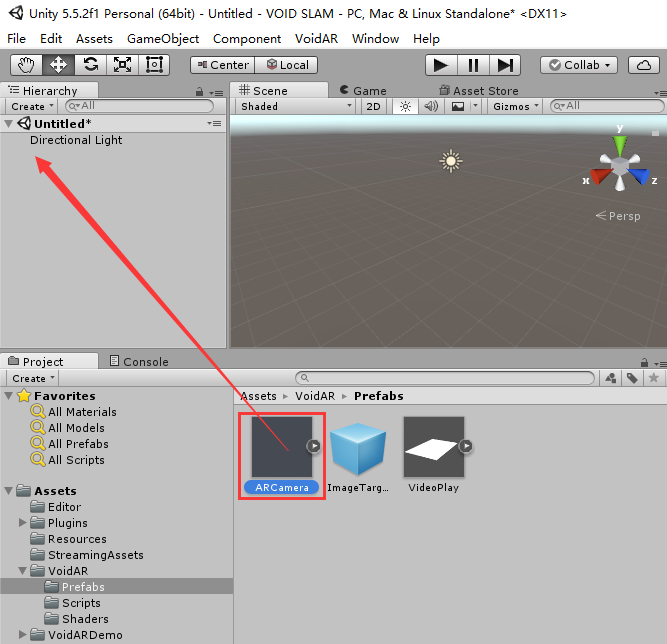
展开[ Assets ] -> [ VoidAR ] -> [ Prefabs ]目录,将预制件“ARCamera”拖至场景中。

操作成功后显示如下。

第五步、设置ARCamera
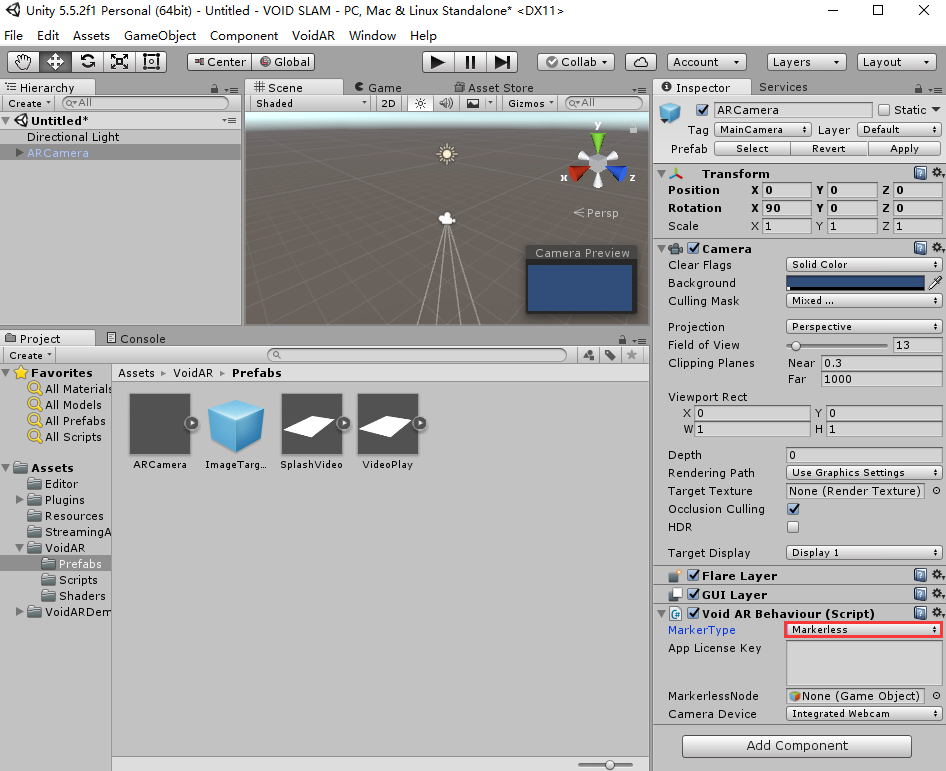
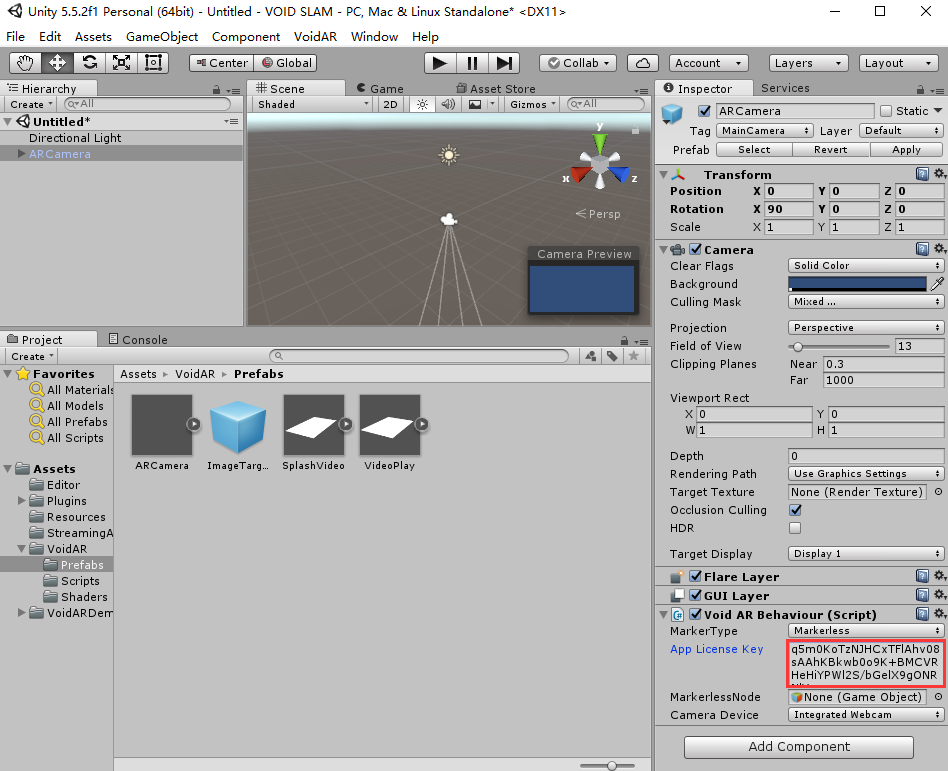
选中ARCamera,查看右侧的“Inspector”栏,设置“Void AR Behaviour (Script)”组件属性。
- 设置MarkerType = "Markerless"

第六步、设置App License Key
打开云平台网址,注册账号并登录。

进入云平台,左侧点击[ 创建SLAM应用 ]。

点击[ 创建应用 ]。

弹出界面填写AppId,填写完成后点击[ 保存 ]。
- 因AppId属于唯一值,所以此处请您自行设置AppId,比如 "com.VOIDAR.SLAM"
- 注:打包时设置的Bundle Identifier,必须与此处设置的AppId相同,否则SLAM将无法正常使用。[ ★★★非常重要★★★ ]

完成后,获得“AppKey”。

返回Unity,选中ARCamera,查看右侧的Inspector栏,继续完成“App License Key”的设置。

第七步、添加模型
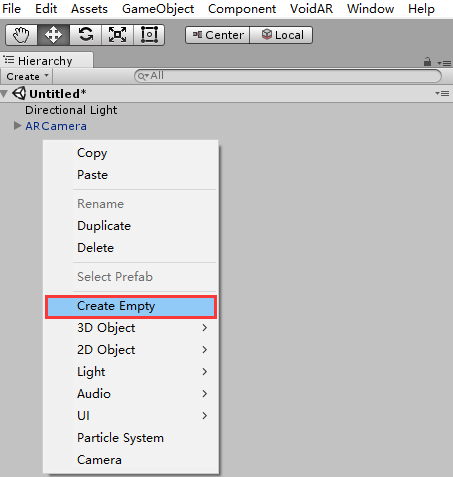
右键点击场景,弹出列表中点击[ Create Empty ]。

创建了一个“GameObject”。

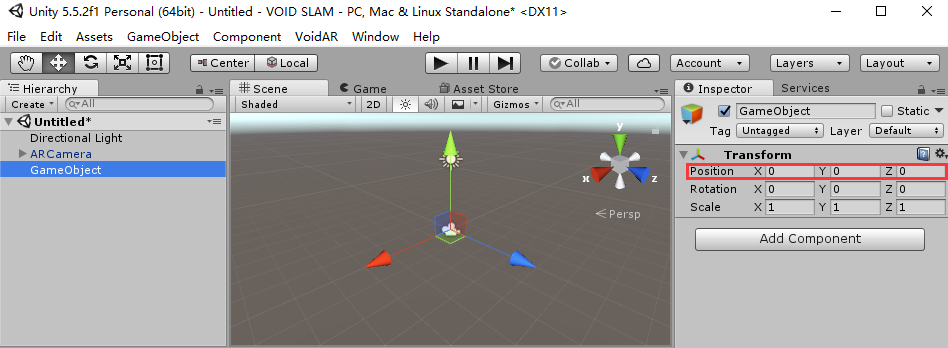
选中“GameObject”,并将其坐标调整为(0,0,0)。

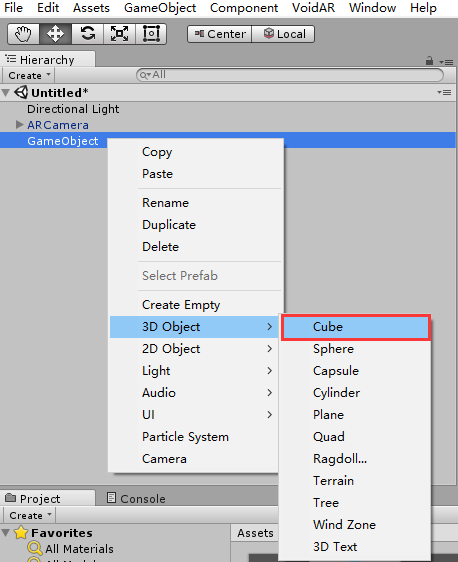
右键点击“GameObject”,列表中选中“3D Object”,点击[ Cube ]。

在GameObject下方,创建了一个3D模型“Cube”。

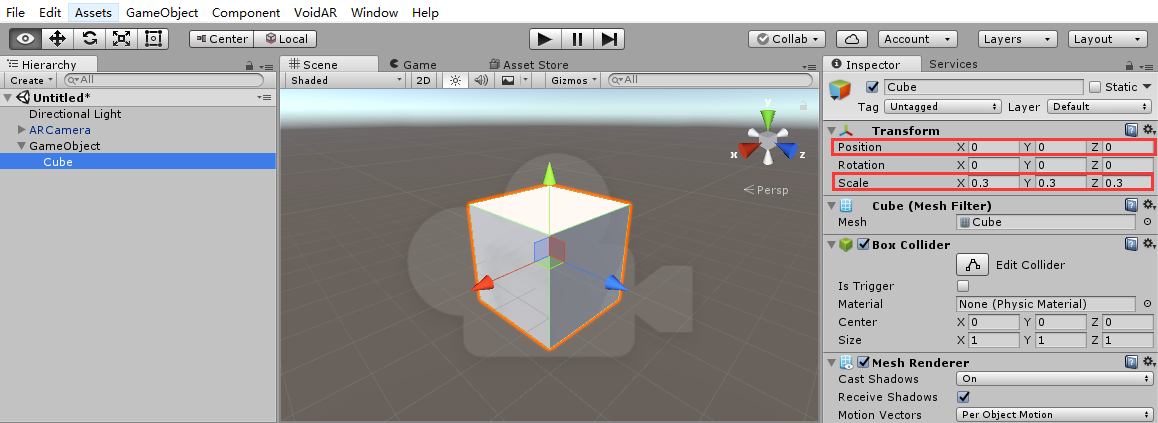
为了生成模型的时候,模型大小比较合适,选中“Cube”,调整模型的位置和大小。
Position调整为(X , Y , Z = 0 , 0 , 0)
Scale调整为(X , Y , Z = 0.3 , 0.3 , 0.3)

第八步、模型底面贴着地面,获得更好的贴地感[ ★★★非常重要★★★ ]
VOID SLAM技术应用时,一定要将模型的底面贴着地面,获得更好的贴地效果,以达到更好的体验。
要使得模型的底面贴着地面,有2种方法:
1. 调整模型的中心点:
使用3d Max等软件,将3D模型的中心点,调整至“模型底部中心”。本教程不详细介绍,具体的操作可以参考:改变模型轴心点的方法
2. 添加参照平面,Unity中直接调整模型坐标位置
Unity中新建的模型,中心会默认在模型正中。通过添加一个Plane平面做参照,将模型底面贴着Plane平面即可。
下文将按照该方法进行设置。
新建的“Cube”模型,中心默认在模型正中。
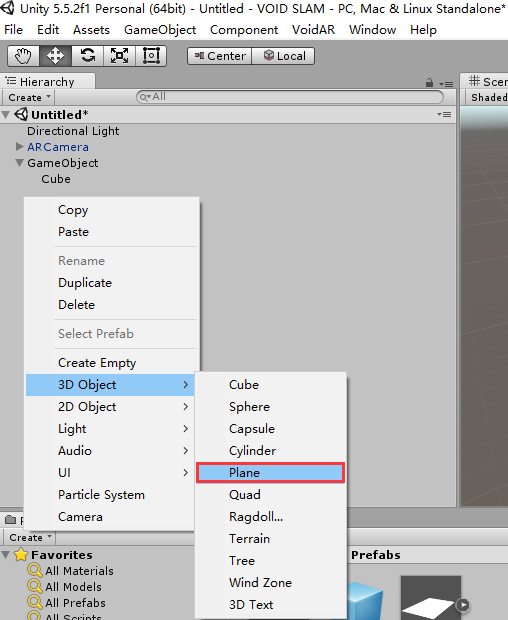
创建一个Plane作为参照,右键点击场景,列表中选中“3D Object”,点击[ Plane ]。

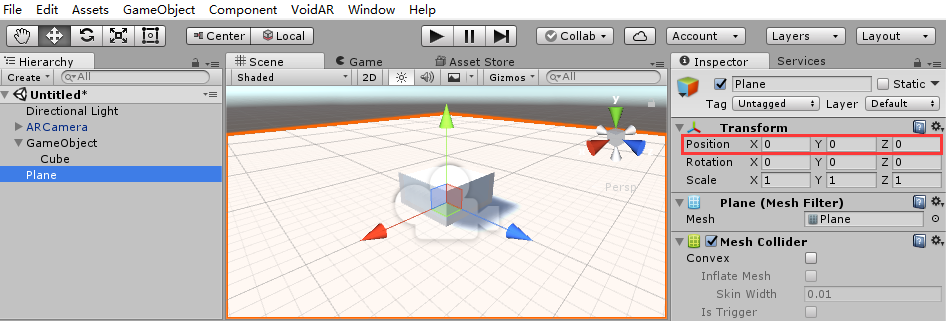
选中“Plane”,将其坐标调整为(0,0,0)。

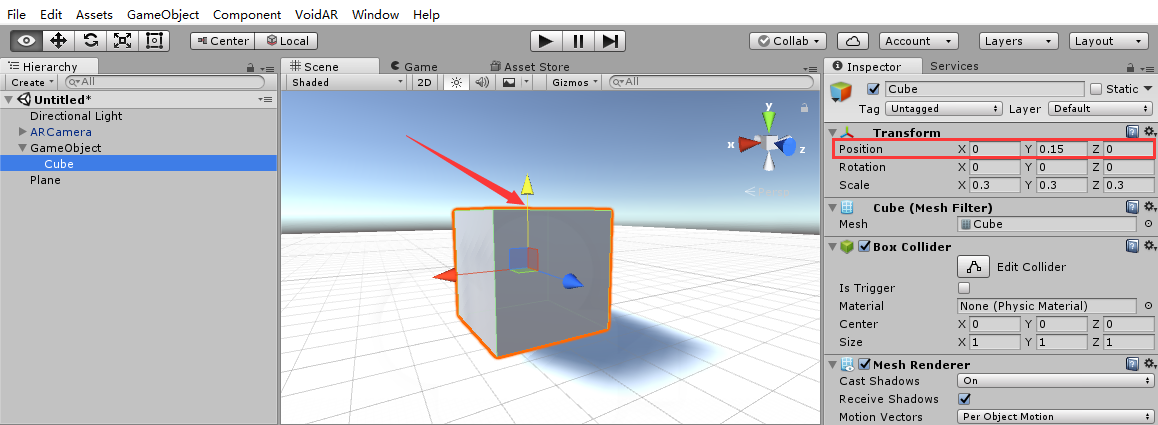
选中3D模型“Cube”,拖动坐标轴调整其位置,让其底面贴着Plane。(X , Y , Z = 0 , 0.15 , 0)

底面紧贴Plane,模型的坐标位置就调整完成了。
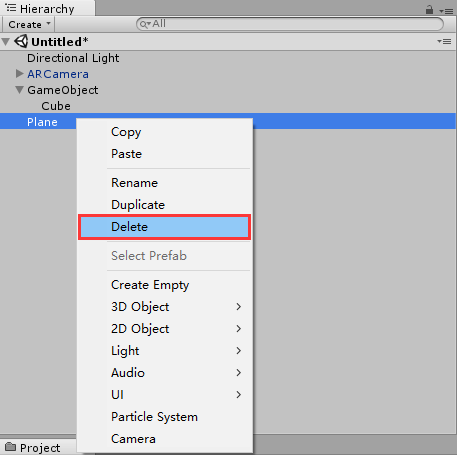
右键选中“Plane”,点击[ Delete ],删除参照物,调整完成。

第九步、设置触发事件
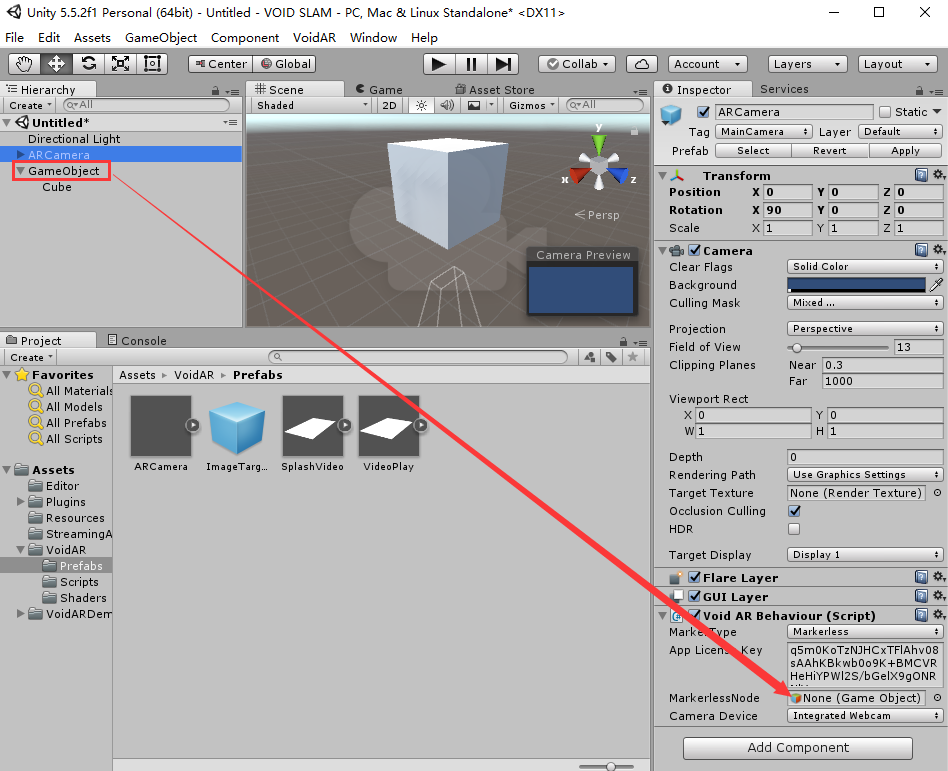
先选中“ARCamera”,然后再鼠标左键点击“GameObject”,按住不放,将其拖入“MakerlessNode”变量中。

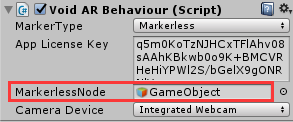
设置完成后,显示如下。

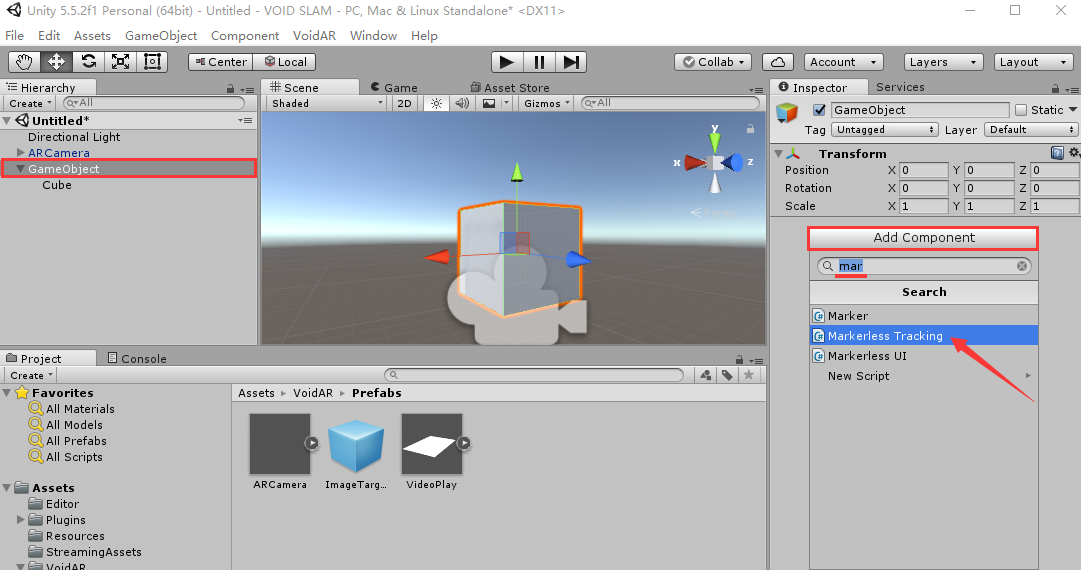
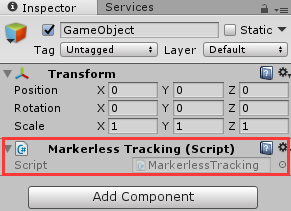
选中“GameObject”,点击[ Add Compoent ],添加“Markerless Tracking“脚本组件。

脚本绑定成功后,显示如下。

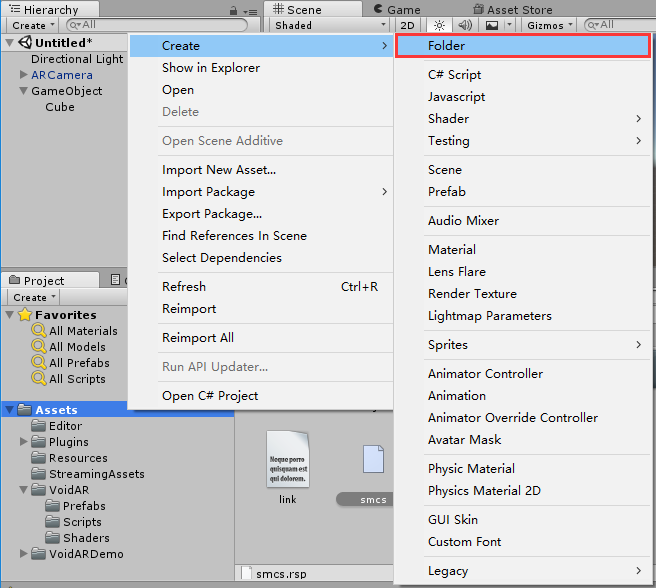
接着,需要创建一个脚本,实现Markerless跟踪功能。在Assets目录下,创建一个“Folder”。

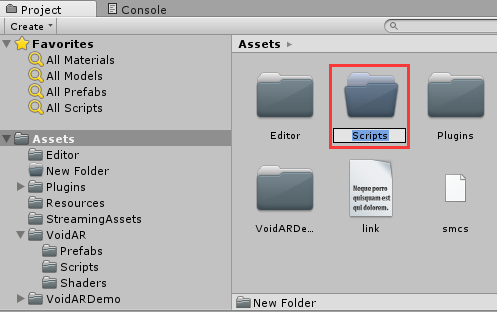
修改文件名为“Scripts”。

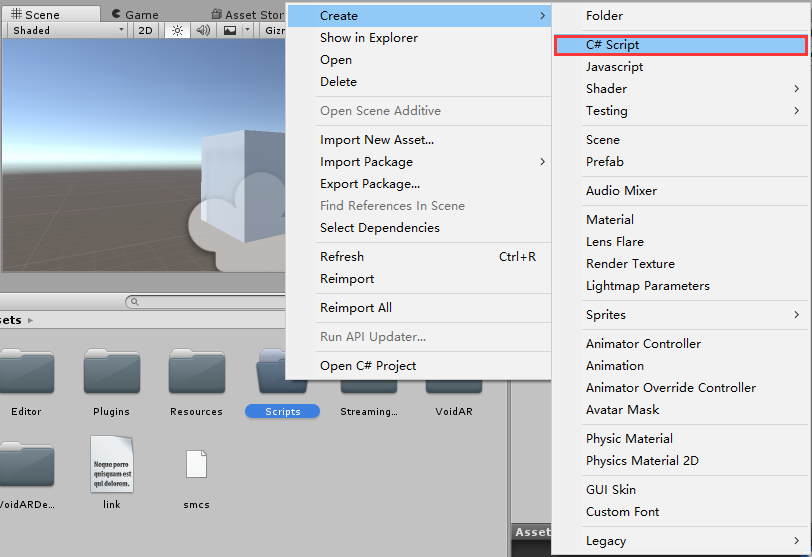
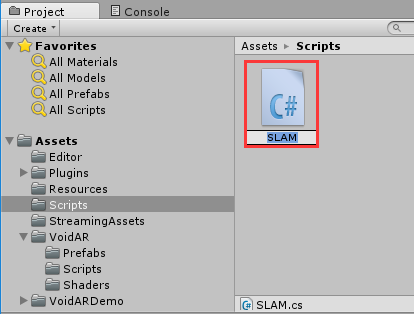
右键选中“Scripts”文件夹,创建一个新的C#脚本。

修改文件名为"SLAM"。

双击“SLAM”脚本,复制粘贴如下代码,并保存脚本。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SLAM : MonoBehaviour {
void OnGUI()
{
var btnHeight = Screen.height * 0.1f;
var btnWidth = btnHeight * 3.0f;
var gap = 20;
GUI.skin.button.fontSize = 36;
if (GUI.Button(new Rect(Screen.width - btnWidth, gap, btnWidth, btnHeight), "Start"))
{
VoidAR.GetInstance().startMarkerlessTracking();//开始跟踪
}
if (GUI.Button(new Rect(Screen.width - btnWidth, gap * 2 + btnHeight, btnWidth, btnHeight), "Reset"))
{
VoidAR.GetInstance().resetMarkerless();//重置
}
}
}
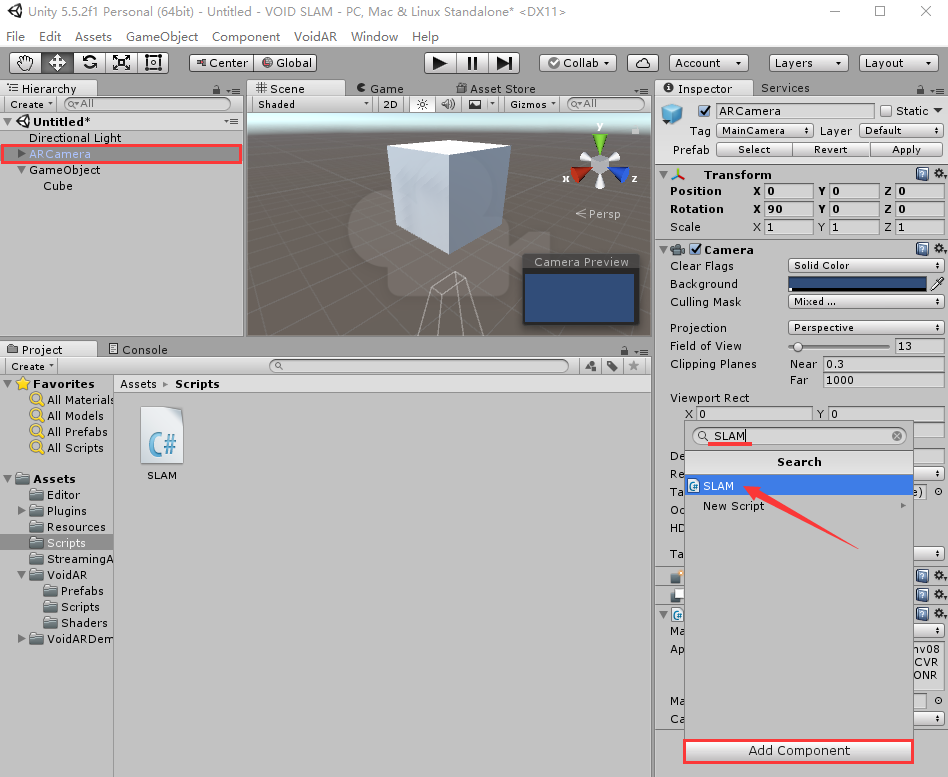
选中“ARCamera”,点击[ Add Compoent ],添加“SLAM”脚本。

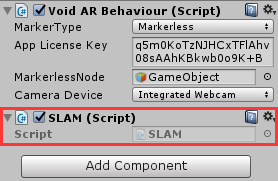
脚本绑定成功后,显示如下。

第十步、保存场景
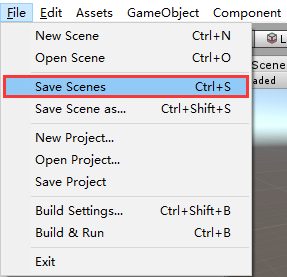
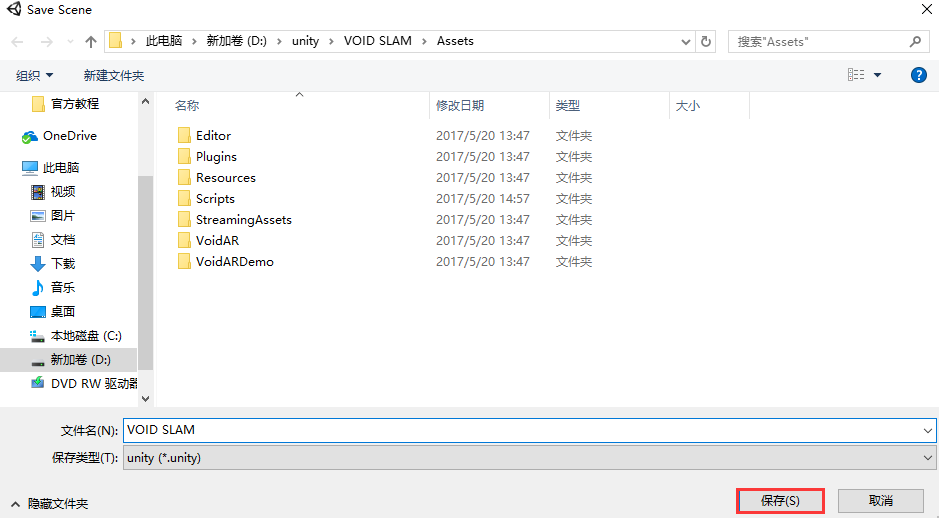
选中[ File] -> [ Save Scenes ] ,进行场景保存。

设置文件名为“VOID SLAM”,点击[ 保存 ]按钮。

第十一步、打包Android或iOS
VOID SLAM是太虚AR自主研发的多元融合的技术,需使用惯性测量单元(简称IMU)。
因PC端没有IMU,故无法进行调试,需要打包至手机端(Android或iOS)才能体验到实际效果。
打包流程分为“Android打包”、“iOS打包”。
- Android打包
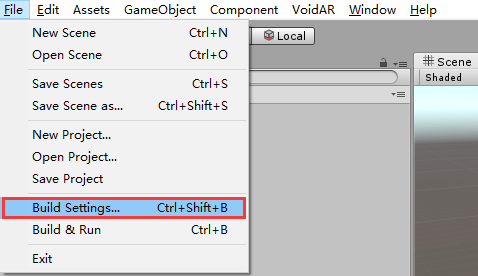
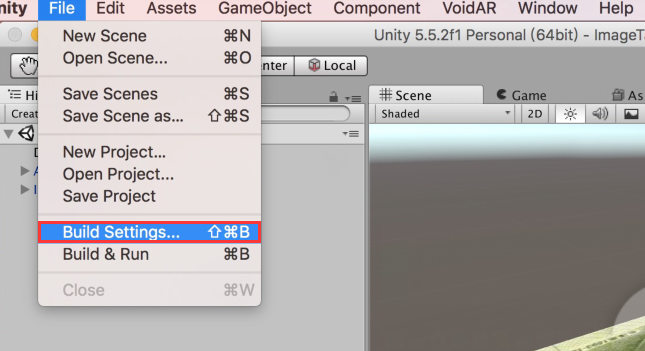
打包Android,需要将Unity切换至Android平台,点击[ File ] -> [ Build Settings... ]。

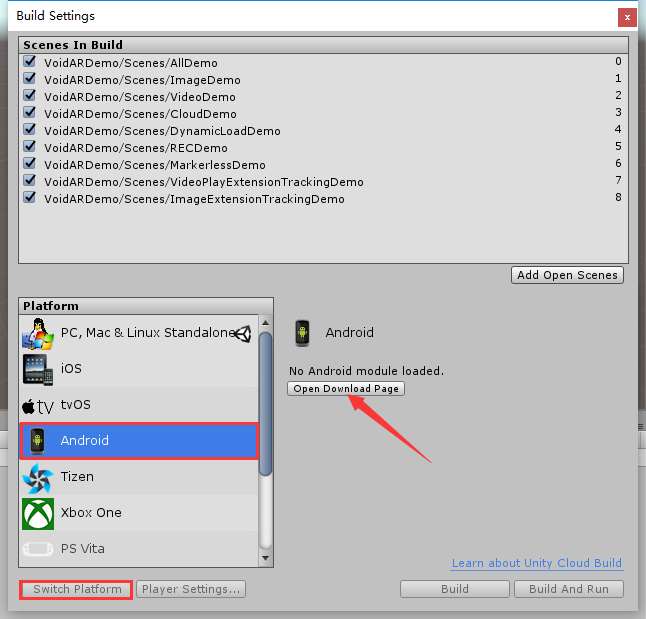
选中Android标签,如果左下的[ Switch Platform ]按钮为灰色,需要下载Unity Android Support,请点击右侧的[ Open Download Page ]按钮,下载并安装。

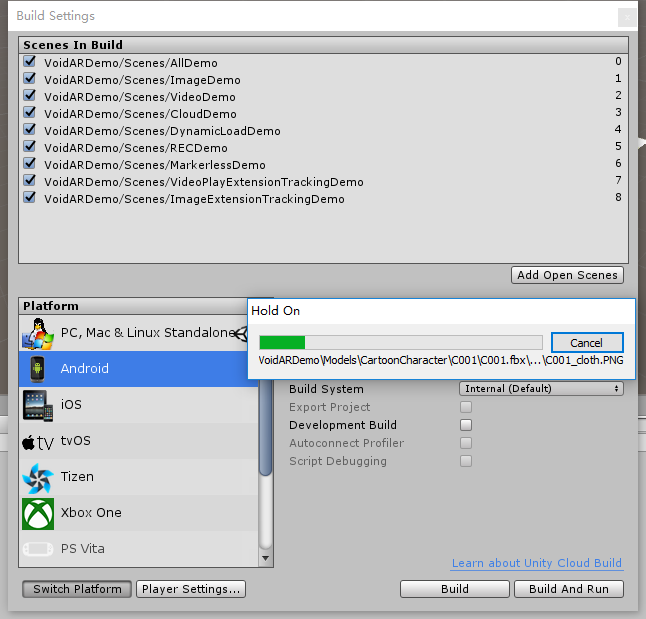
点击[ Switch Platform ]按钮,完成Android平台的切换。

切换完成后,先关闭Build Settings界面,继续搭建打包环境。
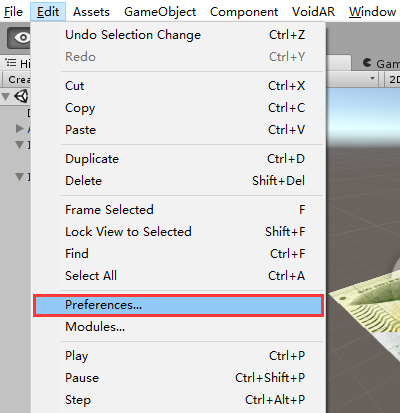
选中[ Edit ] -> [ Preferences... ],设置参数。

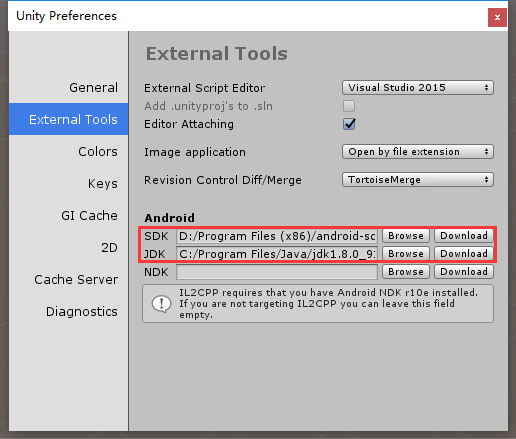
弹出界面选中“External Tools”选项,设置Android SDK和JDK。
如果本地没有SDK和JDK,可以点击后方的[ Download ],在弹出的网页上进行下载即可。
也可以用链接下载安装:
SDK(要科学上网才能打开):https://developer.android.com/studio/index.html#Other
JDK:http://www.oracle.com/technetwork/java/javase/downloads/index.html
安装完成后,设置好SDK和JDK的路径就可以了。

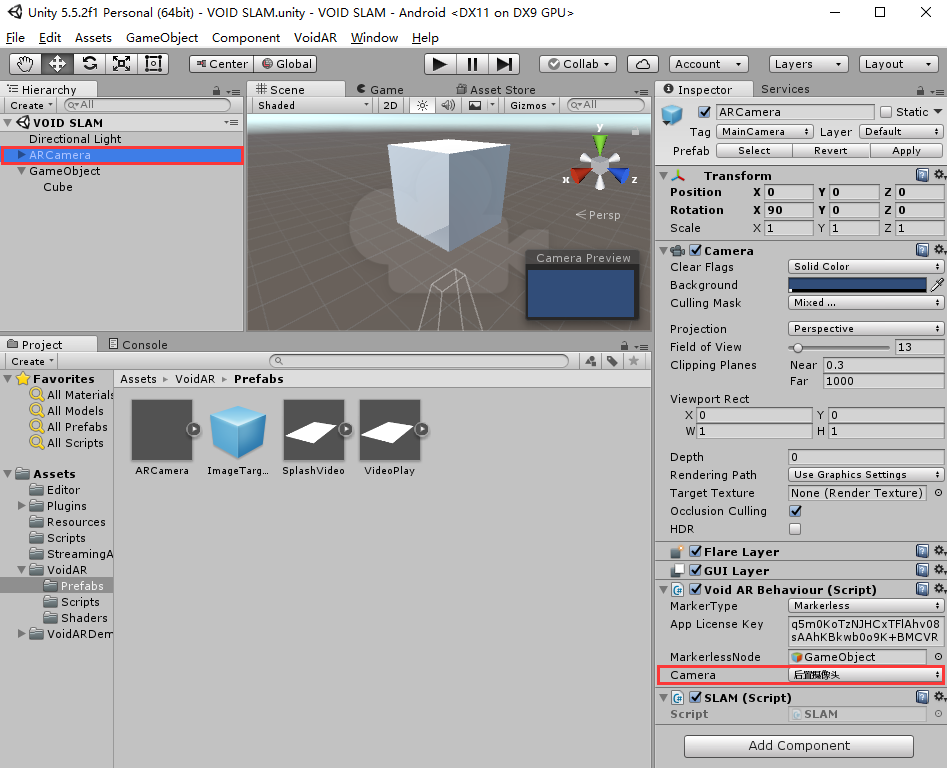
选中ARCamera,查看右侧的“Inspector”栏,设置“Void AR Behaviour (Script)”组件属性。
- 设置Camera = "后置摄像头"

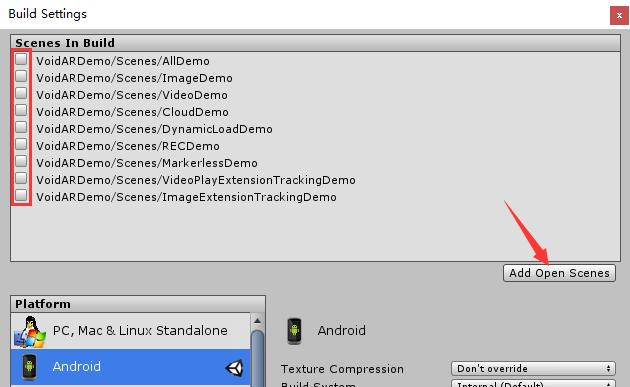
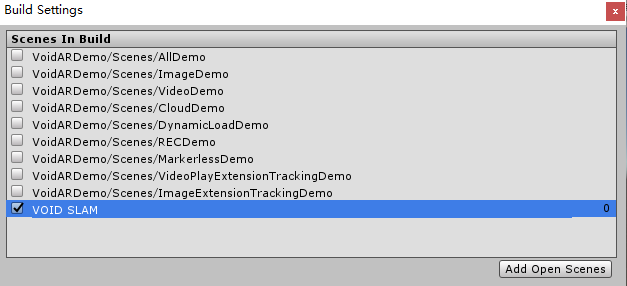
选中[ File ] -> [ Build Settings... ],取消默认场景前方的勾选。然后点击[ Add Open Scenes ],添加当前的场景。

添加完成后,如下所示。

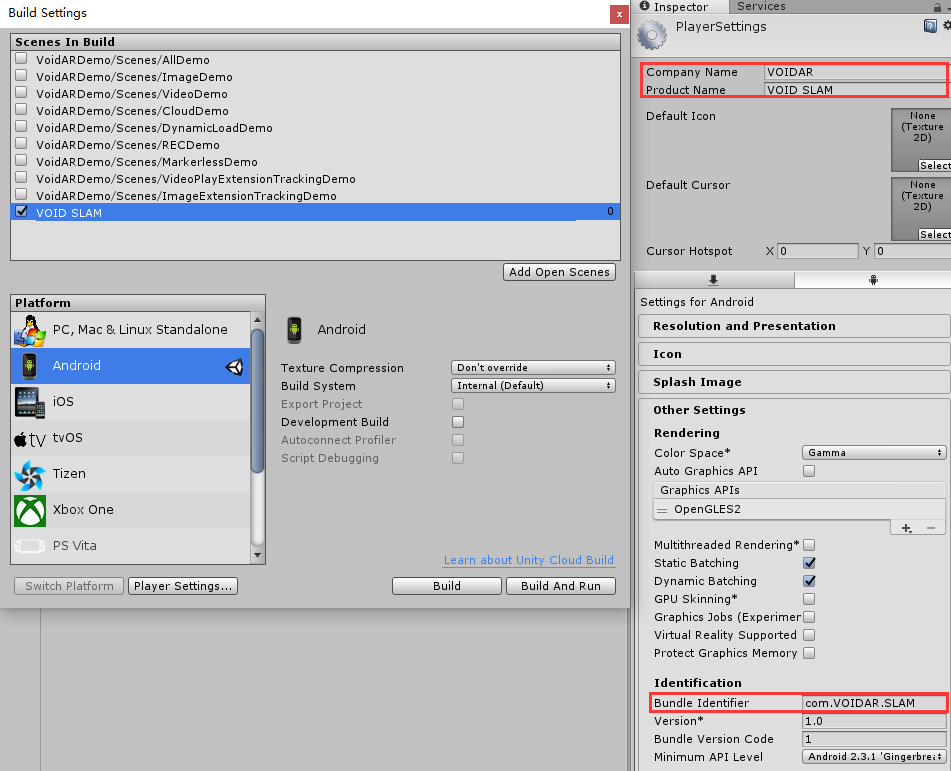
点击[ Player Settings... ]按钮,查看右侧的“Inspector”栏,设置属性参数,您可以自定义。
- 设置Company = "VOIDAR"
- 设置Product Name = "VOID SLAM"
- 设置Bundle Identifier= "com.VOIDAR.SLAM"(必须与第六步设置的AppId相同,否则SLAM将无法正常使用。[ ★★★非常重要★★★ ])
注:Bundle Identifier不能使用默认值,否则无法打包。

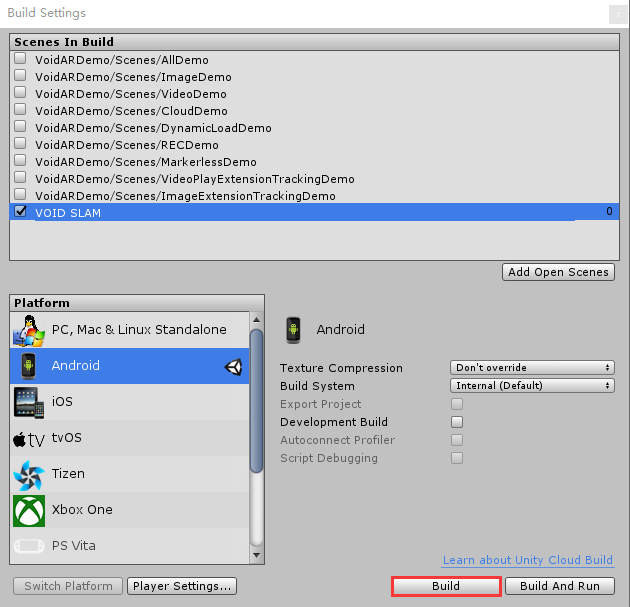
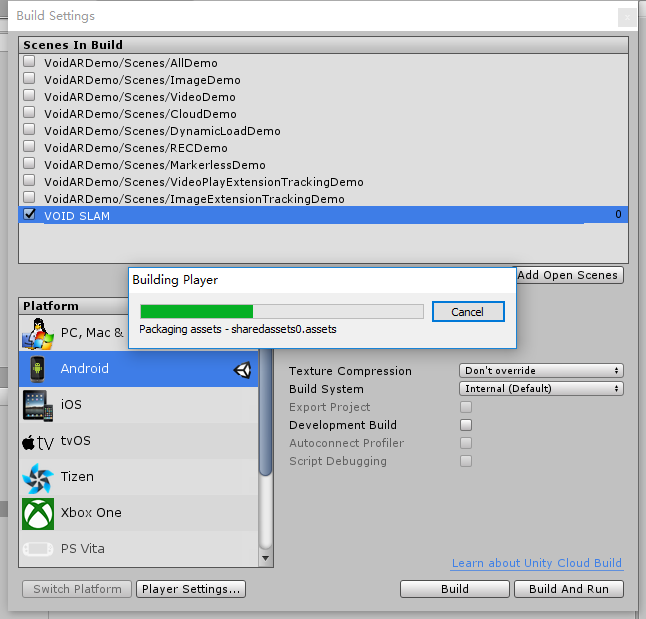
完成设置后,点击[ Build ]按钮。

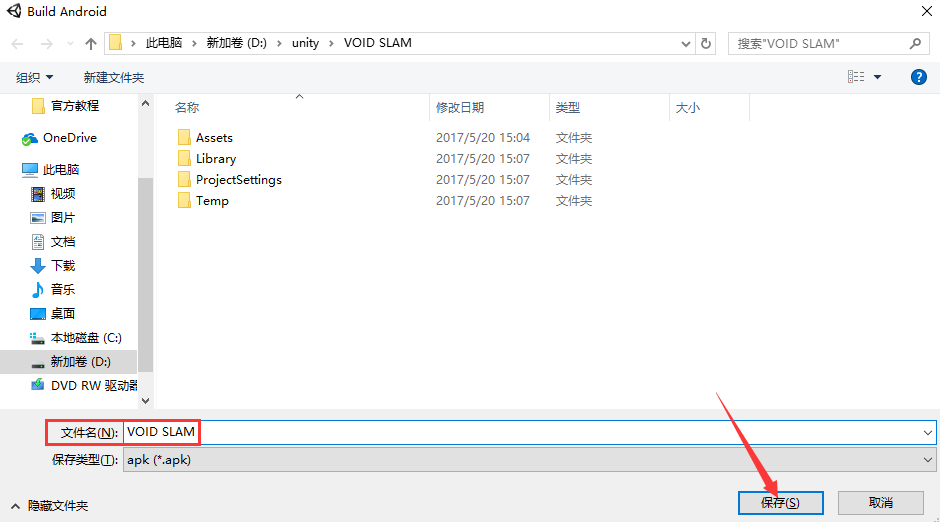
设置文件名为“VOID SLAM”,点击[ 保存 ]按钮,开始打包。

打包过程需要耐心等待一段时间。

完成后,将生成一个“VOID SLAM.apk”文件,安卓打包完成。
- iOS打包
iOS打包需要在Mac OS系统中完成,需要准备Mac设备(如MacBook Pro、MacBook、iMac、Mac mini等)。
在Unity中,将开发平台切换至iOS,然后Build生成Xcode工程。
注:推荐使用Mac设备的Unity软件来生成Xcode工程。如果之前是在Windows环境下编辑的,可以将Unity目录下的整个工程文件,拷贝至Mac电脑中进行编辑处理。
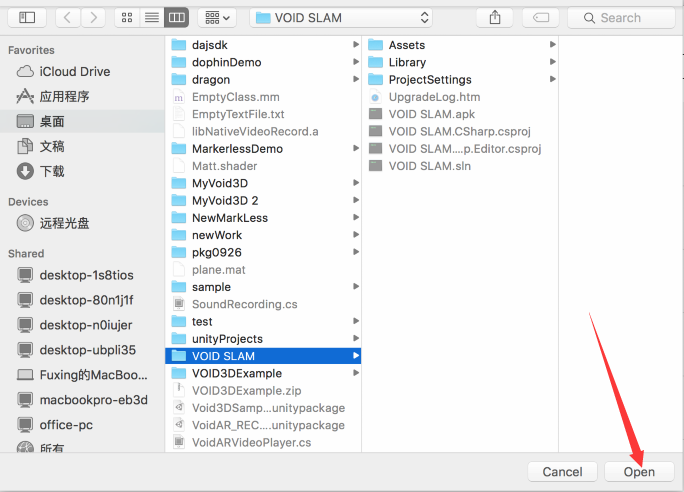
启动Unity,打开之前保存的、或者拷贝过来的VOID SLAM工程文件(工程已经打开的,跳过这步)

点击[ Open ]按钮打开工程。

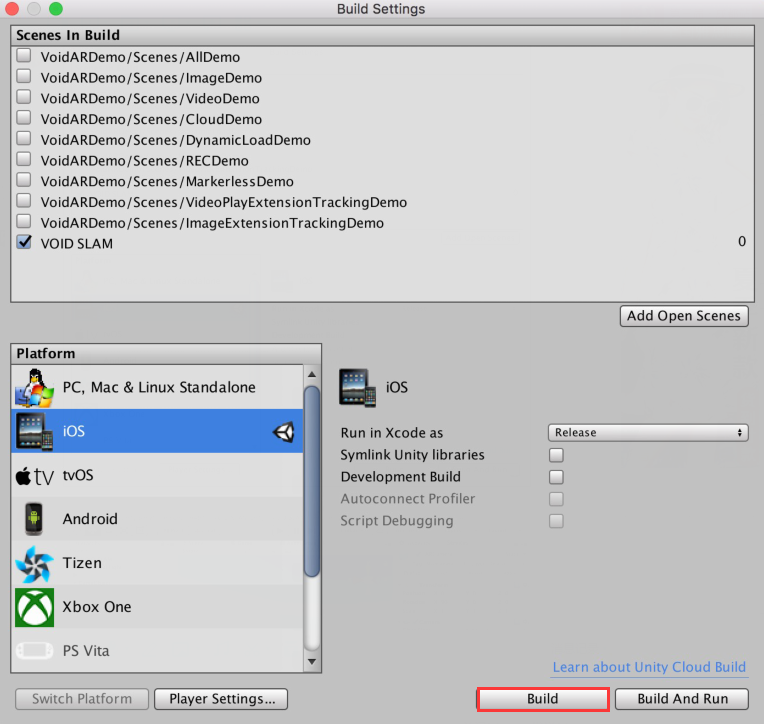
将Unity切换至iOS平台,点击[ File ] -> [ Build Settings... ]。

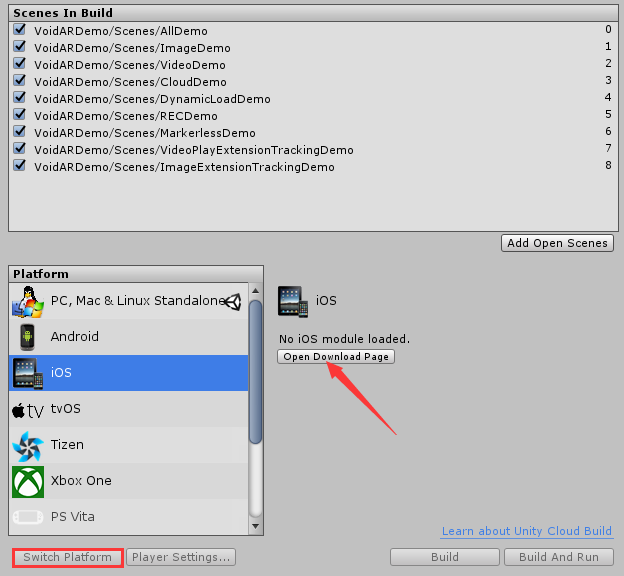
选中iOS标签,如果左下的[ Switch Platform ]按钮为灰色,需要下载Unity iOS Support,请点击右侧的[ Open Download Page ]按钮,下载并安装。

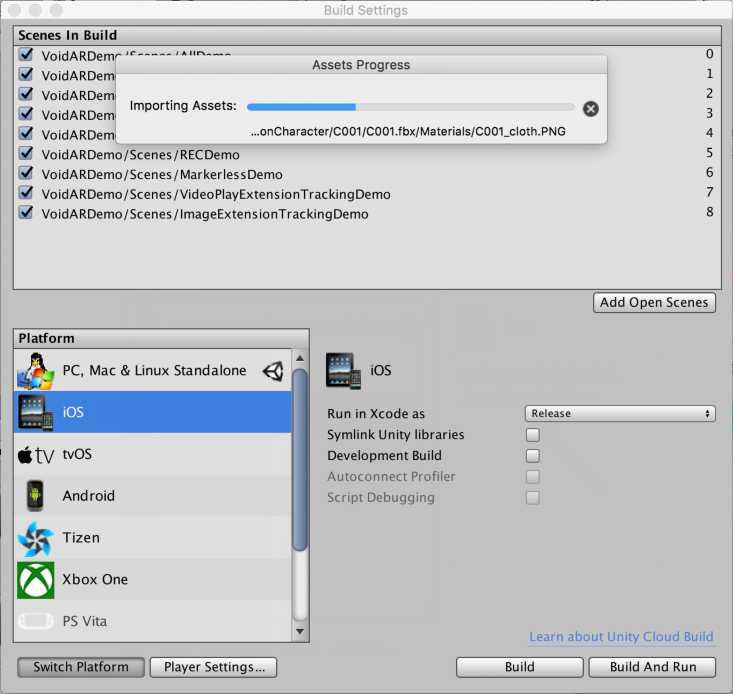
点击[ Switch Platform ]按钮,完成iOS平台的切换。

切换完成后,先关闭Build Settings界面。
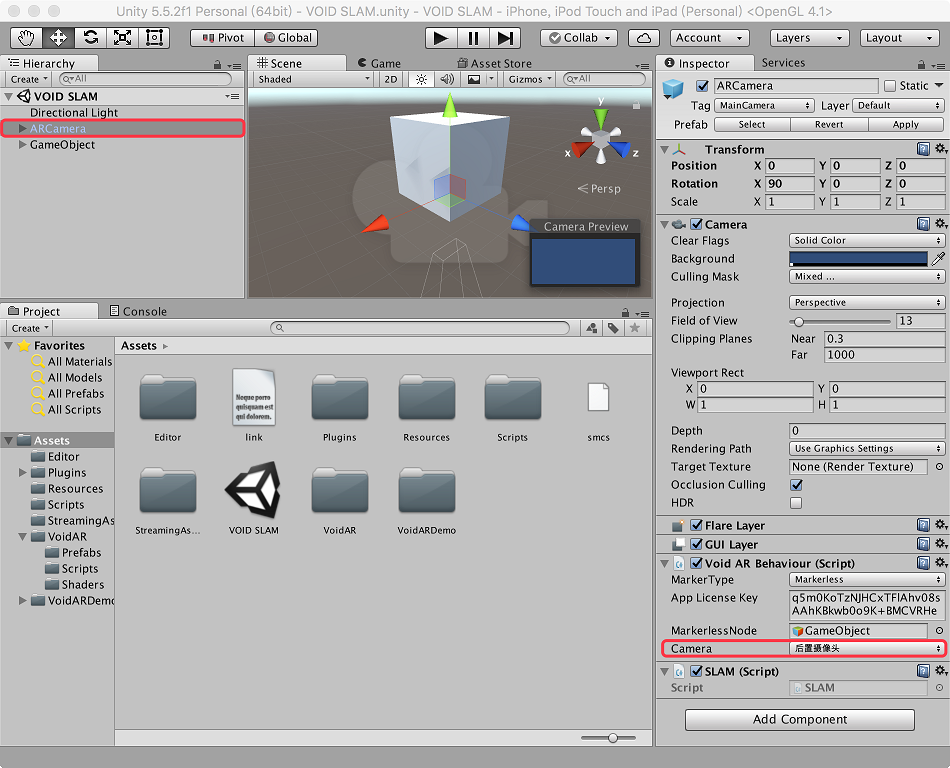
选中ARCamera,查看右侧的“Inspector”栏,设置“Void AR Behaviour (Script)”组件属性。
- 设置Camera = "后置摄像头"

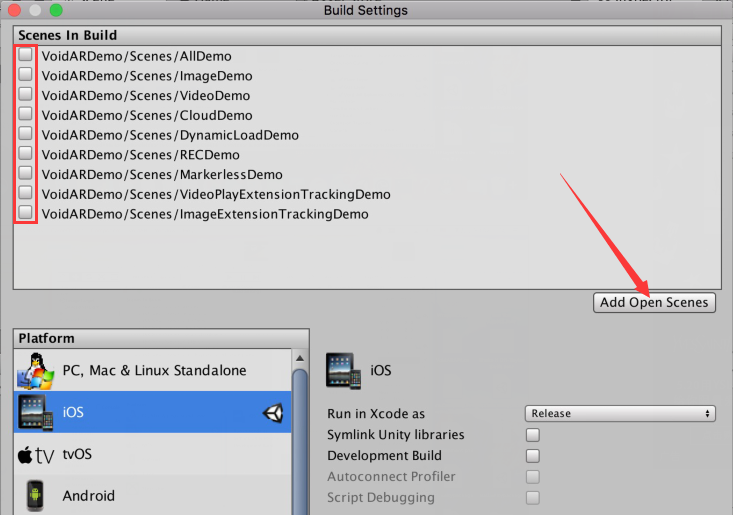
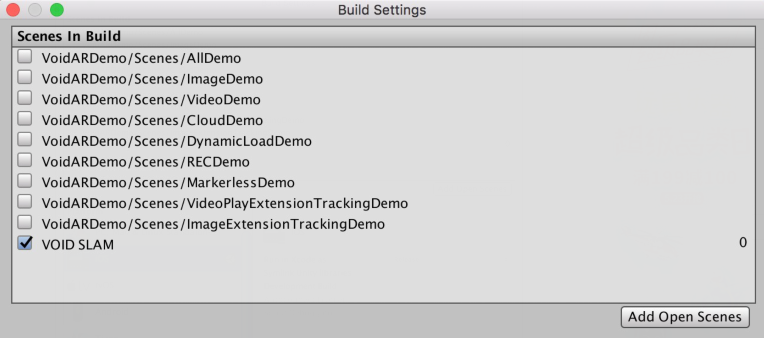
选中[ File ] -> [ Build Settings... ],取消默认场景前方的勾选。然后点击[ Add Open Scenes ],添加当前的VOID SLAM场景。

添加完成后,如下所示。

完成设置后,点击[ Build ]按钮。

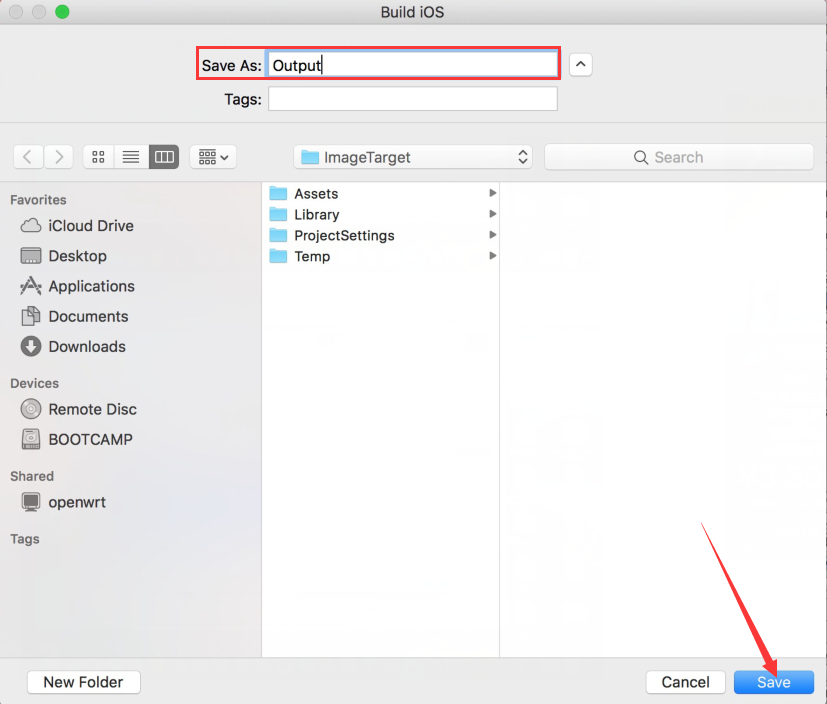
准备生成Xcode工程,命名为“Output”,点击[ Save ]。

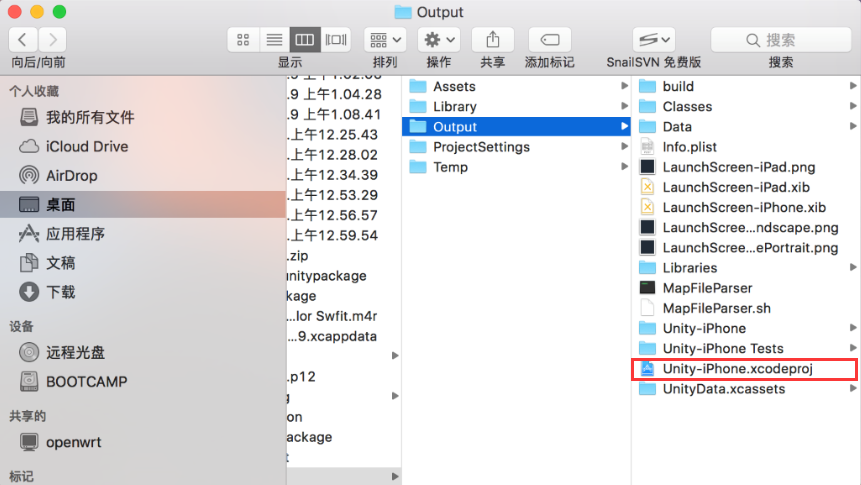
打开生成的Xcode文件。

填写配置,将自己的证书、iOS适应版本都正确选上:
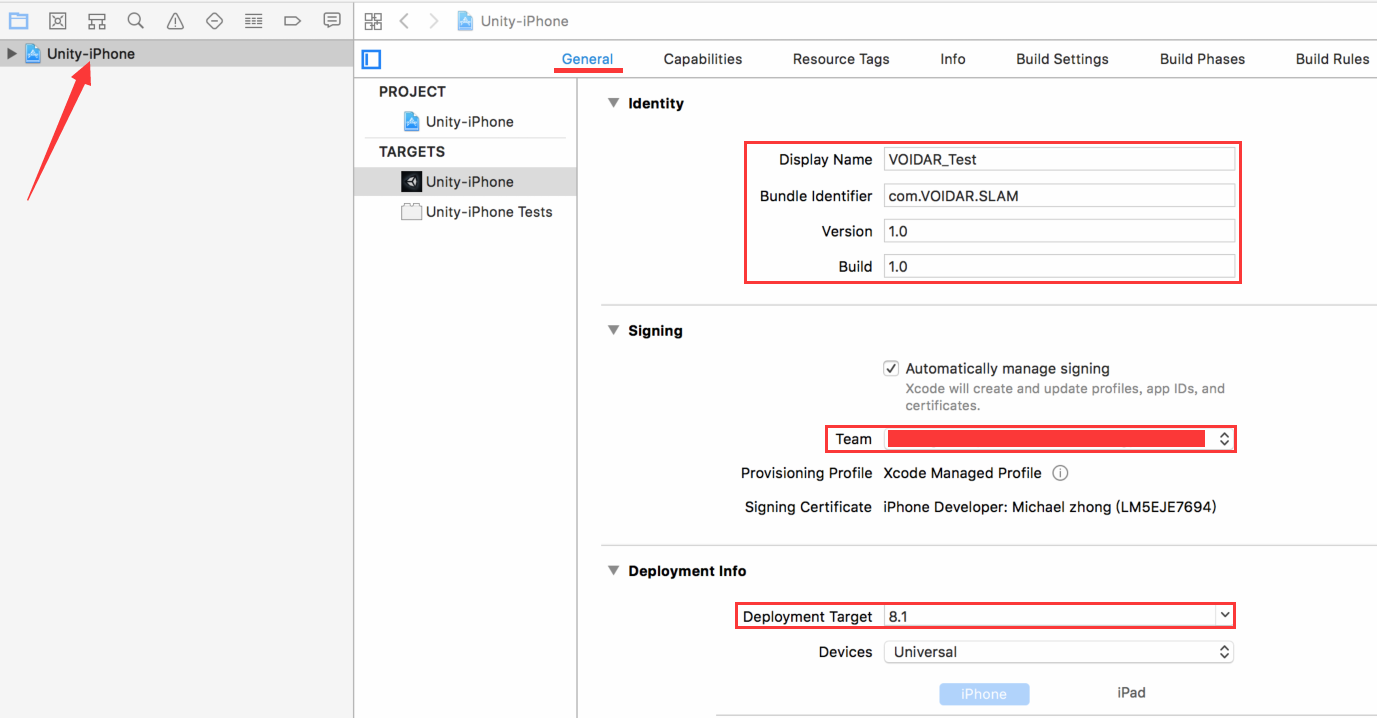
左侧点击[ Unity-iPhone ],配置参数,您可以自定义。
- 设置Display Name = "VOIDAR_Test"
- 设置Bundle Identifier = "com.VOIDAR.SLAM"(必须与第六步设置的AppId相同,否则SLAM将无法正常使用。[ ★★★非常重要★★★ ])
- 设置Version = "1.0"
- 设置Build = “1.0”
- 设置Team = “您自己的证书”
- 设置Deployment Target = “8.1”

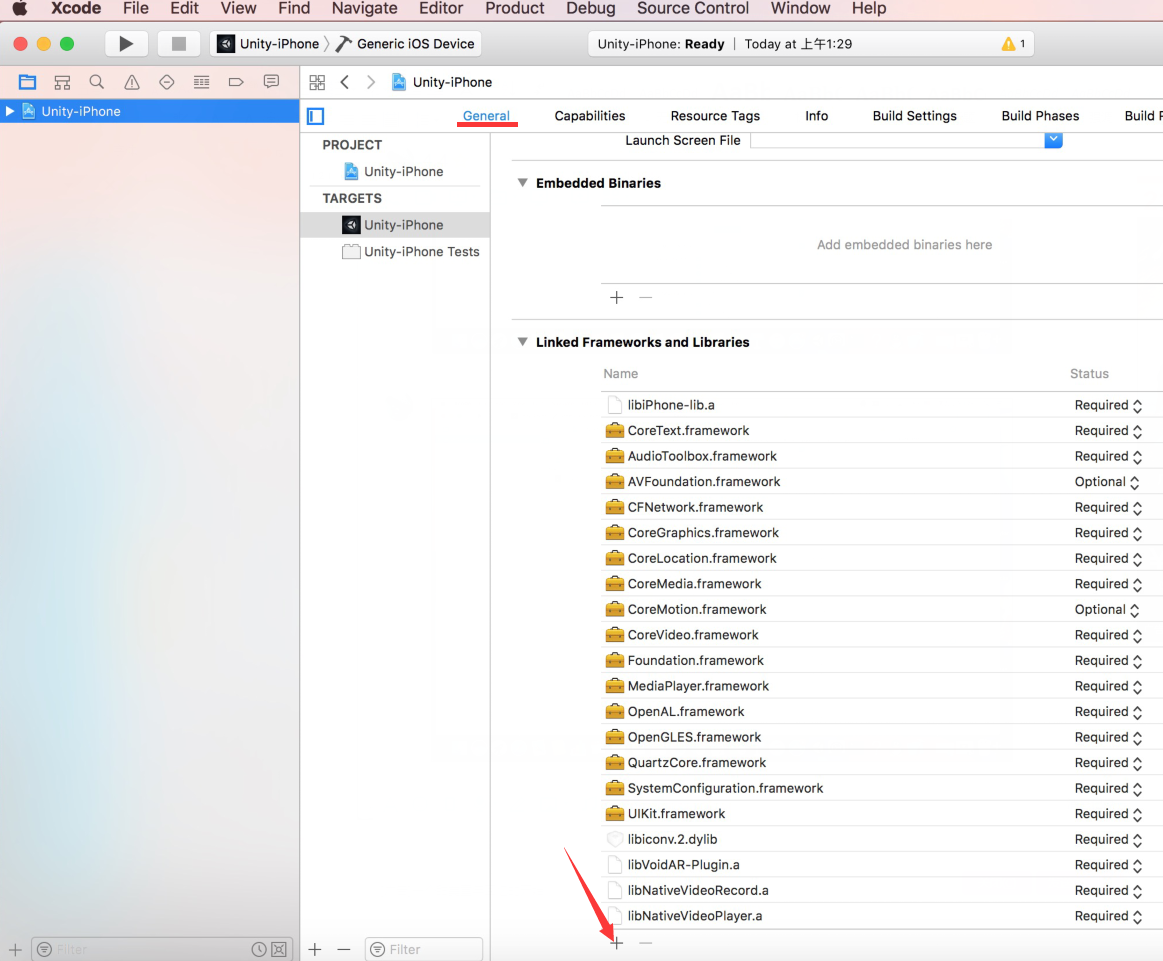
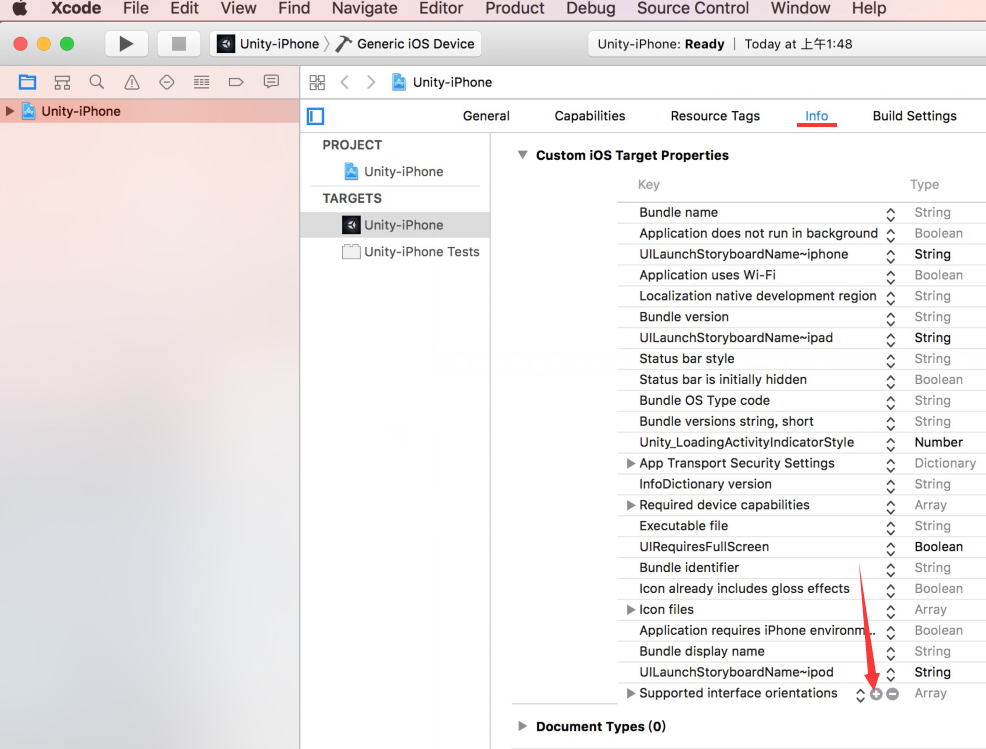
General页面往下拉,在Linked Frameworks and Libraries中,点击“+”。

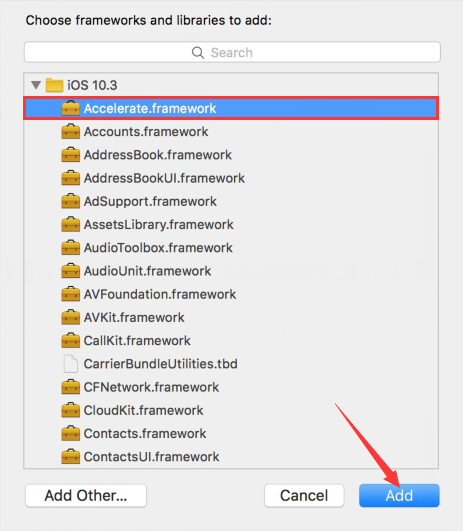
弹出界面,选中“Accelerate.framework”,点击[ Add ]。

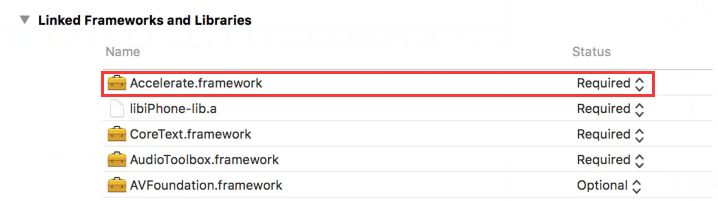
添加完成,Linked Frameworks and Libraries下方出现“Accelerate.framework”。

添加摄像机权限。
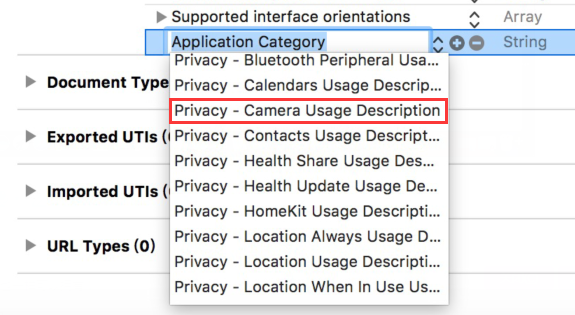
选中“Info”标签,点击Supported interface orientations后面的“+”。在弹出列表中选中“Privacy - Camera Usage Description”。


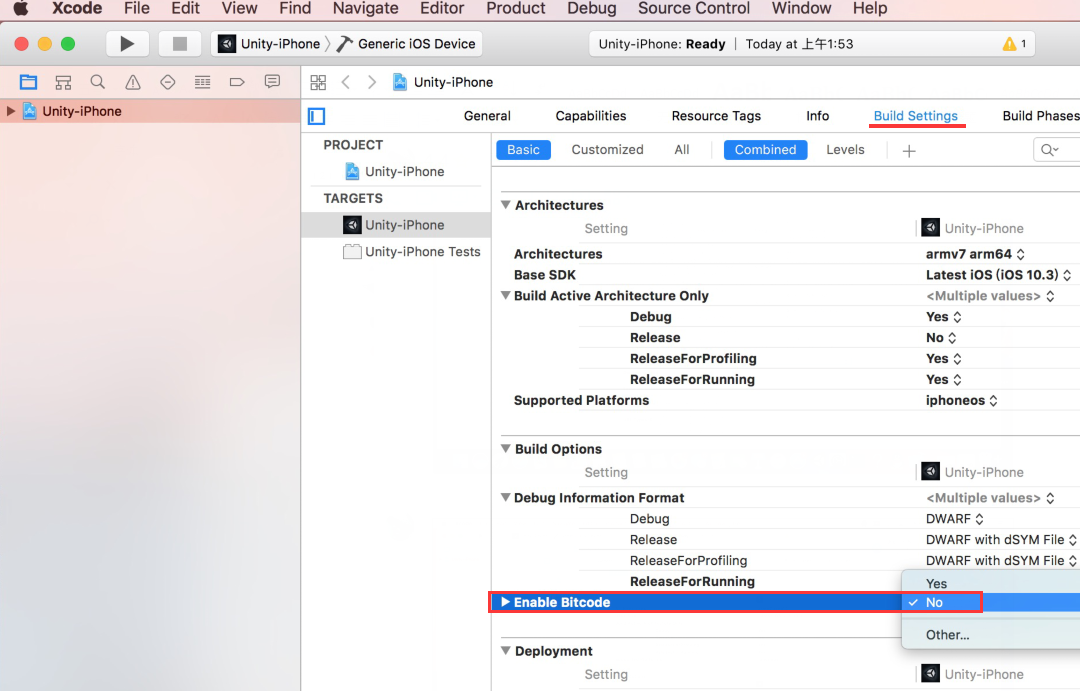
选中”Build Settings”标签,设置Enable Bitcode = “No”。

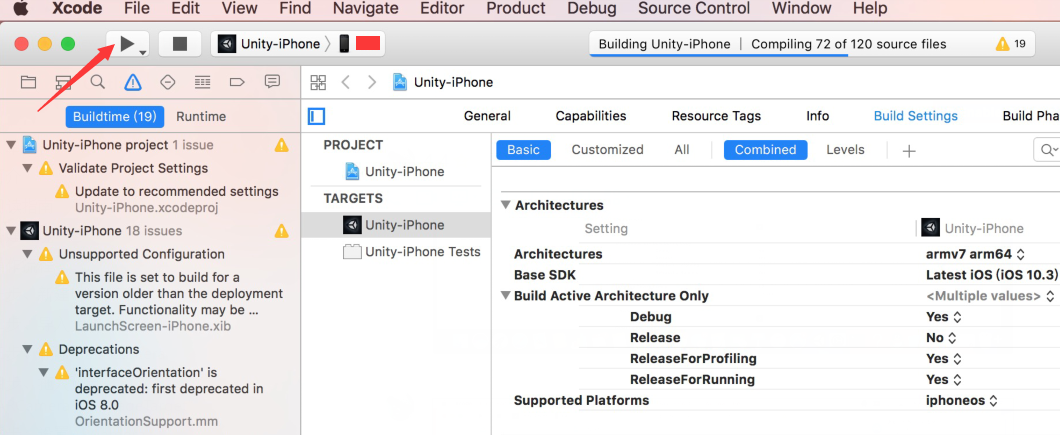
数据线连接iphone或者ipad,点击[ 运行 ],即可打包。

完成后,iphone或者ipad上,将生成一个“VOIDAR_Test”的APP,iOS打包完成。
五、操作说明
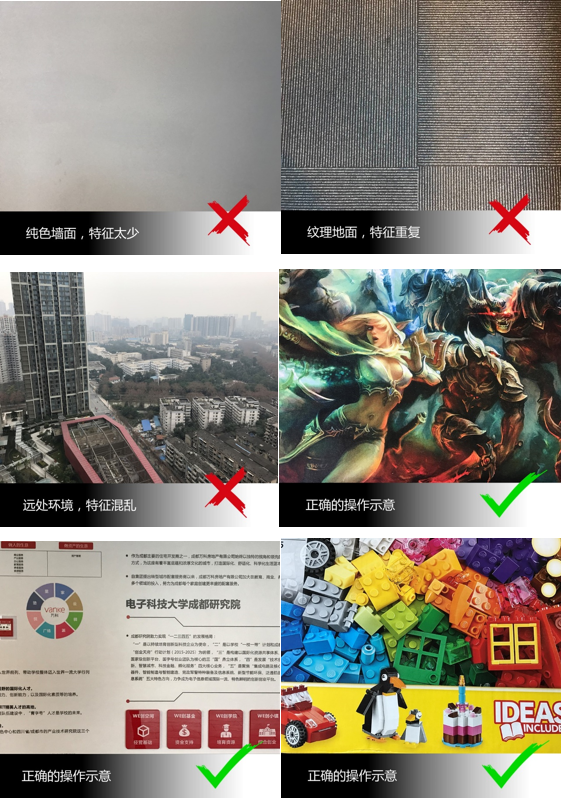
Start:启动VOID SLAM(Markerless),初始化虚拟物体(为了得到更好的体验效果,点击启动时,请对准一个近处、特征丰富的平面)
Reset:重置VOID SLAM(Markerless),移除虚拟物体,停止跟踪。
点击[ Start ]已经生成了虚拟物体的情况下,如果需要切换环境,请先点击[ Reset ],再点击[ Start ]进行初始化。
平面要求:
1. 特征丰富
2. 近处取景
平面示意:

至此,VOID SLAM制作完成。